居中对齐弹性盒的各项 <div> 元素:
1 <style> 2 #main { 3 width: 220px; 4 height: 300px; 5 border: 1px solid black; 6 display: -webkit-flex; /* Safari */ 7 -webkit-align-items: center; /* Safari 7.0+ */ 8 display: flex; 9 align-items: center; 10 } 11 12 #main div { 13 -webkit-flex: 1; /* Safari 6.1+ */ 14 flex: 1; 15 } 16 </style> 17 </head> 18 <body> 19 20 <div id="main"> 21 <div style="background-color:coral;">RED</div> 22 <div style="background-color:lightblue;">BLUE</div> 23 <div style="background-color:lightgreen;">Green div with more content.</div> 24 </div> 25 26 <p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-items 属性。</p> 27 <p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-items 属性支持该属性。</p> 28 29 </body>
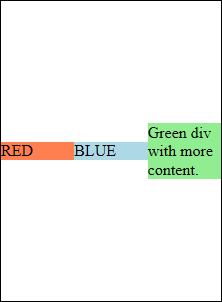
运行结果:

属性值

CSS 语法
1 align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;