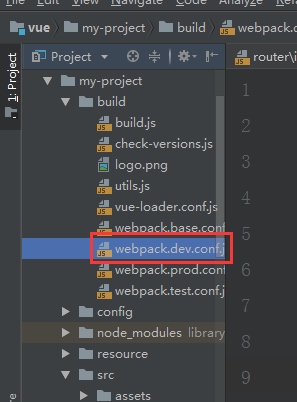
在vue-cli脚手架项目中,找到build ---- webpack.dev.conf.js 文件,具体位置如下图:

找到文件后添加下面的内容,写在头部:
//这是 webpack.dev.conf.js 文件里的
'use strict'
/*新版的vue-cli代替原来的dev-server.js文件,现在在这里可以简单配置node请求,获取一些本地数据 */
const express = require("express");//需要先npm install --save express
const app = express(); // 创建node.js的express开发框架的实例
const appData = require("../data.json"); //data.json,就是本地的模拟数据
// 获取json某一个key
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var appRoutes = express.Router();//编写路由
appRoutes.get("/seller", function(req, res) {
res.json({
errno: 0,
data: appData.seller
})
});
appRoutes.get("/ratings", function(req, res) {
res.send({
errno: 0,
data: appData.ratings
})
});
appRoutes.get("/goods", function(req, res) {
res.send({
errno: 0,
data: appData.goods
})
});
//app.use("/api", appRoutes);
/*结束 */然后还是在当前文件进行修改,找到 devWebpackConfig 下面的 devServer 的配置进行修改,如下:
devServer: {
//这里是在建立本地传数据的时候需要修改的
before(app) {
app.use("/api", appRoutes);
},
........ //下面的配置不用修改,这里省略
}