何为css说白了就是在html中充当样式的玩意
一个css语句中包含两个东西,一个是选择器,另一个就是样式.这也很好理解一个先选中,另一个再进行具体的布局描述.
css的编写位置
css不同于html代码,器编写的位置可以有三个
1.直接再标签下编写
2.在head中编写
3.创建一个css文件
下面是一个例子
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dome1</title>
</head>
<body>
<h1>归园田居(其一)</h1>
<h2>白居易</h2>
<p>少无适俗韵,性本爱丘山。误落尘网中,一去三十年。</p>
<p>羁鸟恋旧林,池鱼思故渊。开荒南野际,守拙归园田。</p>
<p>方宅十余亩,草屋八九间。榆柳荫后檐,桃李罗堂前。</p>
<p>暧暧远人村,依依墟里烟。狗吠深巷中,鸡鸣桑树巅。</p>
<p>户庭无尘杂,虚室有余闲。久在樊笼里,复得返自然。</p>
</body>
</html>
1.第一种方法直接使用style
例如:<p style="color: red;">少无适俗韵,性本爱丘山。误落尘网中,一去三十年。</p>
结果;
2.第二种:

第三种:

常用选择方式
这里的话大致分为四类
1.标签选择
这个的话前面也看到了直接加个标签名后面加个{}在里面写样式
2.id选择
格式为#id值
3.class属性选择
.class值
4.复合选择
其实就是这玩意可以混用
下面举个例子

特定选择方式
这个的话有点类似于xpath里面的谓语
还是刚刚那个例子

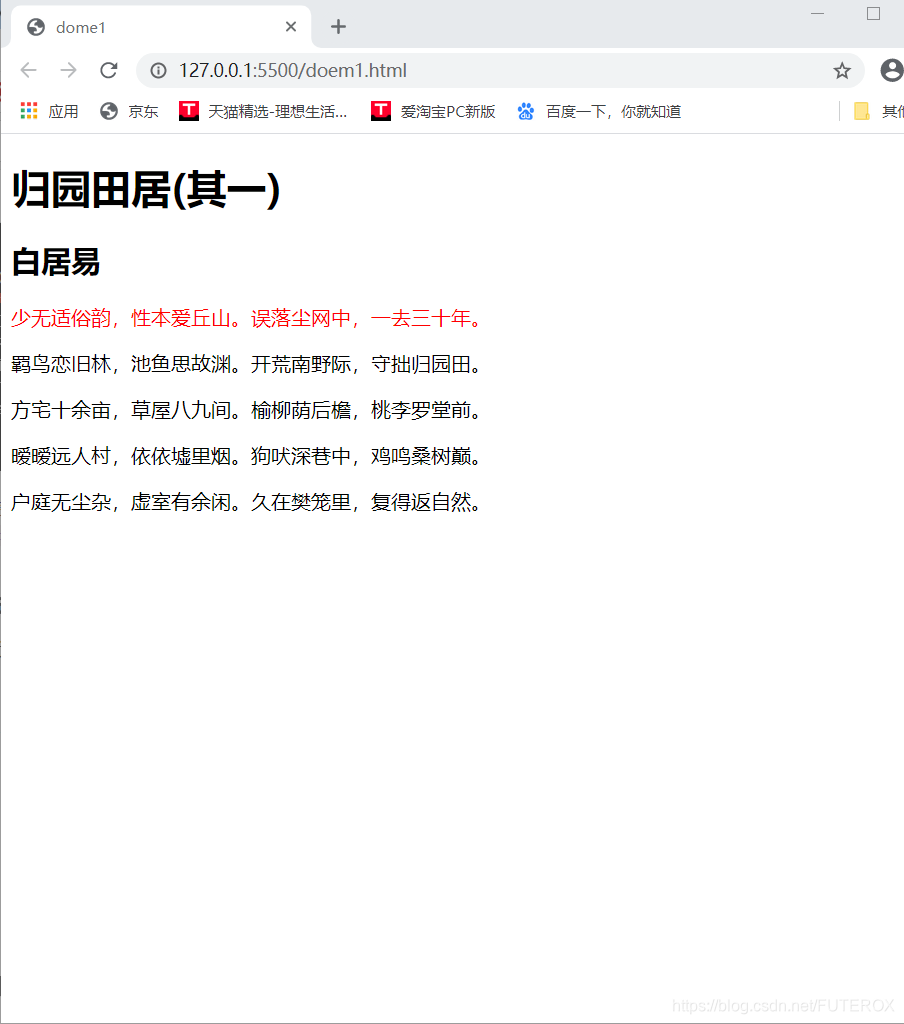
这个形式是这样的
标签名[属性名=“属性值”]
此外还有这个
标签名[属性名^=“开头含有”]
标签名[属性名$=“末尾含有”]
标签名[属性名*=“包含有”]

