一、尺寸属性
1、width 这是个很常见的属性,就不过多赘述
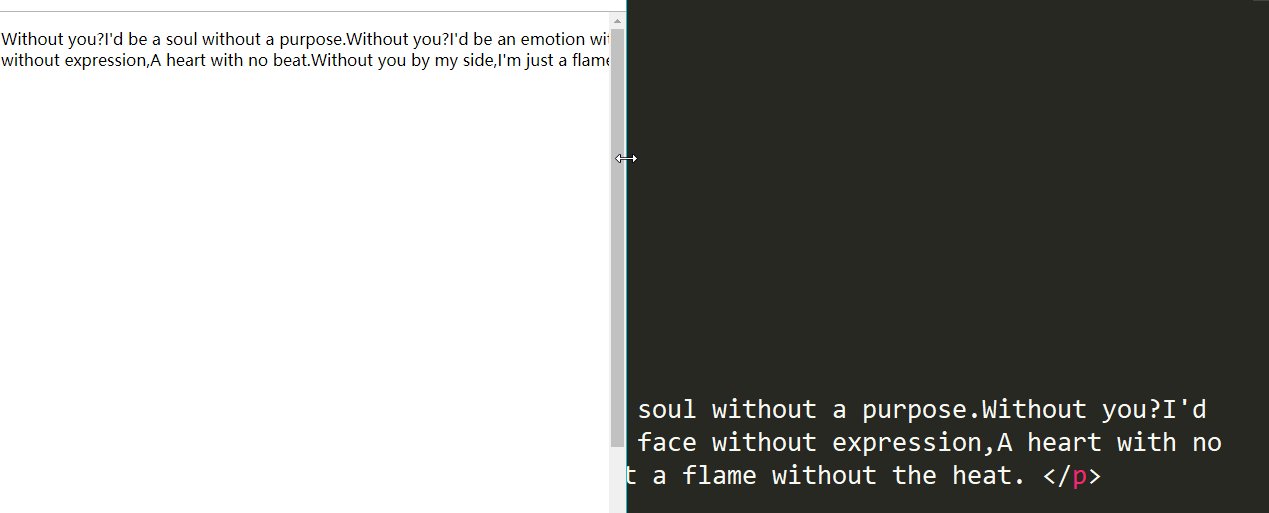
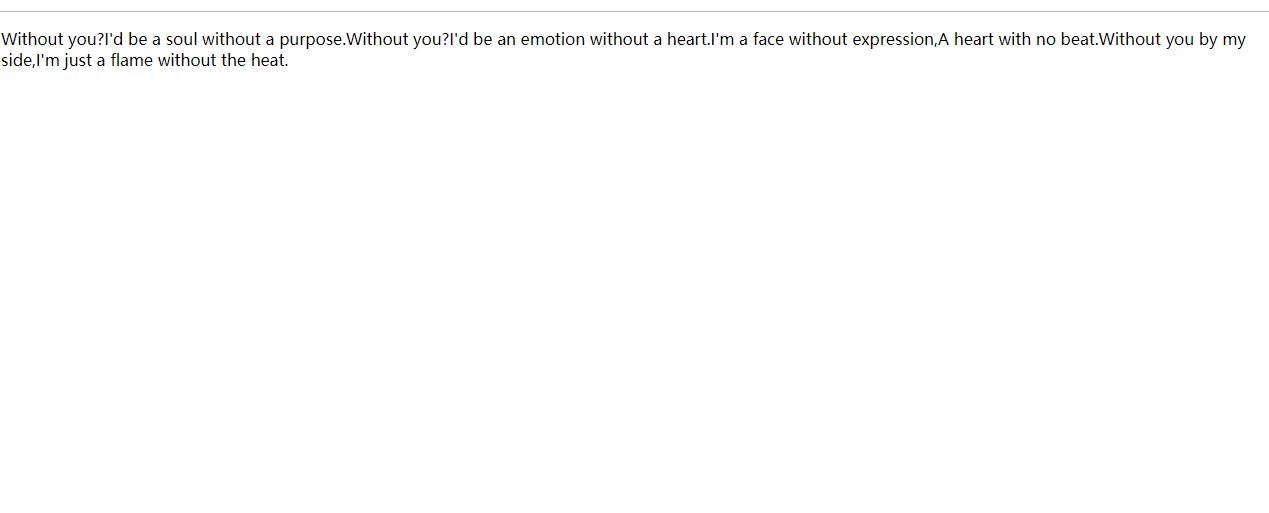
<p class="pre">Without you?I'd be a soul without a purpose.Without you?I'd be an emotion without a heart.I'm a face without expression,A heart with no beat.Without you by my side,I'm just a flame without the heat. </p>


