由于select标签中的option条数较多,翻页查询比较麻烦,需要对select标签进行优化,解决方法是通过增加模糊查询功能来提高用户体验感。
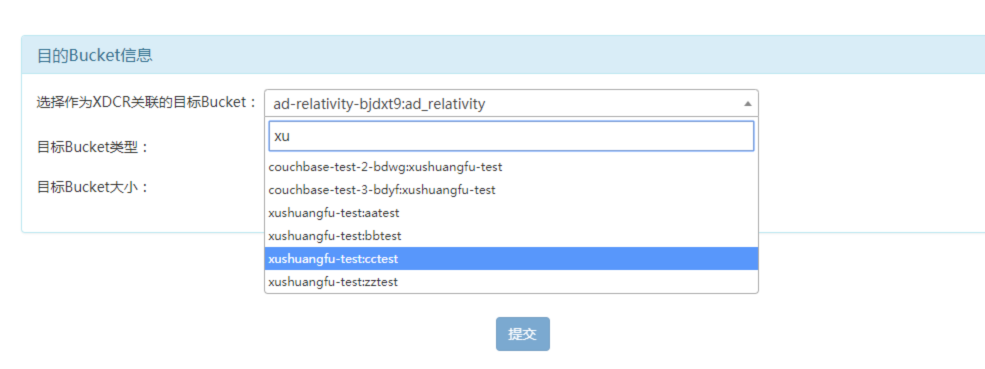
优化后的界面如下:

在实现这个优化的过程中,参考了两个开源的jQuery插件:comboSelect与select2;
select2:https://github.com/select2/select2/
comboSelect:https://github.com/PebbleRoad/combo-select
说明:
(一)comboSelect这个插件在2014就不再维护了,select2这个插件不仅可以实现单选择模糊查询,还可以实现多选择模糊查询。个人推荐使用select2。
(二)我在实现这个功能的过程中,刚开始考虑的是使用comboSelect这个插件,花了较多的时间来研究它,可是后面发现公司代码集成了select2,因此最后选择使用select2。
(三)讲解一下comboSelect的底层实现原理。
comboSelect代码解析:
(一)基本用法
首先在页面中构建一个select,并初始化option数据,然后调用脚本
$("#selectId").comboSelect();
(二)底层原理
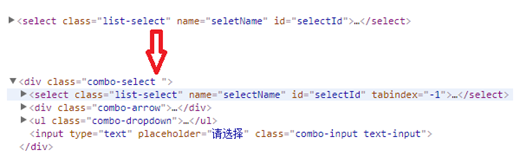
Combo Select在执行时,在原 select 外层套了一个 <div class=”combo-select”>,然后在select后面添加了三个element。
div.combo-arrow,是下拉箭头
ul.combo-dropdown是用来显示的下拉列表
input.combo-input 是用来输入模糊搜索内容的输入框
并通过修改原 select 的属性,隐藏掉。

如果没有引入相应的CSS文件进行修饰,可以很清楚的看到以上的结构。
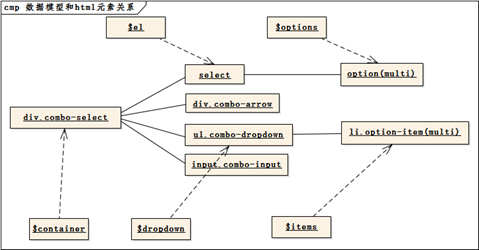
(三)js数据模型
combo select初始化时,经过一系列代码,最终构造几个属性:
$container : 生成一个新的div,将原来的select和新生成的ul等都放在其中。
$el : 初始的select element
$options : 所有的option 数据
$dropdown : 生成的 ul.combo-dropdown 对象
$items : 所有的options转成 li 格式后的数据。
下图是数据模型和html元素之间的对应关系。

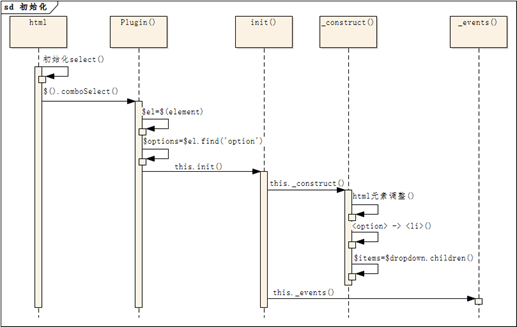
(四)插件初始化
在js插件的代码function Plugin ( element, options )会完成插件的初始化,根据select当前的数据,完成html元素的调整,以及js数据模型的初始化。初始化流程如下

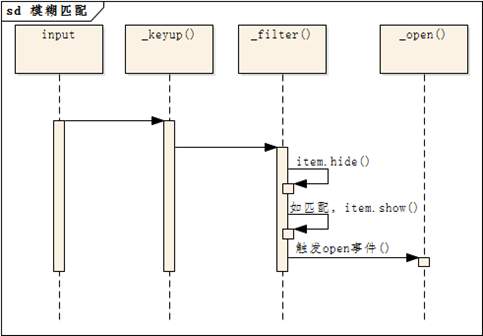
(五)模糊查询的逻辑
当用户在input中输入文字的时候,会触发 keydown和keyup事件,在keyup事件中,对 $items中的数据依次进行匹配,设置 visible属性,实现部分数据的展示。

在这个过程中,原始的select($el)及其所有的options($options)没有变化,下拉列表的变化,主要是将ul.li($items)设置为可见或不可见。
最后相应的Demo文件我提交到了GitHub,可参考: