利用web storage制作简易数据库
如何利用webStorage来制作简易的数据库,利用localStorage中的key和value实现简单表的创建。
首先创建一个对象,将对象以JSON的格式作为文本保存,获取对象的时候就通过JSON格式进行获取。
下面来看一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易数据库</title>
<script type="text/javascript">
function saveStorage(){
var data = new Object;
data.name = document.getElementById('name').value;
data.email = document.getElementById('email').value;
data.tel = document.getElementById('tel').value;
var str = JSON.stringify(data);
localStorage.setItem(data.name,str);
alert("数据已保存!");
}
function findStorage(id){
var find = document.getElementById('find').value;
var str = localStorage.getItem(find);
var data = JSON.parse(str);
var result = "姓名:"+data.name+'<br>';
result+='EMAIL:' + data.email +'<br>';
result+='电话号码:' +data.tel+'<br>';
var target=document.getElementById(id);
target.innerHTML=result;
}
</script>
</head>
<body>
<h1>使用web storage来制作简易数据库</h1>
<table>
<tr><td>姓名:</td><td><input type="text" id="name"></td></tr>
<tr><td>EMAIL:</td><td><input type="text" id="email"></td></tr>
<tr><td>电话号码:</td><td><input type="text" id="tel"></td></tr>
<tr><td></td><td><input type="button" value="保存数据" onclick="saveStorage();"></td></tr>
</table>
<hr>
<p>检索:<input type="text" id="find">
<input type="button" value="检索" onclick="findStorage('msg');">
</p>
<p id="msg"></p>
</body>
</html>

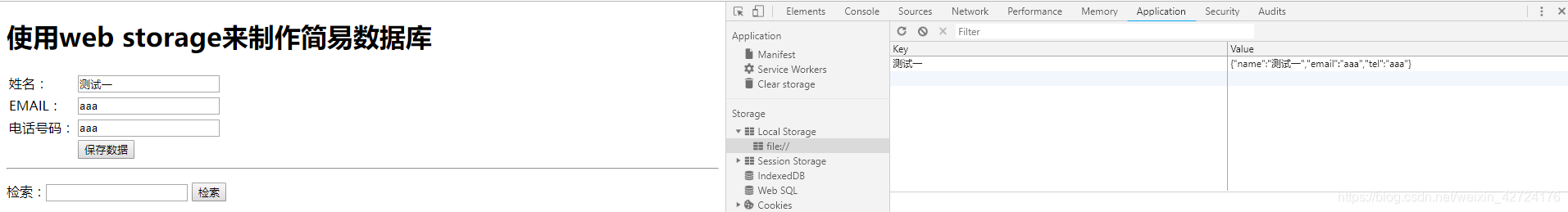
可以看到信息已经存储在webStorage中了,信息以JSON格式保存。
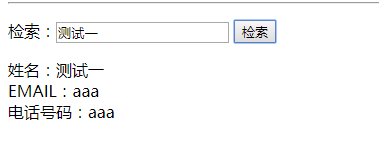
下面看一下检索功能:

到此为止已经实现了简单的数据库制作。