2、min-width和max-width分别为设置最小宽度和最大宽度,响应式布局时可用于确定最小宽度。

看下面的效果:

二、边框属性
有两种方式可用于设置边框属性:
(1)简洁方式

在浏览器中显示效果为:

(2)完整方式

在浏览器中显示效果为:

每条边框都可以单独设置:

在浏览器中显示效果为:

除了上面的solid,dotted,dashed,double外,border样式还有以下取值:

在浏览器中显示效果为:

三、背景属性
1、背景色:background-color

在浏览器中显示效果为:

2、背景图片:background-image

在浏览器中显示效果为:

(1)背景图平铺属性:background-repeat

(2)横向平铺:background-repeat:repeat-x

在浏览器中显示效果为:

(3)纵向平铺:background-repeat:repeat-y

在浏览器中显示效果为:
(4)无平铺:background-repeat:no-repeat

在浏览器中显示效果为:

3、背景图定位:background-postion

在浏览器中显示效果为:


在浏览器中显示效果为:

背景图定位结合伪类选择器hover实现精灵图参考笔者另一博文:
纯CSS实现“精灵图”动态特效 https://blog.csdn.net/qq_32925031/article/details/88560022
四、颜色
1、颜色color
2、透明度:opacity

在浏览器中显示效果为:

五、字体

在浏览器中显示效果为:

font-size可用倍数设置

在浏览器中显示效果为:

字体也可以便捷输入:

在浏览器中显示效果为:

六、文本
1、大小写

在浏览器中显示效果为:

2、对齐方式

在浏览器中显示效果为:

3、字符、单词间距

在浏览器中显示效果为:

4、文本缩进

在浏览器中显示效果为:

32px刚好为两个汉字的间距
5、行内类别的元素设置垂直对齐方式
1、默认对齐方式

在浏览器中显示效果为:

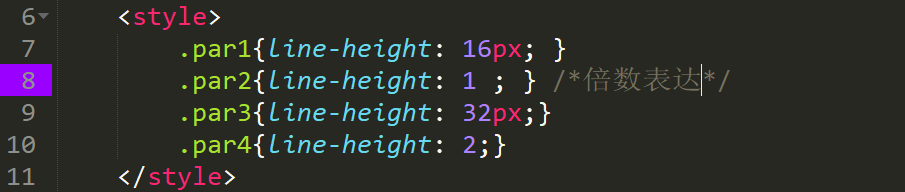
2、块级元素的行高

在浏览器中显示效果为:

3、发现下面的样式对块集元素不起作用

4、行内元素垂直对齐方式设置

在浏览器中显示效果为:

七、列表属性
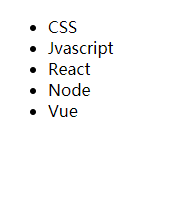
1、默认样式效果

在浏览器中显示效果为:

2、去除上图中的“黑点”

在浏览器中显示效果为:

3.、将“黑点改为“图片”

在浏览器中显示效果为:默认在列表外

4、图片修改为行内

在浏览器中显示效果为:

5、不加边框的列表图片效果
在浏览器中显示效果为:

6、标记类型

在浏览器中显示效果为: