---legrnd
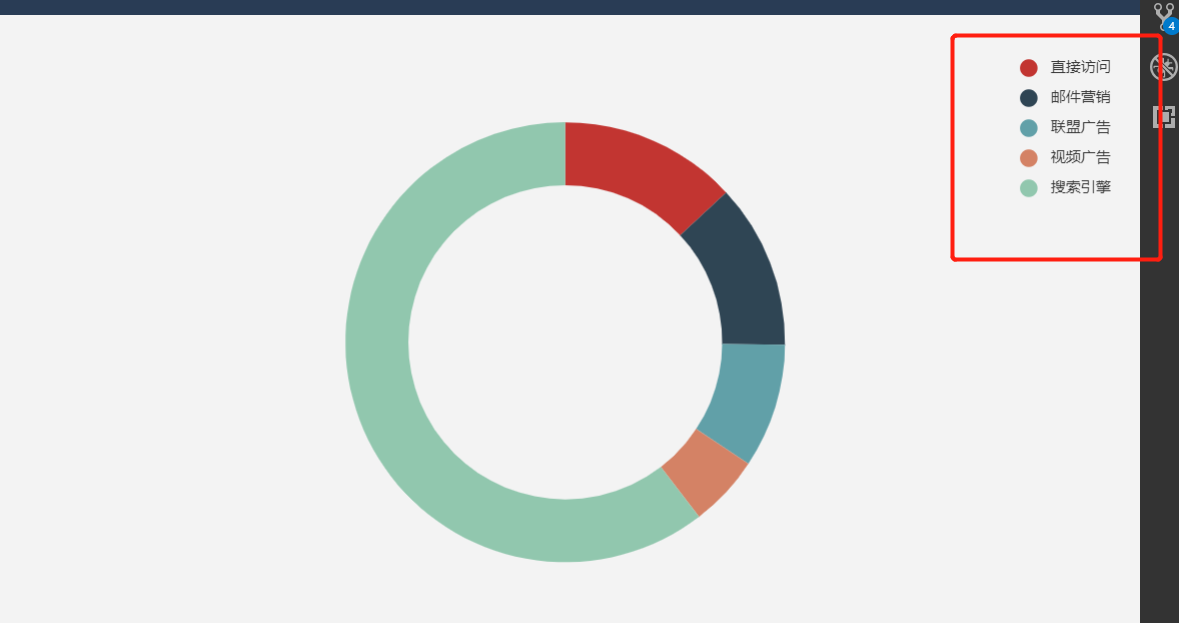
legend: {
icon: "circle",
orient: 'vertical',
right: 10,
top: 20,
bottom: 20,
data:this.seriesData
},

---title
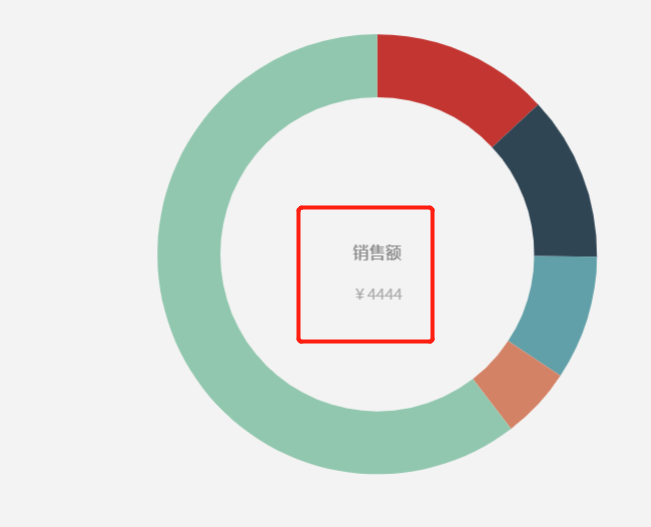
title :{
text: '销售额',
subtext: '¥'+4444,
x: 'center',
y: 'center',
itemGap: 20,
textStyle : {
color : 'rgba(0, 0, 0, 0.427450980392157)',
fontFamily : '微软雅黑',
fontSize : 13,
fontWeight : 'bolder'
}
},

--隐藏 指向标记
this.chartSettings = {
label:{
show:false,
position:'inner'
}
}
----https://echarts.baidu.com/echarts2/doc/example/pie6.html
----https://echarts.baidu.com/examples/editor.html?c=pie-legend