规格修改
规格管理涉及到两张表,一张是tb_specification规格表,另一张是tb_specification_option规格选项表。选项表中有一个字段是规格表的主键id(specId)。
规格修改思路说明
在前端页面的修改按钮上绑定angularjs点击事件,后台根据传入的id返回对应数据。
在页面进行双向绑定,返回的数据直接显示在弹窗中,完成修改之后点击保存按钮。
在保存按钮中绑定angularjs点击事件,将修改后的数据传入后台,保存到数据库中。但是由于输入的数据需要分别存入两个表中,并且在修改数据时,也可以实现动态增加和删除选项属性输入框。所以以往根据某个属性(如id)来修改数据的方法不再适应。
解决办法是:修改的数据存入第一张表时使用传统方式。修改的数据存入第二张表时,先根据主表的id(specId)删除对应的全部数据,再使用新增的方法,将所有更新的数据再次写入数据库,以此实现规格管理的修改。
一、前端部分
1、引入对应的js文件

从上至下引入的文件说明:
①使用angularjs必需文件
②使用angularjs的分页插件
③引入分页插件css样式
④引入ng-app定义文件(包含分页插件)
⑤引入js文件中service规格对应文件
⑥引入抽离的自定义的判断复选框是否选中,切换页面复选框是否依然勾选等等工具文件
⑦引入js文件中controller规格对应文件
2、在body标签中引入自定义标签

3、页面部分绑定方法和展示调整
在修改按钮绑定findOne方法,传入要查找的数据的id

在保存按钮上绑定save方法

4、js文件中controller和service文件中添加对应方法
controller


service

二、后端部分
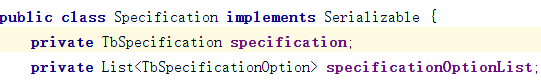
pojo
定义pojo类,包含两个对象,一个是规格,一个是规格选项,以及对应的get、set方法

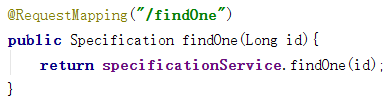
controller
1、数据回显findOne

2、更新数据

service接口
1、数据回显findOne

2、更新数据

service实现类
由于需要对两张表操作,所以需要注入两个mapper

1、数据回显

2、更新修改的数据

dao层接口
1、findOne数据回显
①规格

②规格选项

2、更新修改的数据
①规格

②规格选项(由于先删除在新增的方式实现修改,所以此处是insert)

xml映射文件
1、findOne数据回显
(暂时略)
2、更新修改的数据
(暂时略)
规格的删除操作
规格删除思路说明
从前台获取id数组传入到后台,后台先根据id删除规格,再删除规格选项。
注意两个细节:怎么动态的新增或者清除id数组中的id。怎么实现在换页后仍然显示勾选的复选框。
一、前端部分
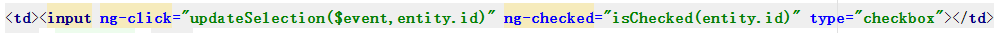
1、在复选框中绑定判断加入selectIds数组的方法,以及判断是否勾选的方法

2、在baseController中实现上述两个方法

3、js文件中的controller

4、js文件中的service

二、后端部分
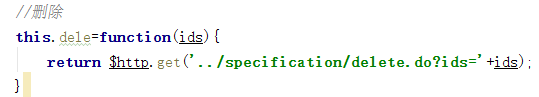
controller层

service接口
略
service实现类
需要先删除规格表中的对应数据,再删除规格选项表中的数据。

dao接口
略
xml映射文件
略
select2插件的使用
1、引入select2插件js,css
注意:select2 js插件必须放入angularjs 及 app模块js下面,否则不起作用

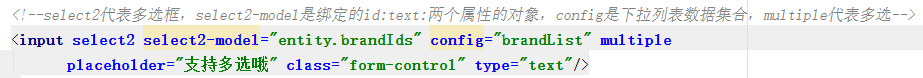
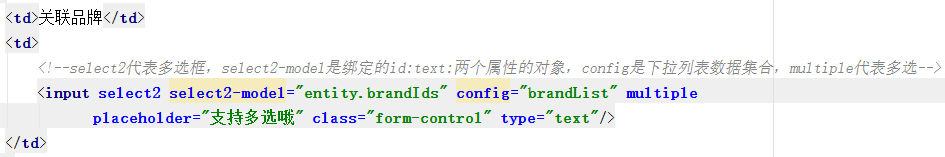
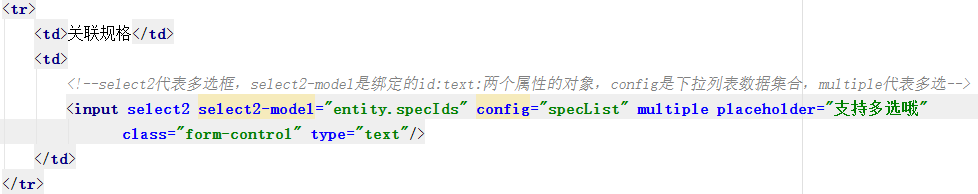
2、在页面对应位置插入下拉列表标签

