上一篇分析了一下作为容器的flex的6个属性,最后一个aligns-contentr只有父元素高度为固定值才能铺开,否则无效
这一篇分析作为flex的子元素,也就是items新增的6个属性
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
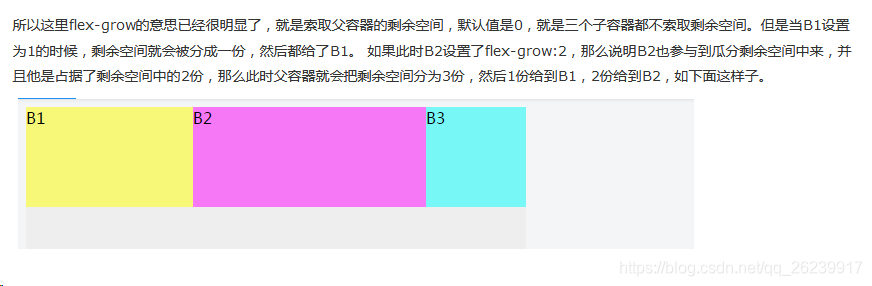
flex-grow:flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大,如果多个字元素各有flex-grow,按比例分配剩余空间



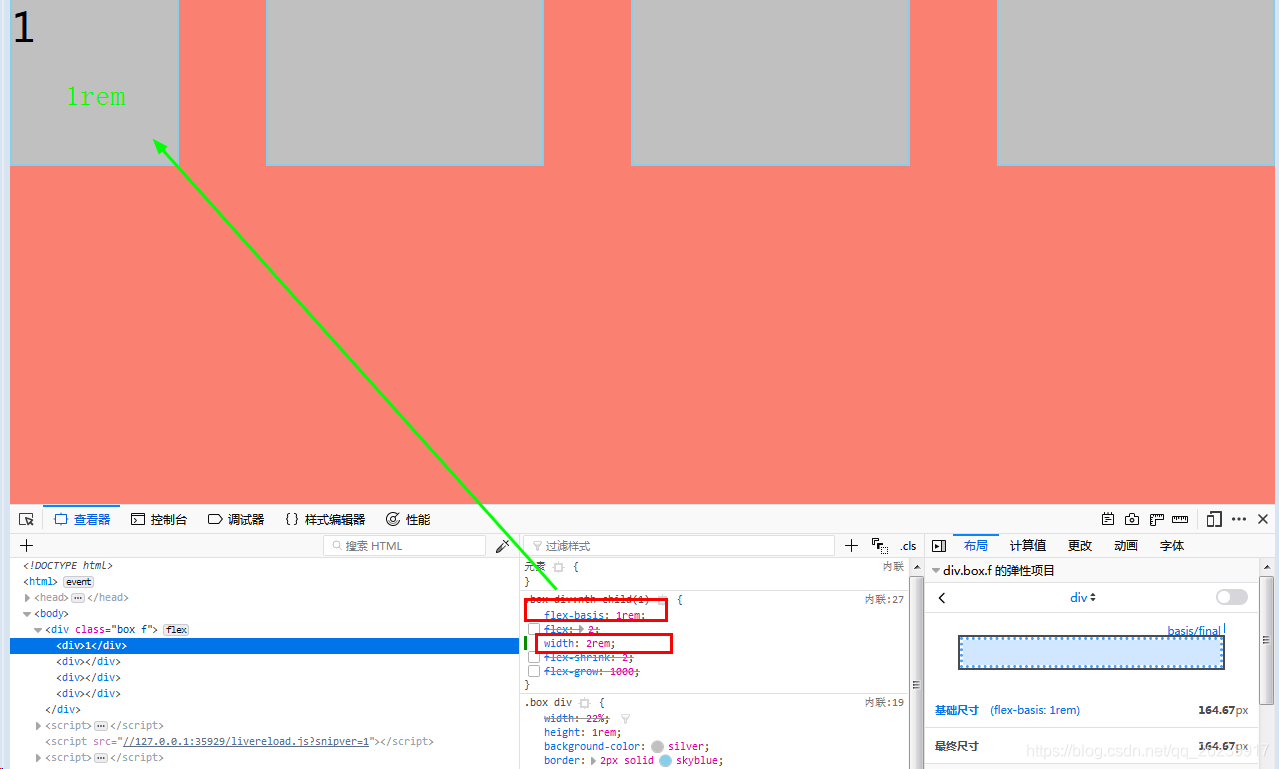
flex-basis
小于当前尺寸,不变动,大于才会扩展
flex-basis 生效width不生效 ,width生效如果一个auto 另一个生效

当items内容超过flex宽度,则等比压缩至合适宽度
flex-shrink在这种情况下调整压缩比例

空间没占满flex-shrink生效吗