绘制表ER图 源码地址
在页面上使用JS画表关系。
难点
- 表位置布局
- 动态添加移除表
解决方案:
- 力导向布局(源码使用的是d3v5版本)
目前结果:
- 实现力导向布局
- 动态添加表节点
- 动态添加表中的字段
- 字段悬浮高亮
- 搜索定位
- 删除关联节点
- 生成数据用于下次直接打开之前的样子
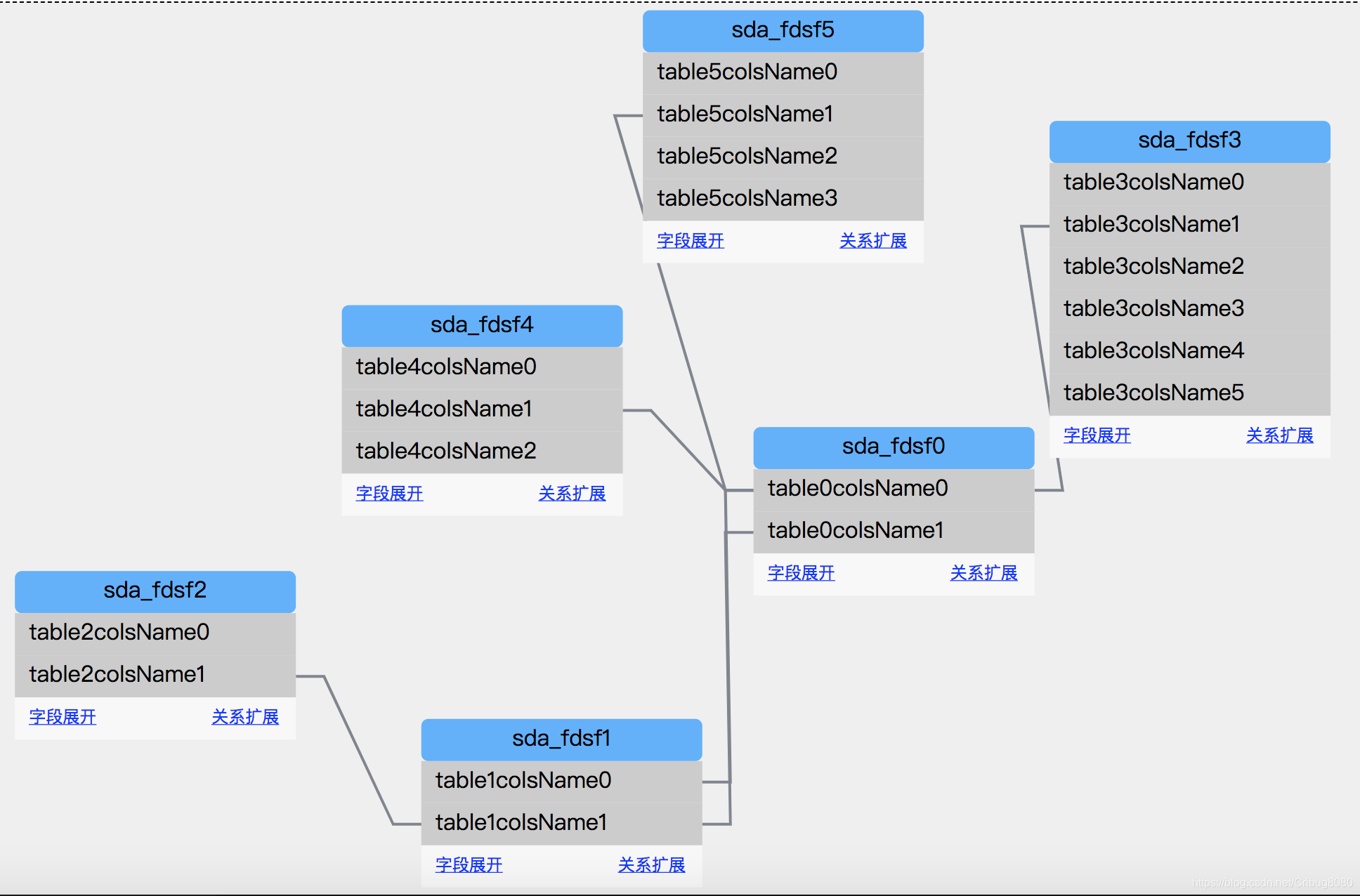
如图:

用到d3属性
d3.forceManyBody().strength()电荷力d3.forceCollide().radius()碰撞检测d3.forceLink().id(function(d){return d.id})链接,指定ID,默认是node节点的indexd3.zoom()拖拽、缩放
d3可以一起使用多个力,设定好参数,就是一个完美的力导向布局。
//初始化
let initObj = initData(svg);
initObj.svgAddNode()
window.setTimeout(initObj.changePort,100)
//添加字段 -- addCols
if(isOpen){
initObj.delColsGs() //删除字段
}else{
initObj.addExtColsGs(data) //添加字段
}
initObj.updateFoot() //更改字段后移动表脚
//添加node节点 --addNode
initObj.svgAddNode()
改进中…