版权声明:如果喜欢,就收藏吧 O(∩_∩)O~ https://blog.csdn.net/caseywei https://blog.csdn.net/caseywei/article/details/88290183
对于大型的web应用来说,打包构建项目时,将所有的代码文件压缩成一个文件是不合适的,在部分代码文件只有在特殊情况下才被需要的情况下无疑是一种浪费。webpack提供了将代码文件分块的能力。
这里需要注意的是:webpack并不是把原来的一个大文件,简单的进行拆分,而是在这个基础上,提供了按需加载特定模块的能力。这样使得应用在最初加载代码量可以尽量的小。
之前我们的做法:
router/index.js 导入文件
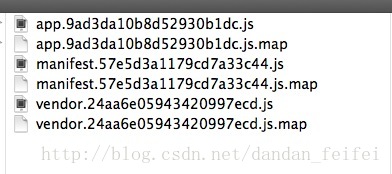
执行npm run build,生成的dist/js文件夹目录:
可以看出所有的文件都打包到app.xxx.js文件内
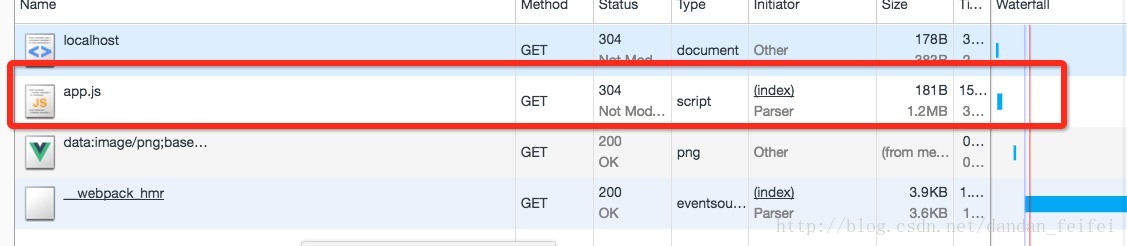
启动服务,加载时