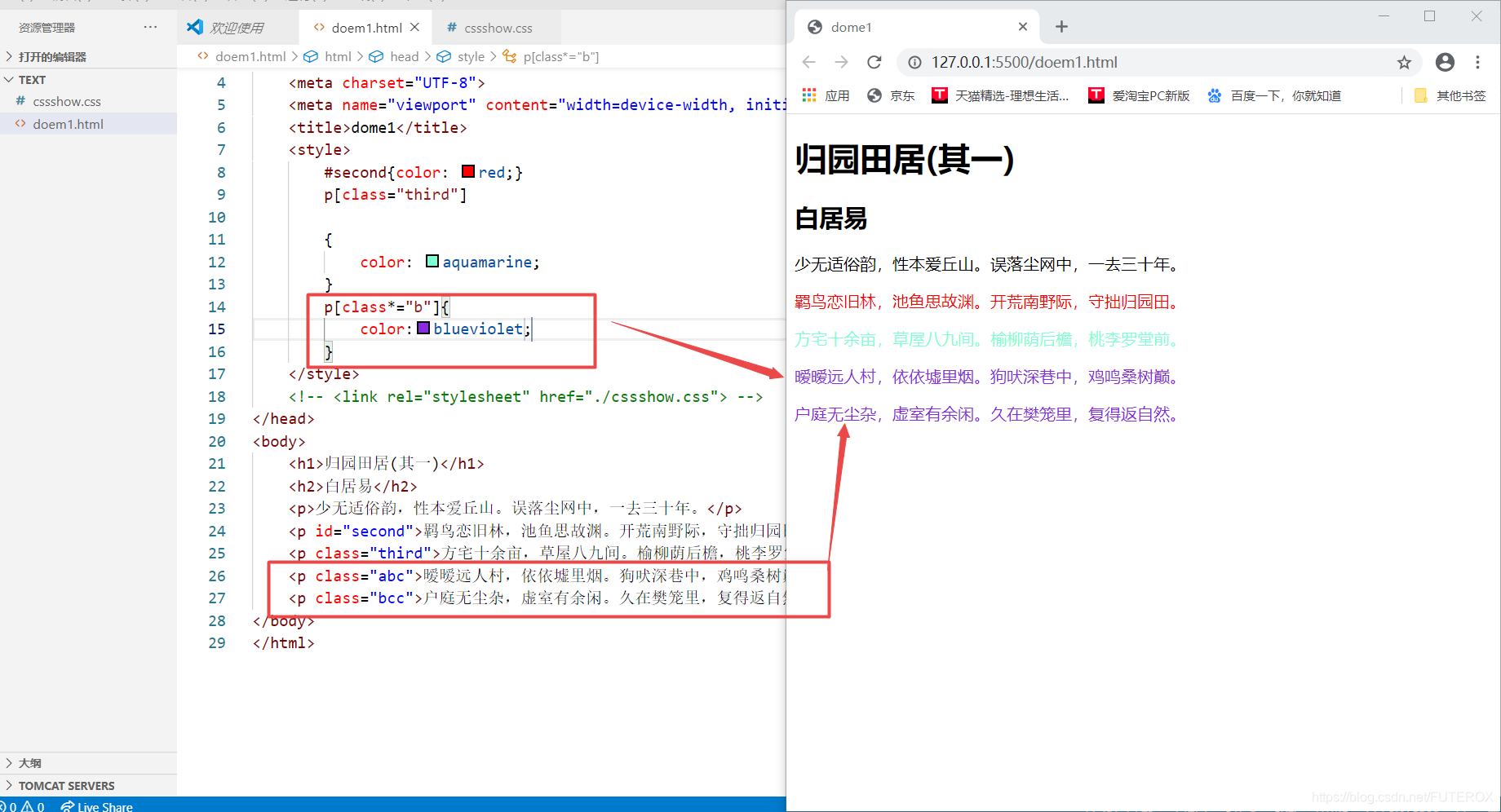
子孙兄弟标签的选择
现在把刚刚的代码改一下

现在我要选中 "少无…"的那句话

此外还有空格举个例子

这个其实是选中所以的子孙元素
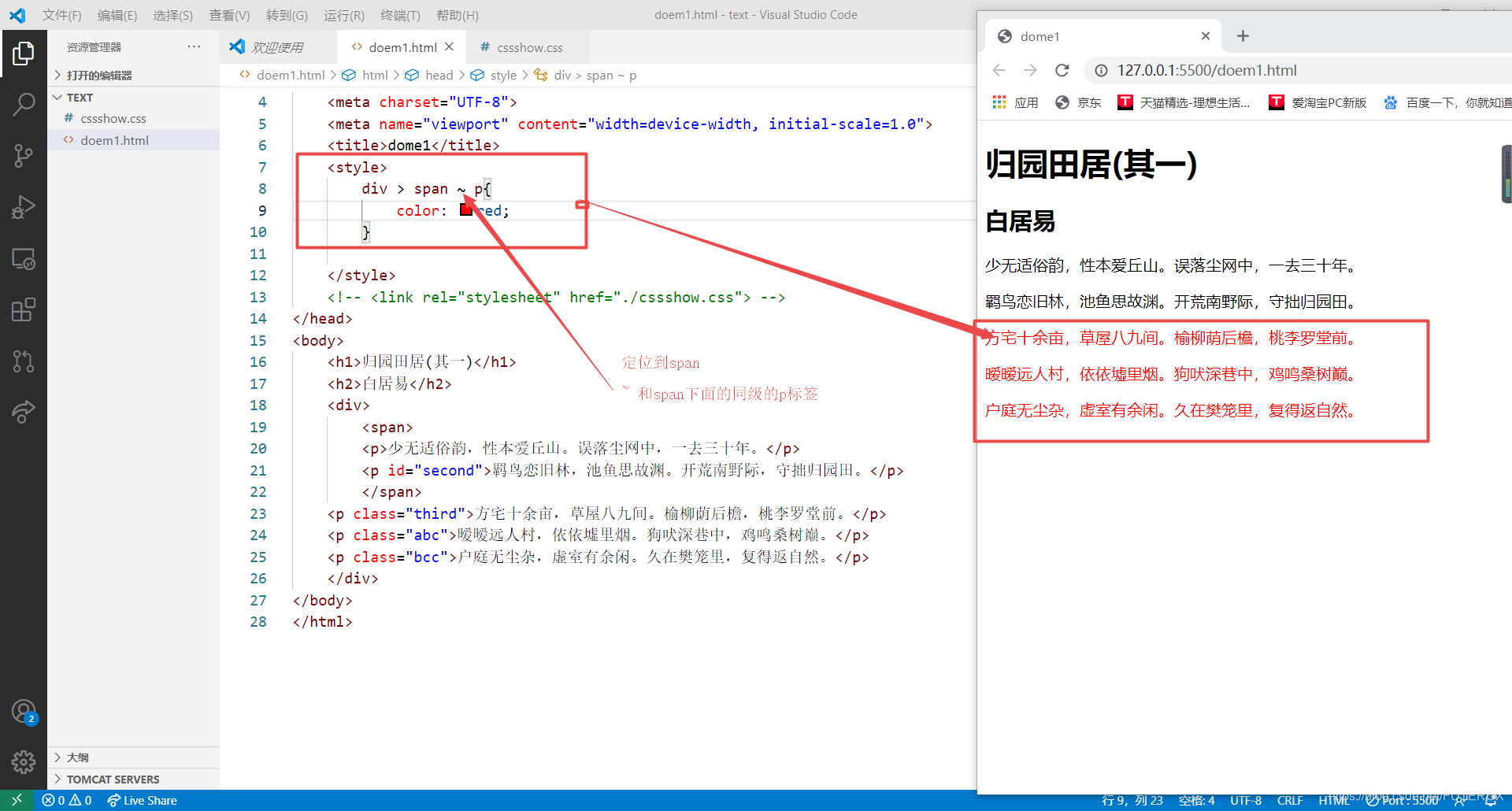
兄弟标签的选择
代码再改一下

现在还是选择"羁鸟恋旧林,池鱼思故渊。开荒南野际,守拙归园田。"

