一个画板demo(一)界面布局
应用点:
1.UIBezierPath
2.用storyboard布局
3.用UIPanGestureRecognizer获取触摸点的坐标
4.drawRect
5.其他
分析:
一个画板需要的功能有:
1.更改画笔颜色 更改画笔粗细
2.橡皮
3.撤销上一笔
4.清空画板
5.加载图片
6.保存到相册
1是对画笔的操作,在画线过程中改变线的属性值,因此是用UIBezierPath里的方法。
2也可以看作是对画笔的操作,偷懒的做法就是将画线的颜色改成跟画板的背景色相同。
3 4 都是对画板的操作
5要读取相册里面的图片并且能够 修改大小 缩放 画图上去
该程序设置在ipad模拟器环境下运行
修改project里面的devices

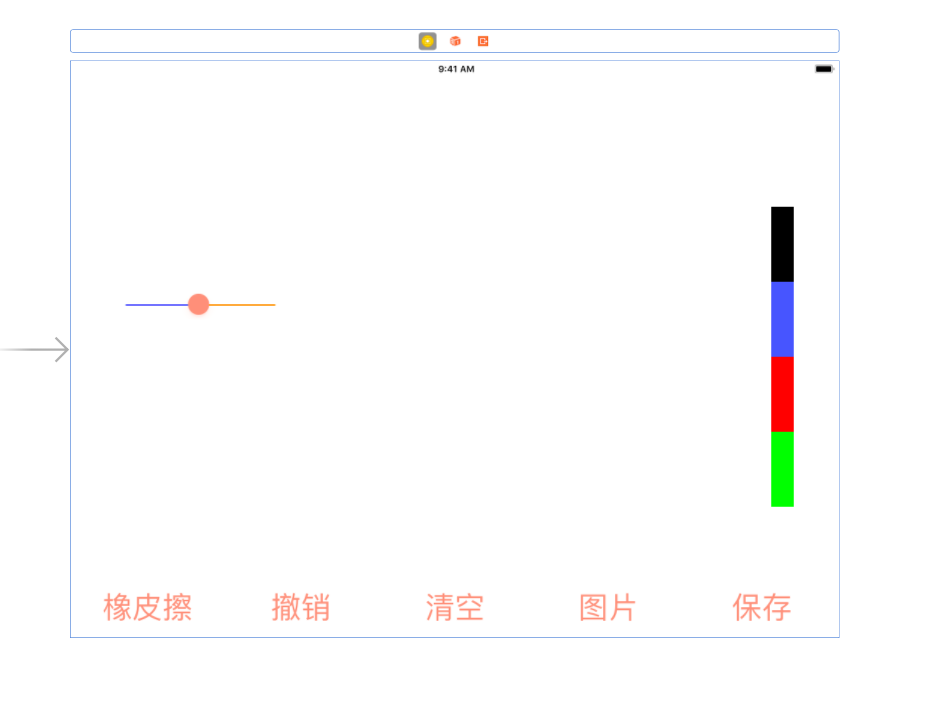
首先要布局一个画板的视图
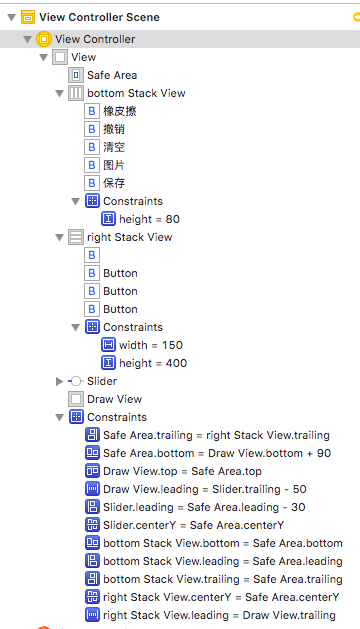
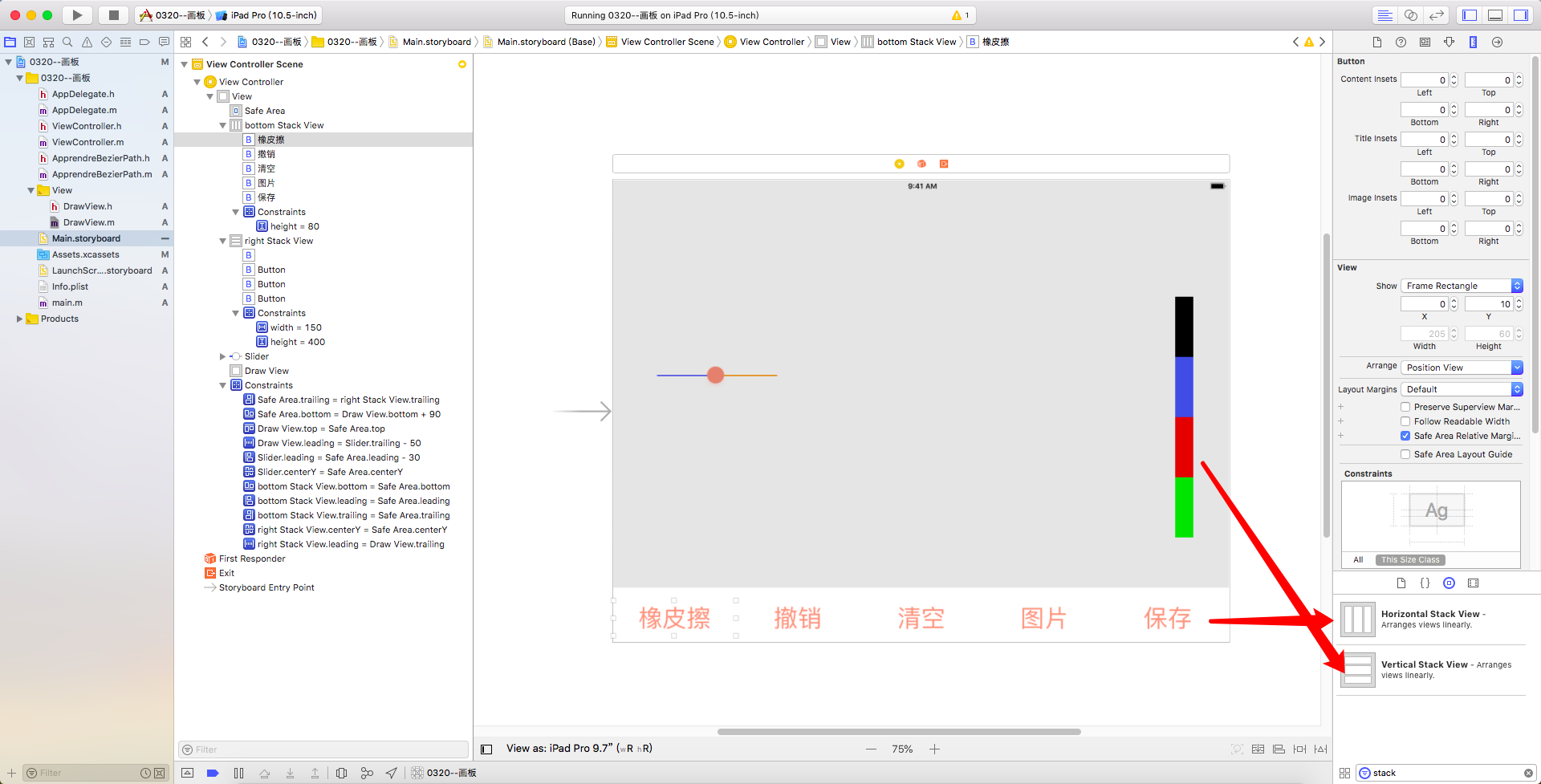
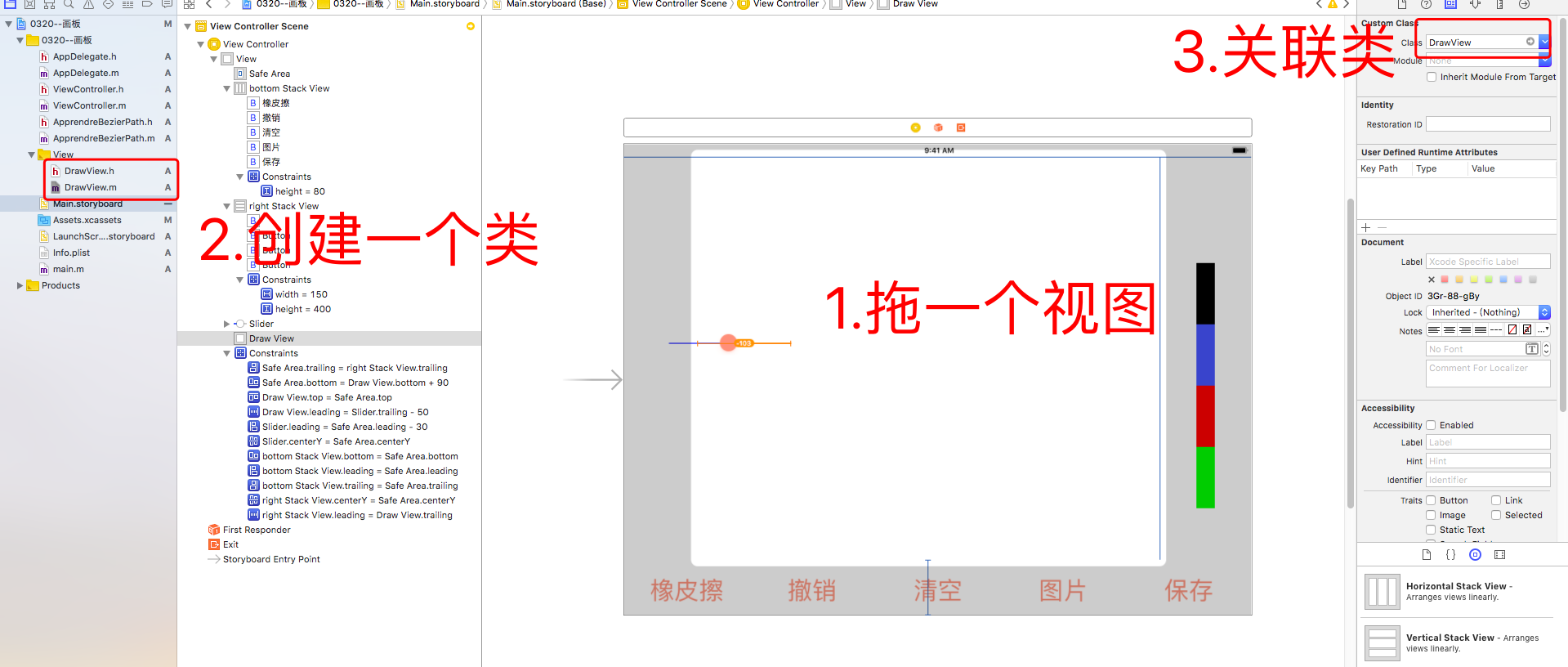
在storyboard里面布局






这个slider只有横着的,要让他竖着就要用代码来旋转
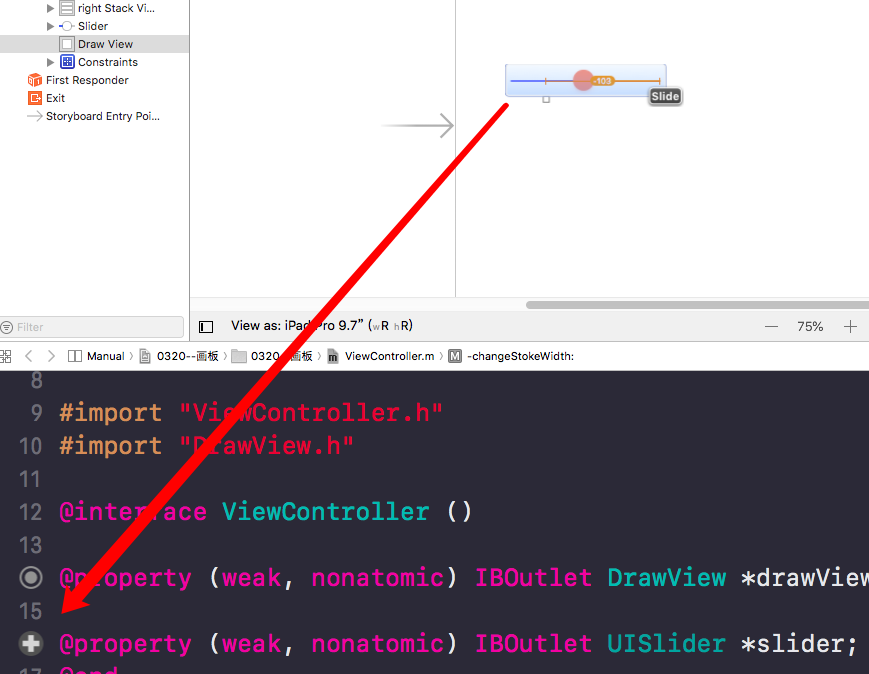
首先将slider属性拖拽到viewcontroller.m里面
加slider的约束值的时候一定要细心,要不然很容易出错!!!

