一:NPM的安装
1.右键项目=》添加新建项=》创建NPM配置文件


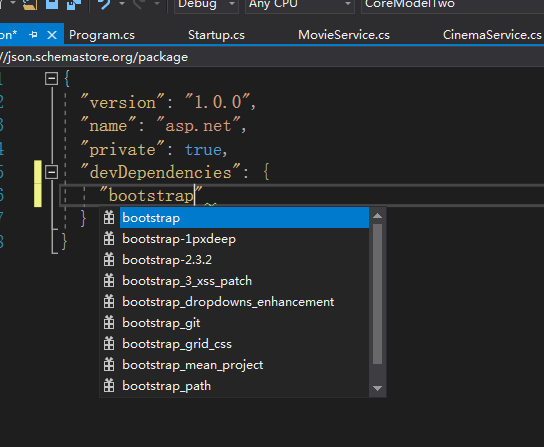
2.新增引用插件包(会出现自动提示),写完一个之后,保存一下,就会自动安装插件包

显示所有隐藏文件就可以看到安装的插件包了

二:js和css打包bundleConfig.json
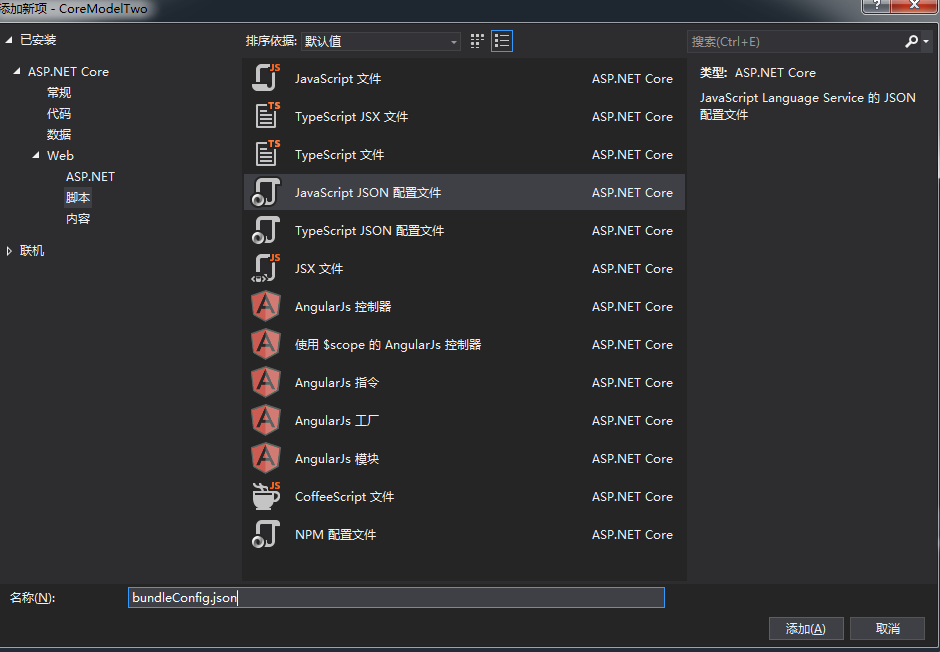
1.新建一个名为bundleConfig.json的json

2.打包
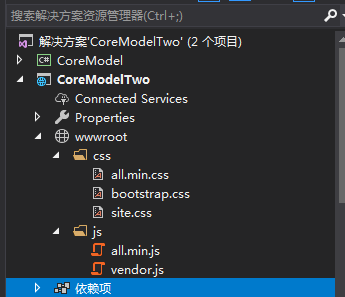
1)在项目wwwroot底下创建文件夹js和css
2)修改bundleConfig.json内容
[ //css { //打捆生成的css文件路径和名称并压缩 "outputFileName": "wwwroot/css/all.min.css", "inputFiles": [ //需要打捆的css文件路径和名称 "node_modules/bootstrap/dist/css/bootstrap.css", "wwwroot/css/site.css" ] }, { "outputFileName": "wwwroot/css/bootstrap.css", "inputFiles": [ "node_modules/bootstrap/dist/css/bootstrap.css" ], "minify": { "enabled": false//是否压缩(开发使用) } }, //js { "outputFileName": "wwwroot/js/all.min.js", "inputFiles": [ "node_modules/jquery-slim/dist/jquery.slim.js", "node_modules/popper.js/dist/js/popper.js", "node_modules/bootstrap/dist/js/bootstrap.js", "wwwroot/js/site.js" ], "minify": { "enabled": true, "renameLocals": true }, "sourceMap": false }, { "outputFileName": "wwwroot/js/vendor.js", "inputFiles": [ "node_modules/jquery-slim/dist/jquery.slim.js", "node_modules/popper.js/dist/js/popper.js", "node_modules/bootstrap/dist/js/bootstrap.js" ], "minify": { "enabled": false } } ]
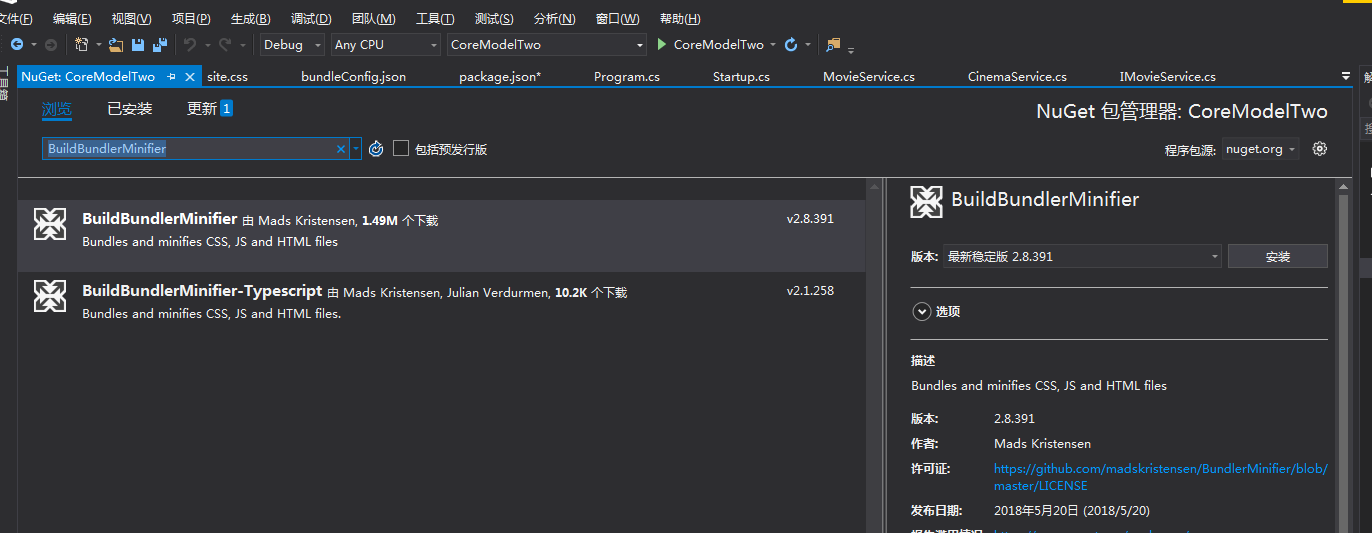
3)使用Nuget安装BuildBundlerMinifier

4)安装后执行一下,生成

参阅:https://v.qq.com/x/page/r0745234k98.html
谢谢Dave
