vue来做一个单页面应用,当我们的项目越来越大,组件越来越多的时候,首次启动项目户特别慢,就算做一个加载框,蒙层之类的,体验也不会好,这个时候就需要按需加载
1.什么叫按需加载
所谓按需加载,顾名思义,就是当我需要的时候再给我,我不要的时候,你就老老实实待着
2.如何懒加载
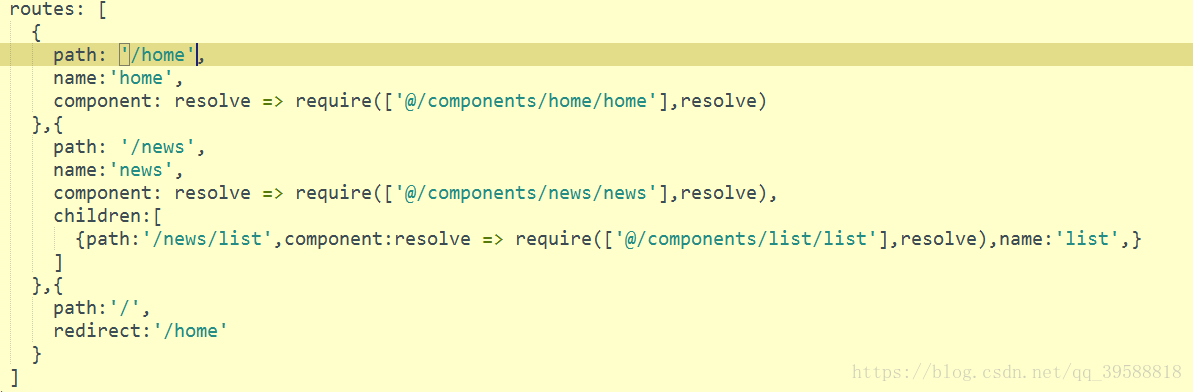
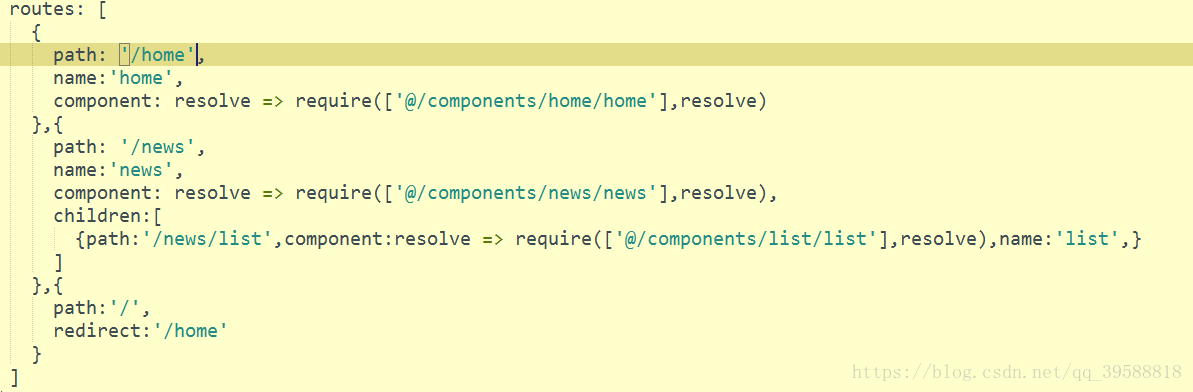
2.1路由的按需加载
用起来很简单,原来定义路由component:‘Home’
按需加载的写法就是:resolve => require(['@/components/home/home'],resolve)
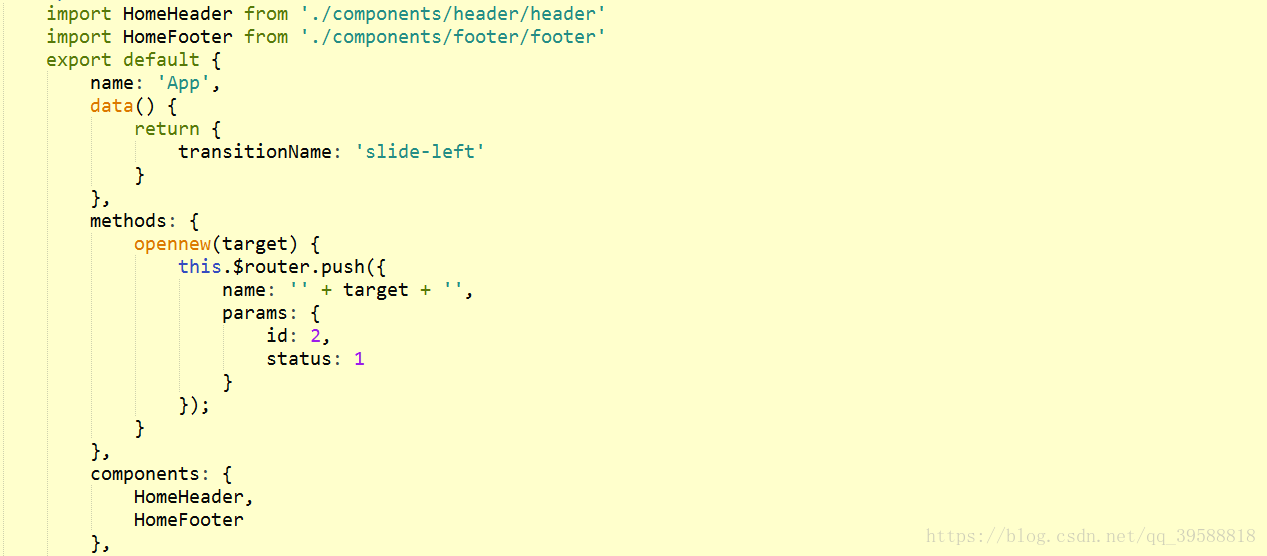
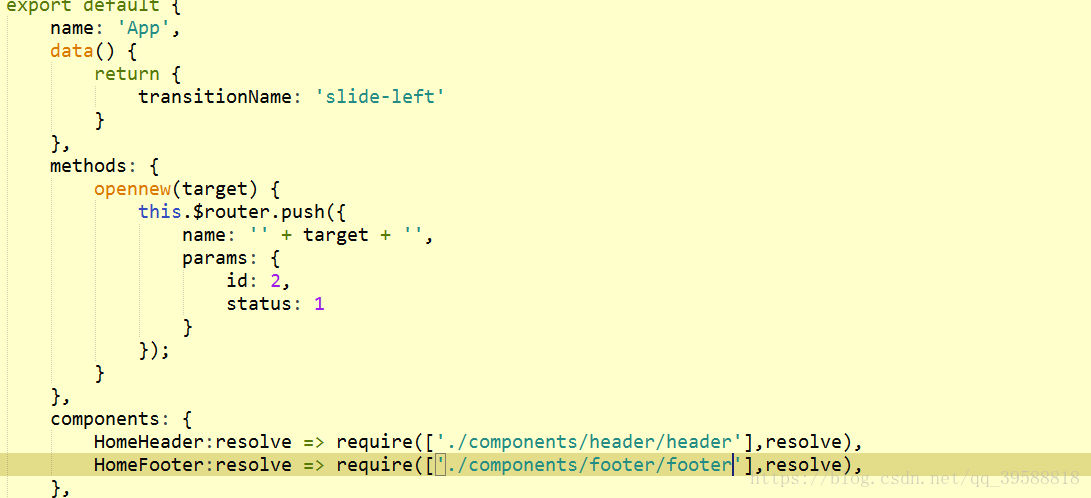
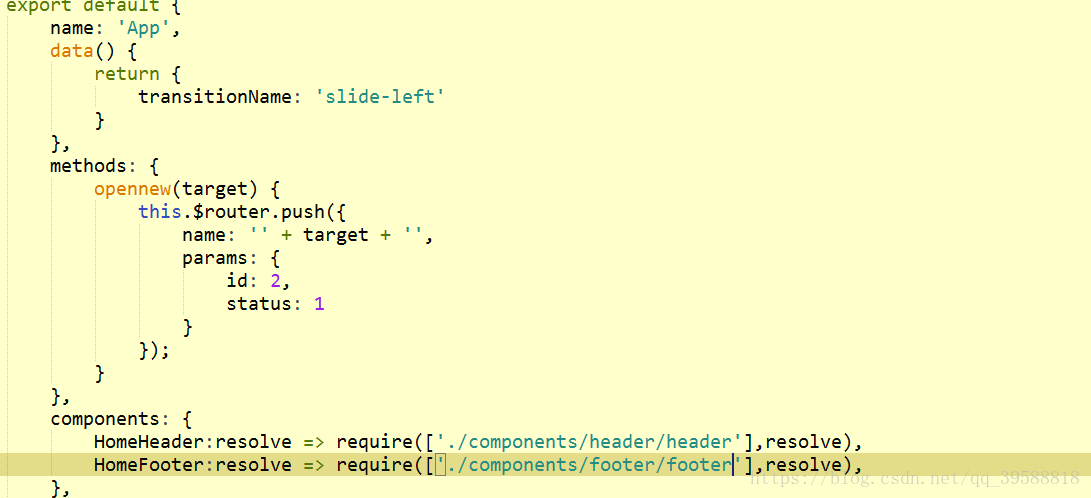
2.2组件的按需加载
上图是我们,正常加载组件的方法
这里是按需加载,组件写法,同按需加载路由差不多