再改变self.slider的transform属性,因为界面一加载出来就呈现出旋转过来,因此要在viewdidload方法里面写旋转的代码
1 //旋转滑动条 2 self.slider.transform = CGAffineTransformMakeRotation(M_PI_2);

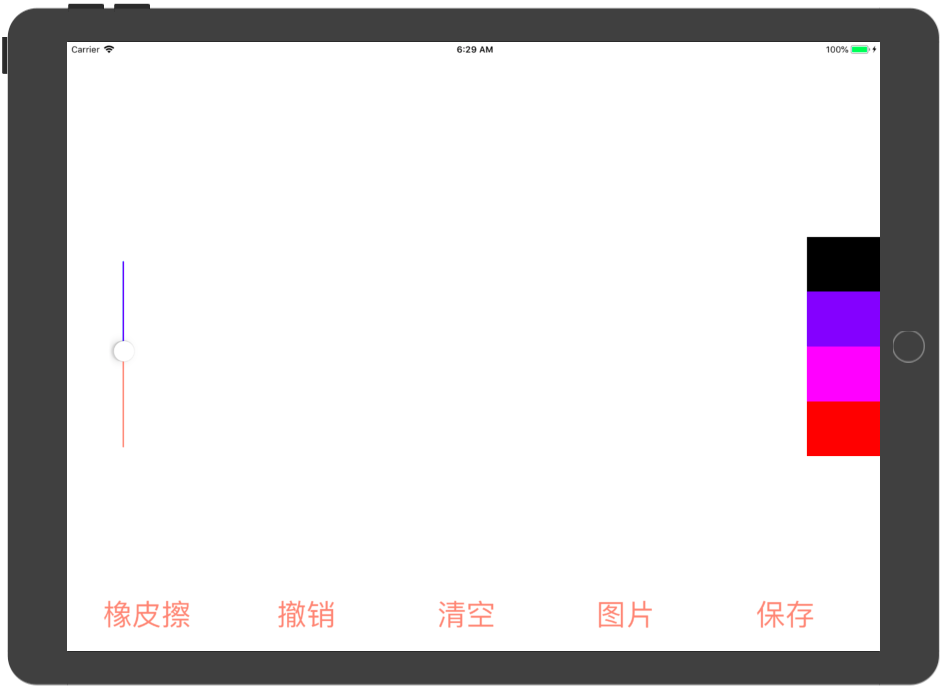
加完的效果这样
页面布局基本完成