
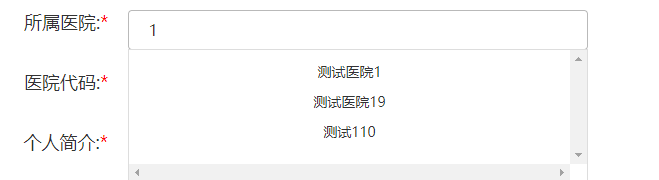
如果搜索内容存在就出现类似上面的图片,相应内容显示在下面;如果没有匹配的内容无变化]
代码
html代码:
<div class="zckyy" style="position:relative">
<span class="input_lable">所属医院:<a href="javascript:;" tabindex="-1">*</a></span>
<input type="text" class="hand-input" id="hospital_info" name='hospital_info' autocomplete="off" disableautocomplete placeholder='所属医院'/>
<div class="searchData" style="overflow: scroll;max-height: 250px"></div>
</div>
css代码:
.searchData {
width: 460px;
position: absolute;
left: 330px;
top: 59px;
background: #fff;
padding: 12px;
border: 1px solid #ddd;
z-index: 9;
display: none;
}
js代码:
function choose_hospital(id,name) {
$('.searchData').hide();
$('#hospital_info').val(name);
$('#hospitalid').val(id);
console.log(id,name);
}
function searchList(param){
hName = $("#hospital_info").val()
$.ajax({
type: 'get',
url: "/api/zone/hospitals",
dataType:'json',
data: {
name:hName
},
success:function(res){
if(res.data && res.data.length != 0){
console.log(res)
html = '';
res.data.forEach(function (val) {
html+= '<p class="host" id="'+val.id+'">'+val.name+'</p>';
})
$('.searchData').html(html);
$('.searchData').show();
}else{
$('#hospitalid').val(0);
$('.searchData').html('');
$('.searchData').hide();
}
},
error:function(res){
busy = false;
}
})
}
//模糊搜索
$('#hospital_info').keyup(function(){
if ($(this).val()) {
searchList($(this).val());
} else {
$('.searchData').html('');
$('.searchData').hide();
}
});
$('.searchData').on('click','p',function(){
if($(this).text()=='暂无医院 ,请添加此医院'){
// $('.hand-input').val($(this).text());
// submitData.hospitalid = $(this).attr('id');
} else {
choose_hospital($(this).attr('id'),$(this).text());
}
});