优化:如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
webpack require-ensure 只是加载组件,并不会执行,若要执行,需要借助传进去的require参数。
我们需要做的是把路由对应的组件定义成异步组件,进行懒加载:
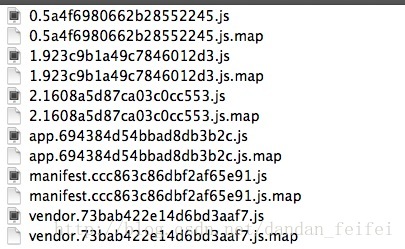
执行npm run build后,生成的build文件夹目录:
可以看出app.xxx.js被分成了一个个小的js文件,根据按需加载,这样就大大缩短了项目的加载时间,更加高效。
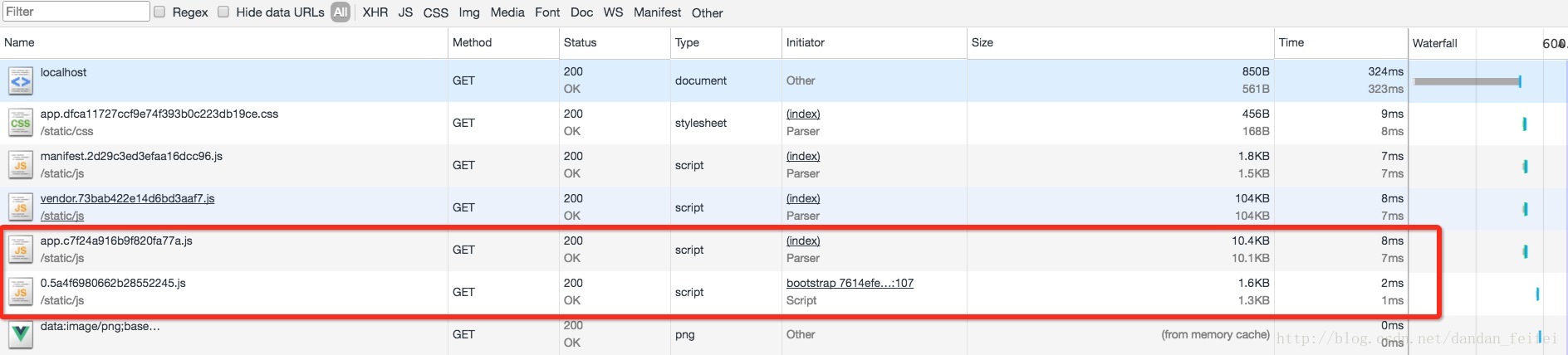
启动服务,加载时
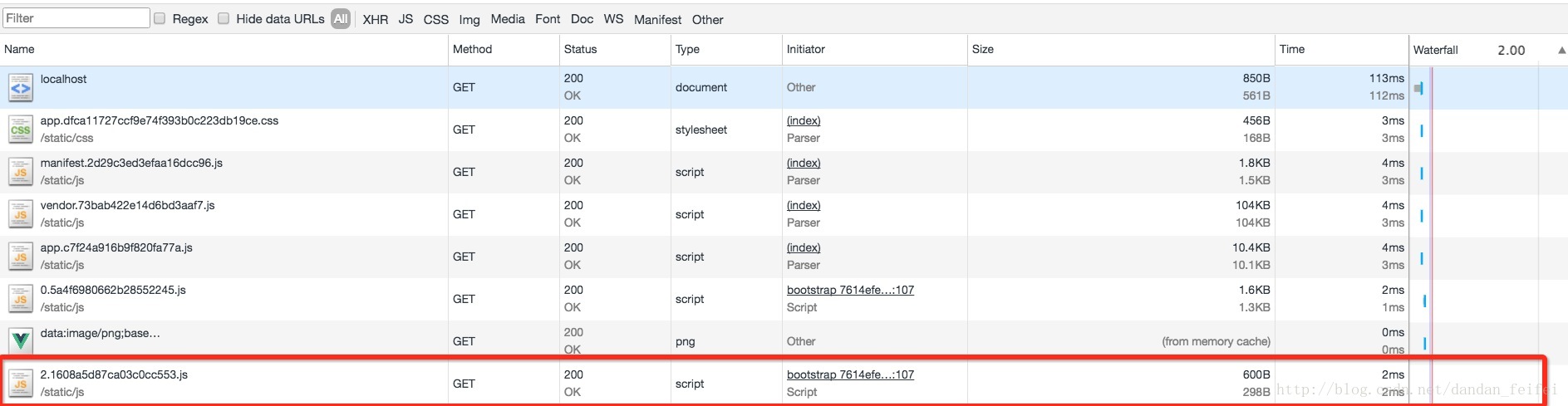
点击跳转到im
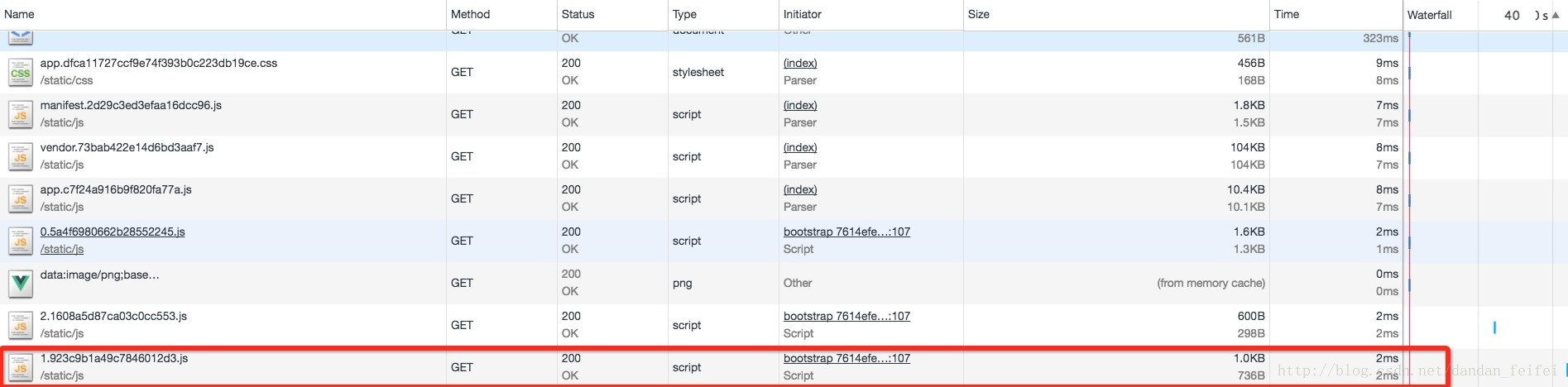
点击跳转到my
参考:https://router.vuejs.org/zh-cn/advanced/lazy-loading.html