不经意间看了你一眼(阮一峰的es6读后感)我自己常用的
字符串篇:
ES6 为字符串添加了遍历器接口(详见《Iterator》一章),使得字符串可以被for...of循环遍历。
只要有遍历器接口的都可以用es6 的for of去遍历代替es5的forEach 和 for...in 这里就得引导出forin for of区别
魔板字符串,includes
函数篇:
箭头函数
ES6 允许为函数的参数设置默认值,即直接写在参数定义的后面。一看就知道这个参数是不是必传的了
function log(x, y = 'World') { console.log(x, y); } log('Hello') // Hello World log('Hello', 'China') // Hello China log('Hello', '') // Hello
通书移动
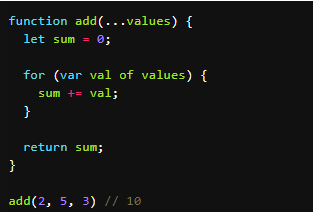
ES6 引入 rest 参数(形式为...变量名),用于获取函数的多余参数,这样就不需要使用arguments对象了。rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。

解构赋值篇:
let [a, b, c] = [1, 2, 3]; 一一对应,找不到就是undefined
let { bar, foo } = { foo: "aaa", bar: "bbb" }; foo // "aaa" bar // "bbb" let { baz } = { foo: "aaa", bar: "bbb" }; baz // undefined
数组篇:
findIndex方法很实用
Arrary.from将类数组转换为真数组
includes方法[1, 2, 3].includes(2) // true [1, 2, 3].includes(4) // false [1, 2, NaN].includes(NaN) // true
对象篇:
Object.assign方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
Object.assign方法实行的是浅拷贝,而不是深拷贝。也就是说,如果源对象某个属性的值是对象,那么目标对象拷贝得到的是这个对象的引用。
Proxy(代理对象)
Promise承诺