1.什么是SVG
- 指可伸缩矢量图形
- 用来定义用于网络的基于矢量的图形
- XML 格式定义图形
- 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- 是万维网联盟的标准
- 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
2.语法:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
</svg>3.SVG在网页中使用方式
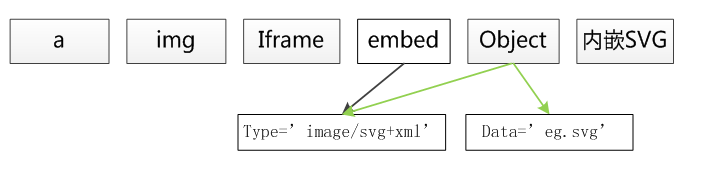
SVG 文件可通过以下标签嵌入 HTML 文档:<embed>、<object> 或者 <iframe><a > <img> <svg>

4.svg预定形状元素
矩形rect x,y width height
圆形circle cx,cy cr
椭圆ellipse cx,cy rx ry
线 line x1,y1, x2,y2
折线 polyline points="x1,y1 x2,y2…… xn,yn"
多边形 polygon points="x1,y1 x2,y2…… xn,yn"
路径 path d="" M = moveto (大绝小相对)
L = lineto
H = horizontal line to
V = vertical lineto
C = curveto C x1 y1, x2 y2, x y
S = smooth curveto S x2 y2, x y
Q = quadratic Belzier curveto Q x1,y1 x,y
T = smooth quadratic Belzier curveto(光滑的二次贝塞尔曲线) x y
A = elliptical Arc (椭圆弧)rx ry x-axis-rotation large-arc-flag sweep-flag x y
Z = closepath
文本text x,y xmlns:xlink="http://www.w3.org/1999/xlink"
5.Svg滤镜
feBlend feColorMatrix feComponentTransfer feComposite feConvolveMatrix feDiffuseLighting
feDisplacementMap feFlood feGaussianBlur feImage feMerge feMorphology feOffset feSpecularLighting
feTile feTurbulence feDistantLight fePointLight feSpotLight
容器:<defs> <filter id=""></filter> </defs>
<defs>
<filter id="Gaussian_Blur">
<feGaussianBlur stdDeviation="3" />
//整个图像创建效果
</filter>
</defs>
<ellipse cx="200" cy="150" rx="70" ry="40"
style="fill:#ff0000;stroke:#000000;stroke-width:2;filter:url(#Gaussian_Blur)"/>6.SVG渐变
线性渐变 linearGradient x1 y1 x2 y2 stop offset from to
放射性渐变 radialGradient cx cy r fx fy stop offset