现在试一下把下面的句子改一下

伪类
这玩意是什么呢其实就是一个描述
举个例子我想让我把光标放到题目上时显示蓝色


现在这里举几个常用的
:first-child(第一个)
:last-child(最后)
:nth-child(args)
args=2就是第二个
args=n全选
args=2n选择偶数个
args=2n+1选择奇数个
:not(args)
args=:first-child 除了第一个
即:not(:first-child)
这个和上一个混合使用
伪元素
和刚刚那个东东类似,区别是这个是一个标签里面的东西的一种状态用::来表示
::first-letter 第一个字
::first-line 第一行
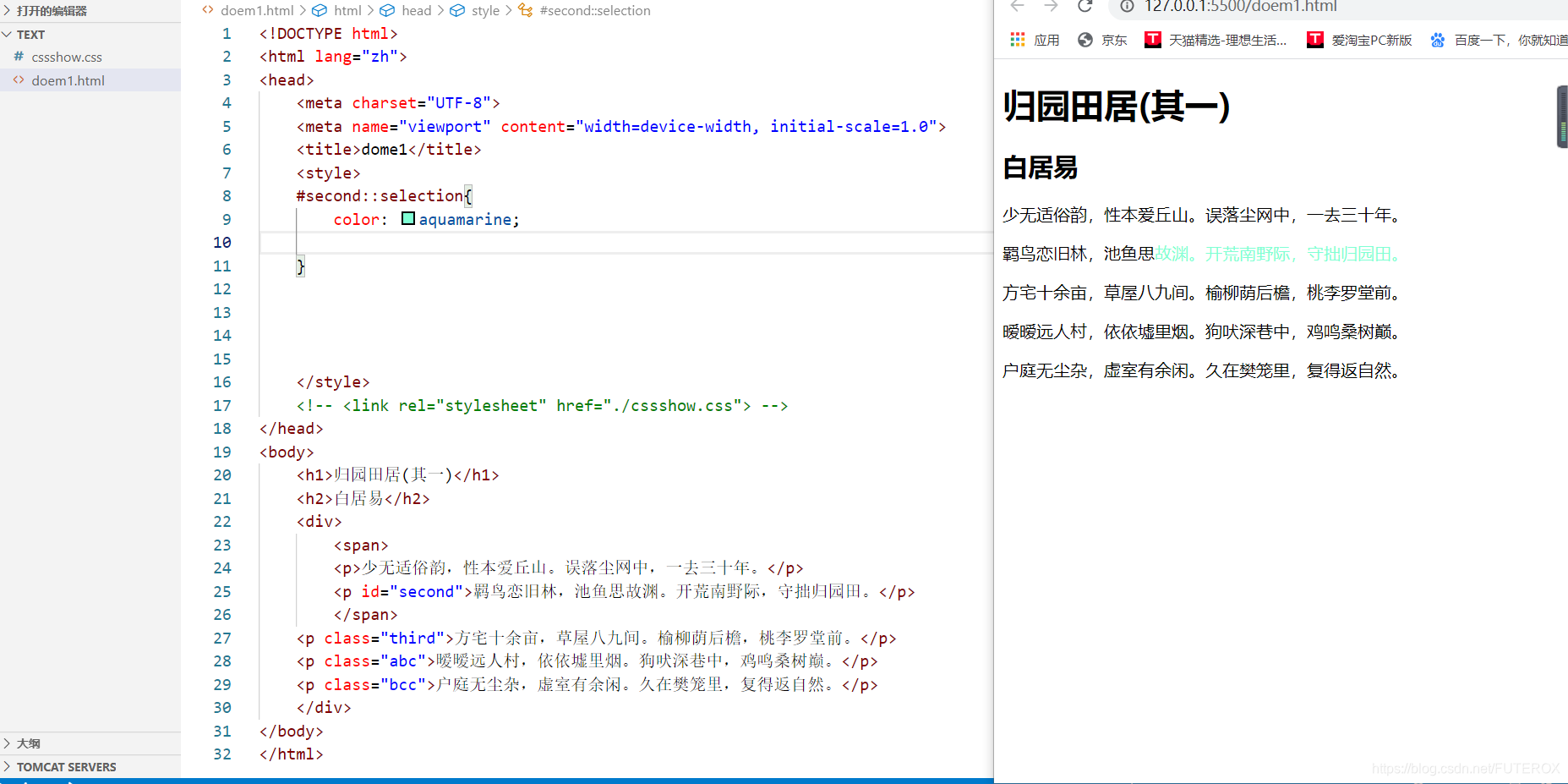
::selection 被选中
::before
::after
还是举个例子


之后就是这个::before和::after了
来个好玩的


补充
这里要补充一下的是关于超链接的定位
a:link 表示木有点击的链接
a:visited 表示已点击
这个只针对超链接的标签
:active表示以点击这个是通用的和:hover一样

