上一篇:ESP32 / ESP8266 MicroPython:对列表使用map函数
本MicroPython教程的目的是解释如何更改向Picoweb路由发出的请求的HTTP响应的内容类型,测试是使用 DFRobot 的esp-wroom-32设备集成在FireBeetle ESP32开发板上进行的。
介 绍
本文的目的是解释如何更改向Picoweb路由发出的请求的HTTP响应的内容类型。您可以查看关于Picoweb的介绍性教程以及如何在这里安装它。
为了成功完成本教程,我们假设前面已经将ESP32连接到WiFi网络。你可以在这里看看怎么操作:ESP32 MicroPython教程:使用Picoweb实现HTTP Webserver。
这里显示的大多数代码与前一教程:ESP32 MicroPython教程:使用Picoweb实现HTTP Webserver 中解释的代码类似,因此我们将重点介绍这些更改。为了显示不同之处,此处显示的大多数代码与前面教程中解释的代码类似,因此我们将重点关注不同的地方。为了显示这些差异,我们将设置两个路由来提供相同的内容(一些HTML),在第一种情况下,返回text/html,在另一种情况下,返回text/plain。您可以在这里(https://docs.microsoft.com/en-us/previous-versions/exchange-server/exchange-10/ms526971(v=exchg.10) 查看有关文本内容类型的更多信息。
然后,我们将使用Web浏览器执行一些请求,因此,在第一个路由中,它应该显示渲染的HTML(显示在用户面前的内容中没有标签信息),而在第二个路由中,应该显示源代码而不对HTML进行渲染。
这些测试是使用MicroPython IDE uPyCraft执行的。你可以在前一篇文章:ESP32 MicroPython教程:uPyCraft IDE入门 中查看如何使用uPyCraft。
代 码
我们首先从导入Picoweb模块开始。随后,我们将创建一个app对象并按照自己的需要进行命名。
import picoweb
app = picoweb.WebApp("myApp")
由于我们将使用两种不同的内容类型提供相同的内容,因此我们将这些内容用一个变量表示。如上所述,它将是一些简单的HTML,在这个示例中,我们将呈现一个带有标题和两行内容的表格。请注意,这是一个简单的HTML代码,仅用于举例说明,因此我们没有严格遵守HTML文档规范。
值得注意的是,由于我们的HTML字符串变量是一个多行数据,因此我们需要将其写在三引号内。我们也可以将所有内容写在一行,尽管这会使阅读起来非常困难。
htmlContent = '''
<table>
<tr>
<th>value</th>
<th>timestamp</th>
</tr>
<tr>
<td>10</td>
<td>10:00</td>
</tr>
<tr>
<td>11</td>
<td>11:00</td>
</tr>
</table>
'''
接下来,我们将使用app对象的路由装饰器(route decorator)定义我们的路由。它的输入参数是触发执行相应函数的URL。第一个路由将在“/html”端点上侦听,第二个路由将在“/text”上侦听。
在每个装饰器(decorator)下面,我们将声明相应的处理函数,它们的输入参数为HTTPRequest对象(https://github.com/pfalcon/picoweb/blob/master/picoweb/init.py#L47) 和StreamWriter对象。第二个参数用于向客户端发送响应内容。
@app.route("/html")
def html(req, resp):
(...)
@app.route("/text")
def text(req, resp):
(...)
两个处理函数将是类似的,唯一不同之处在于初始调用picoweb模块的start_response函数,该函数用于开始构建HTTP响应。这个函数的一个可选参数是content_type,我们把第一个路由的content_type参数指定为“text/html”,并把第二个路由的这个参数指定为“text/plain”。
请注意,在第一种情况下传递参数“text/html”是画蛇添足的行为,因为它是content_type参数的默认值。 尽管如此,为了便于说明,我们还是为其传递了这个参数。
注意,前面所述的StreamWriter对象也可以作为此函数的输入参数。
@app.route("/html")
def html(req, resp):
yield from picoweb.start_response(resp, content_type = "text/html")
(...)
@app.route("/text")
def text(req, resp):
yield from picoweb.start_response(resp, content_type = "text/plain")
(...)
为了完成这两个函数,我们调用了StreamWriter对象的awrite方法,并将之前定义的HTML内容变量作为它的输入参数。
请注意,这两个函数调用均使用了yield关键字,这个关键字与异步功能有关。
最后,我们在app对象上调用了run方法。如之前的教程所述:ESP32 MicroPython教程:更改Picoweb路由的HTTP响应内容类型,我们需要将连接WiFi时在主机参数中获得的ESP32的IP信息作为run方法的输入参数,这样Picoweb app就可以接收请求了。
包含这些函数调用的完整源代码如下所示。
import picoweb
app = picoweb.WebApp("myApp")
htmlContent = '''
<table>
<tr>
<th>value</th>
<th>timestamp</th>
</tr>
<tr>
<td>10</td>
<td>10:00</td>
</tr>
<tr>
<td>11</td>
<td>11:00</td>
</tr>
</table>
'''
@app.route("/html")
def html(req, resp):
yield from picoweb.start_response(resp, content_type = "text/html")
yield from resp.awrite(htmlContent)
@app.route("/text")
def text(req, resp):
yield from picoweb.start_response(resp, content_type = "text/plain")
yield from resp.awrite(htmlContent)
app.run(debug=True, host = "192.168.1.87")
测试代码
为了测试代码,只需将上述脚本上传到您的ESP32上即可。在这个示例中,我使用了uPyCraft IDE,在脚本上传后即可自动运行脚本。
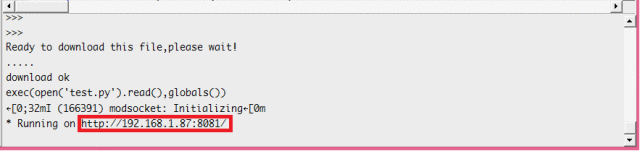
在执行脚本后,MicroPython提示符将显示出图1所示的消息。

图1 - 在运行Picoweb app之后,MicroPython提示符的输出结果
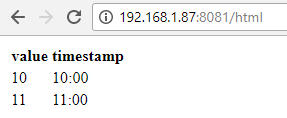
您可以复制突出显示的URL并将其粘贴到Web浏览器上。然后,为了测试提供HTML内容的第一个路由,只需在前面提到的URL后追加一个“html”字样。您将看到类似于图2的内容,即渲染的HTML。

图2 - /html路由的输出结果
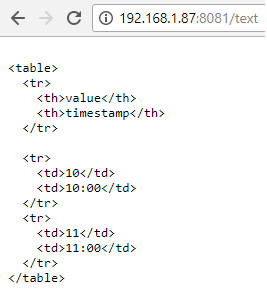
现在,若要测试另一条路由,只需在初始URL上追加“text”字样即可。您将看到类似于图3的内容,其中HTML源代码将以纯文本形式返回。

图3 - /text路由的输出结果
注:本文作者是Nuno Santos,他是一位和蔼可亲的电子和计算机工程师,住在葡萄牙里斯本 (Lisbon)。
查看更多ESP32/ESP8266教程和项目:
中文版教程 : ESP32教程合集
英文版教程 : ESP32 tutorial合集
下一篇: