我们接着“CSS02”,继续学习一些新的样式属性。
1.框模型:
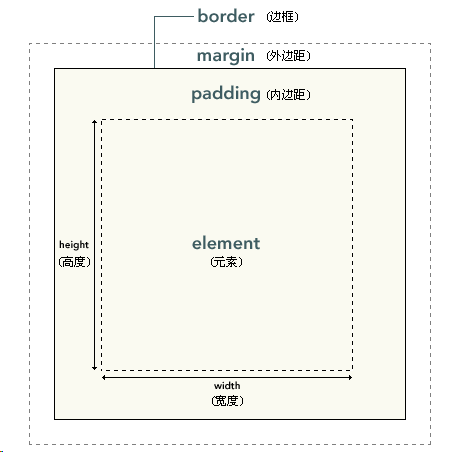
规定了元素框处理 元素内容、内边距(padding)、边框(border)、外边距(margin,可以是负值)的方式

2.内边距padding:
padding-top padding-right padding-bottom padding-left
3.边框border:
border-style:边框样式
border-width:边框宽度
border-color:边框颜色
4.外边距margin:
margin-top margin-right margin-bottom margin-left
5.CSS定位position:
static:元素框正常生成。块级元素会生成矩形框,作为文档流的一部分;行内元素会生成行框,置于父元素中
relative:相对定位。元素框偏离某个距离,仍保留未定位前的形状,它原本所占的空间仍保留
absolute:元素从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一元素或初始包含块。元素原本在文档流中所占的空间会关闭。定位后生成一个块级框。
fixed:类似与absolute,不过其包含块是视窗。
h2.pos_left {position:relative;left:-20px;}
h2.pos_right {position:relative;left:20px;}
6.CSS浮动float:
浮动的框可以向左或者向右浮动,直到外边缘碰到包含框或者另外一个浮动框。
浮动框不在文档的普通流中,不占据空间,文档中的块框表现得就像浮动框不存在一样。
浮动框移动时,可能会盖住文档普通流中的其他块框。