3、使用插件需要遵循数据的格式和规范
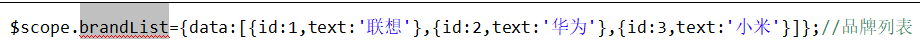
config是下拉列表的数据集合,需要按照以下格式。

模板的CRUD
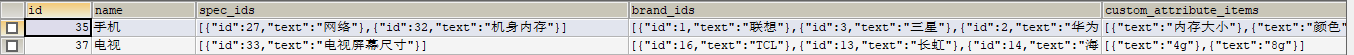
模板的数据在同一张表中(tb_type_template),数据存放的格式是键值对形式。这样做的好处是方便了数据的回显。不需要在数据回显时再根据id去数据库中查数据。提高效率。

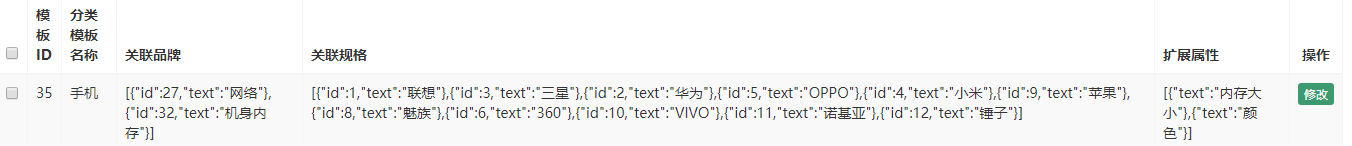
模板信息的页面展示
页面展示不需要手动向init方法中添加执行方法。因为页面使用了分页配置。当页面发生变化时,分页配置自动调用查询方法,将数据从数据库中查询出来。

只需要在页面进行双向绑定模型即可

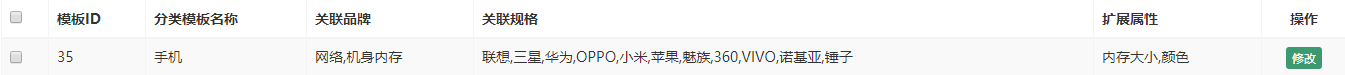
页面效果

注意:如果不对数据进行处理后显示,则会出现这种效果。十分不友好。
模板页面展示效果优化
分析产生原因
在数据库中,为了方便下拉列表的展示,我们将数据存储成map键值对的形式。
当后台将数据返回时,页面直接将其当做字符串处理。所以需要特殊处理。
解决办法
在显示数据模型绑定时对数据进行处理后显示
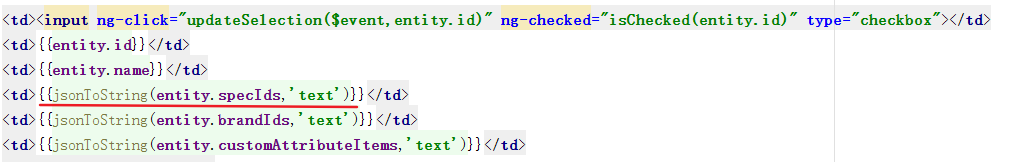
html如下:

在js文件controller中添加对应处理方法

优化后页面展示效果:

模板的新增
新增思路
在新建弹出窗口中,动态的增加或者删除扩展属性。由于数据存入到同一张表中。所以常规操作即可。
一、前端部分
1、实现在新建窗口中的关联品牌和关联规格的数据的展示
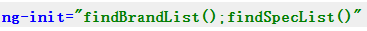
①在body标签中引如默认方法ng-init,当页面展示时,自动去后端将需要的品牌和规格等数据查出来。

②在页面对应位置双向绑定要展示的使用select2实现的下拉列表


③在js文件的controller和service中添加相应的方法
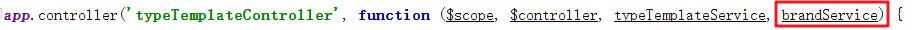
controller


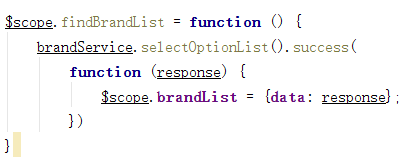
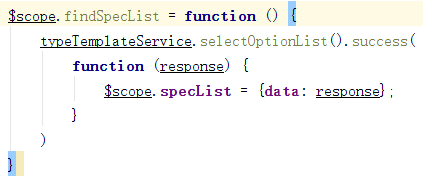
service
由于需要在brandService中查找品牌列表,所以在typeTemplateController.js中引入brandService的js文件。

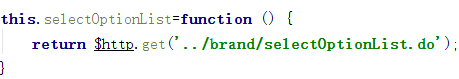
查找品牌列表在brandServcie.js文件中

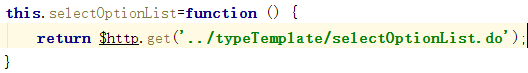
查找关联规格的列表在typeTemplateService.js文件中

二、后端部分
1、返回在新建窗口中的关联品牌和关联规格所需要的数据
要求返回的是’List
动态新增和删除‘新增扩展属性‘输入框
动态新增输入框
在新增扩展属性上绑定点击事件,addTableRow。每一次点击js文件controller中对应的方法向该输入框数组对象中push一个空对象

