电脑需要安装node.js。
1:npm install nativefier -g #安装nativefier
2:输入nativefier检测是否安装成功
3:nativefier --name "YouForever" "http://www.xxxx.cn" #生成程序,YouForever是自定义名字
4:完成 官网https://www.npmjs.com/package/nativefier
#可能会遇到一些的问题
1)因为我的网站有个导出excel文件的功能,但是用nativefier生成的程序默认不会有弹出让用户选择保存地址的选项框,默认是把文件存在C:\Users\cc\Downloads(下载)里,这样用户其实根本不知道文件在哪里,用户体验很不好。
解决办法:
1)打开G:\yilian\yilian-win32-x64\resources\app\lib\main.js这个路径根据自己生成的路径来找,找到大概4199行代码,
if (!options.saveAs) {
item.setSavePath(filePath);
}
改为

if (options.saveAs) {
item.setSavePath(filePath);
}
2)如果我想下载完后,怎么直接打开下载的位置?
解决办法:
打开G:\yilian\yilian-win32-x64\resources\app\lib\main.js这个路径根据自己生成的路径来找,找到大概4258行代码,
if (options.openFolderWhenDone) {
shell.showItemInFolder(path.join(dir, item.getFilename()));
}
改为
if (!options.openFolderWhenDone) {
shell.showItemInFolder(path.join(dir, item.getFilename()));
}
#将程序打包成可安装的文件
现在,我们已经得到了应用程序的绿色版本(无需安装,拷贝整个文件目录之后即可使用),但是作为客户端应用程序,我们更希望能直接得到一个安装包,安装之后通过桌面快捷方式的形式去访问,这时候就需要Inno Setup出场了。需要注意的是,编译的时候360会拦截,所以最好先关闭360
9.下载安装Inno Setup
下载地址:http://www.jrsoftware.org/isdl.php#stable
安装完成以后打开Inno Setup客户端
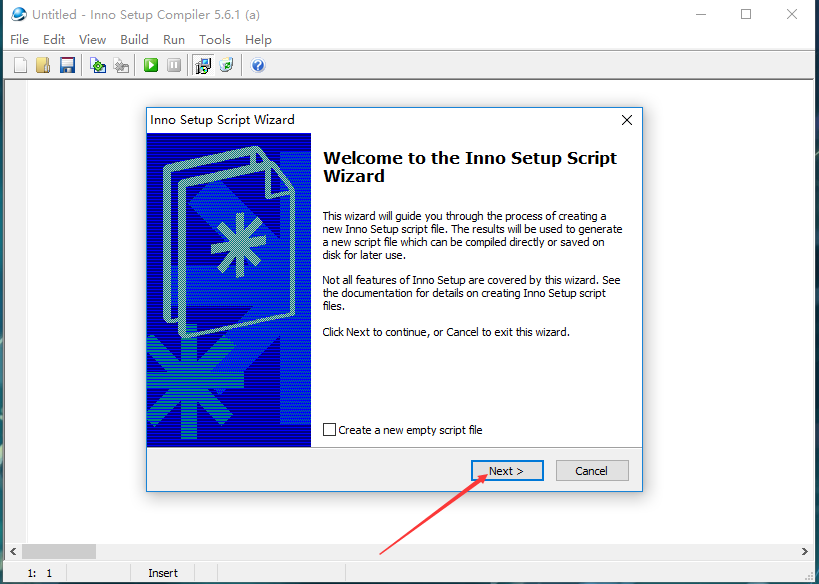
a. file->new,新建脚本

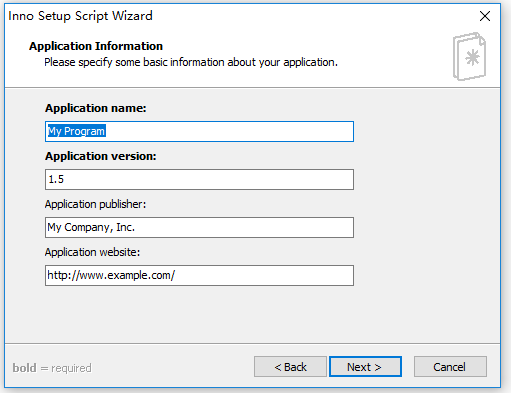
b.填写应用程序信息,黑体为必填项
Application name: 应用名称;
Application version:应用版本;
Application publisher:发行单位(可选);
Application websiter:应用程序网址(可选);

c.完善应用文件信息
Application destination base folder:应用程序目标基本文件夹,可默认也可自定义;
Application folder name:应用文件夹名称;
Allow user to change the application folder:勾选,允许用户自定义安装位置;

d.指定属于应用程序的文件
Application main executable file:应用程序主执行文件,就是之前生成的程序.exe文件;
Allow user to start the application after Setup has finished:允许用户在安装完成后启动应用程序;
Add folders:添加应用程序文件,用nativefier生成的程序文件根目录即可,要把所有.dll文件及其他配置文件都包含进去;

点击添加之后可以看到:

文件目录以自己的实际情况为准。
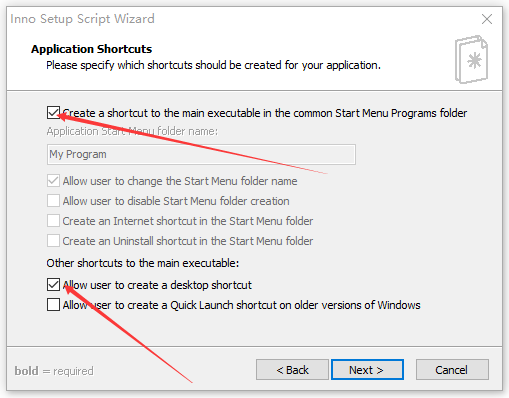
e.指定应用程序的快捷方式,勾选默认的两项即可,即“创建主执行程序的快捷方式到公共开始菜单程序文件夹”、“允许用户创建桌面快捷方式”

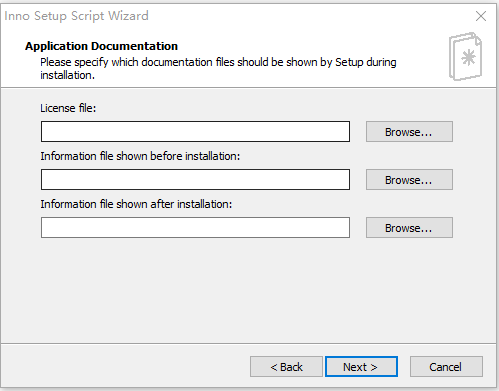
f.指定安装期间要显示的文档文件
License file:许可文件;
Information file shown before installation:安装之前显示信息文件;
Information file shown after installation:安装之后显示信息文件;

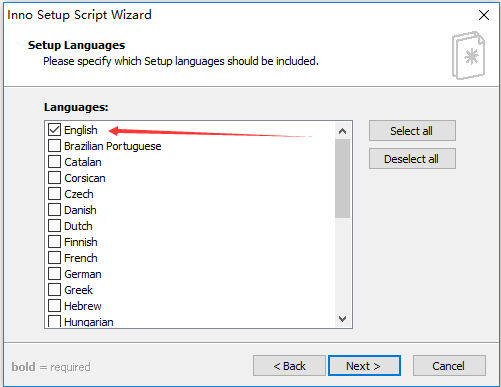
g.指定应包括的安装语言(汉化版的有简体中文选项),选择之后点击下一步

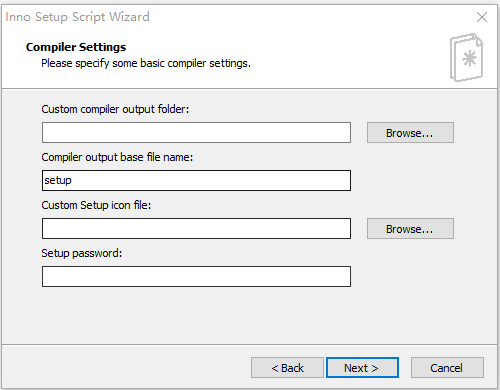
h.指定基本编译设置
Custom compiler output folder:自定义编译器输出文件夹,即最终编译出的安装包要放哪个位置;
Compiler output base file name:编辑器输出基本文件名,即安装包名称;
Custom Setup icon file:自定义安装程序图标文件;
Setup password:安装密码;

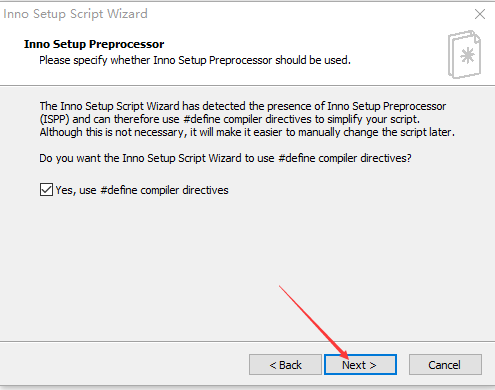
i.点击下一步

剩下的就是一路确定了,会询问你在编译之前要不要保存你的脚本(上面的配置步骤,最终会生成一个编译脚本文件),点击保存,先不要编译,打开脚本文件,新增配置项,修改注册表,设置开机自启动:#这一步可以不用,直接编译

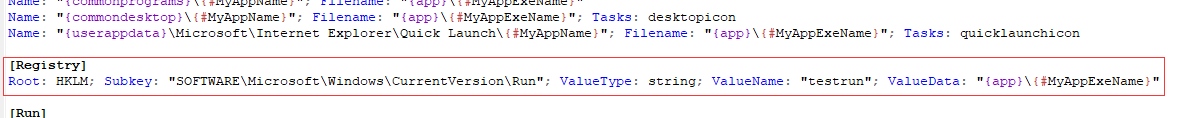
[Registry]
Root: HKLM; Subkey: "SOFTWARE\Microsoft\Windows\CurrentVersion\Run"; ValueType: string; ValueName: "testrun"; ValueData: "{app}\{#MyAppExeName}"
然后,执行编译文件:build->compile


至此,所有步骤已经完成了,赶快去看看你的安装包能不能正常使用吧
#如果程序生成完以后想要改变网址或者其他配置就需要修改APP-win32-x64\resources\app\nativefier.json的配置文件