svg图片之Android Studio vector标签
SVG是一种矢量图格式,是Scalable Vector Graphics三个单词的首字母缩写。在xml文件中的标签是<vector>,画出的图形可以像一般的图片资源使用,例子如下:
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="24dp" android:height="24dp" android:viewportHeight="24.0" android:viewportWidth="24.0"> <path android:fillColor="#FF000000" android:pathData="M22,16V4c0,-1.1 -0.9,-2 -2,-2H8c-1.1,0 -2,0.9 -2,2v12c0,1.1 0.9,2 2,2h12c1.1,0 2,-0.9 2,-2zm-11,-4l2.03,2.71L16,11l4,5H8l3,-4zM2,6v14c0,1.1 0.9,2 2,2h14v-2H4V6H2z" /> </vector>
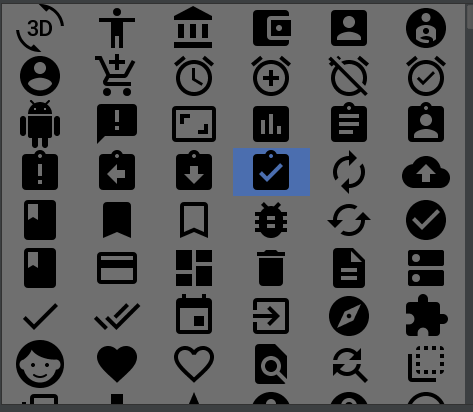
于此同时,android studio提供了丰富的图片资源,可以右键module,new->vector asset选择,如下:

是不是很羡慕这些酷酷的图形,当然自己也可以去动手去做。显而易见,上面例子的重点是在PathData里面的那一大窜数字:
android:pathData="M22,16V4c0,-1.1 -0.9,-2 -2,-2H8c-1.1,0 -2,0.9 -2,2v12c0,1.1 0.9,2 2,2h12c1.1,0 2,-0.9 2,-2zm-11,-4l2.03,2.71L16,11l4,5H8l3,-4zM2,6v14c0,1.1 0.9,2 2,2h14v-2H4V6H2z"/>
感兴趣的学习一些PathData 画图详解和基本的语法参考:http://www.cnblogs.com/yuhanghzsd/p/5466846.html