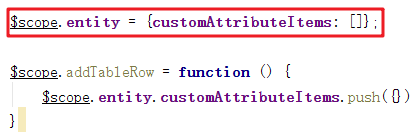
controller中对应方法为:

特别注意:如果使用push对象,前提是这个数组对象存在。所以需要先初始化对象。请特别留意初始化的方式。entity对象要先存在,才能对里边的属性做初始化。
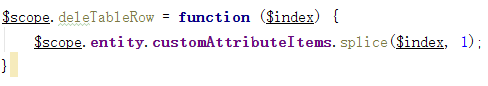
动态删除输入框
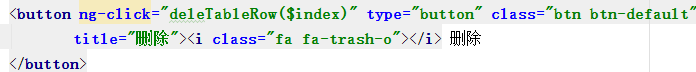
在删除按键上绑定点击事件传入一个系统函数$index,每次点击调用js文件controller中的对应方法,实现删除


特别注意:使用splice方法需要传入两个参数,一个是要删除的对象在数组中的位置。第二个参数是要删除几个对象。
模板数据存入数据库
由于只涉及到单表的操作,所以新增数据保存到数据库使用传统方式即可。
需要注意在后端controller层封装对象式,json格式转成pojo对象,需要使用@RequestBody注解

模板的数据更新操作
数据更新思路
通过findOne方法传入id,回显数据到页面弹窗。修改完毕点击保存。由于模板的数据在同一张表中。所以使用传统的更新操作即可。不需要先删除再插入的方法实现更新。
**
关于关联品牌和关联规格以及下面的扩展属性无法显示的bug总结
**
特别注意:
使用findOne方法获取到数据后,数据正确。但是关联品牌和关联规格以及下面的扩展属性无法显示。
原因分析:
在数据回显时,select2下拉列表和扩展属性的显示需要json格式的对象,而后台返回数据时,只能自动将最大的对象转换成json数据,对于里面的属性对象,按照字符串的形式处理。
解决办法:
需要我们手动的将entity中的属性对象转成json对象,页面才能正常显示。在js文件的controller对应的findOne方法中,接收数据时进行处理。

模板删除操作
模板数据在同一张表中,使用传统方式删除即可。
在复选框绑定两个方法,用来向selectIds数组中动态添加或者删除id,以及判断时候被选中。第二个方法是为了解决切换页面后已经勾选的复选框无法显示勾选的bug。

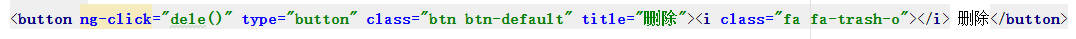
在删除按键上绑定删除事件,由于删除时需要的id数据由selectIds数组提供,所以不需要在这里传入id。

对应的在js文件controller中的方法为:

在向selectIds数组添加id时,务必确保数组对象已经初始化。

模板的模糊查询操作
传统方式事项模糊查询即可。
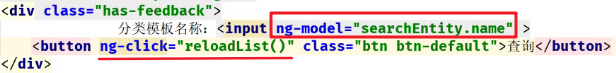
在页面绑定模型,在查询绑定点击事件

在这里调用的reloadList方法,可以实现模糊查询。
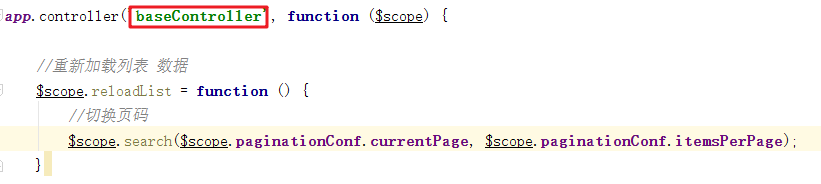
先调用baseController.js文件中的reloadList方法

再调用typeTemplateController.js中的search方法。
注意:此处的searchEntity对象也需要初始化。

商品三级分类的展示
商品分级展示数据在数据库中存放在一张表中。
数据库数据如下:
一、前端部分

在页面body标签中引入默认方法,findParentId(0)即可。
然后在下一级展示中,依然调用findParentId这个方法,传入父id即可实现功能。

页面如下:

js文件controller对应方法为:

二、后端部分
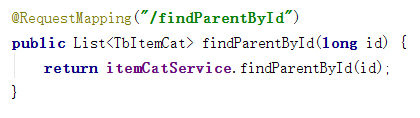
controller层

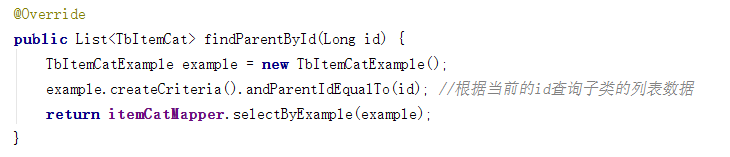
service实现类

其他略。