关于ECharts在jsp页面无法显示
问题一,HTML5到底能不能在jsp页面显示
- html5是html标准,属于w3c,是html标准的延伸,所有浏览器展示页面基本都是html的。所以我还是不太明白
问题二,ECharts引用的js是哪个文件
我引用了三个
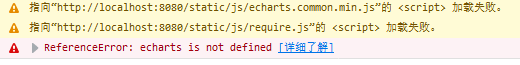
问题三,后两个引入后jsp页面报这样的错,
 有大佬说这是require.js文件没有导入
有大佬说这是require.js文件没有导入
但是,导入后没什么用
我的jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>right</title>
</head>
<body>
<div id="main" style="width:800px;height:500px;"></div>
<script type="text/javascript" src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title : {
text: '投票类型统计',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['吃什么','喝什么','玩什么','穿什么','看什么']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['55%', '60%'],
data:[
{value:335, name:'看什么'},
{value:310, name:'喝什么'},
{value:234, name:'玩什么'},
{value:135, name:'穿什么'},
{value:1548, name:'吃什么'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
问题就是这样虽然引用百度的,可以显示,但我想用本地的,请各位指导,欢迎评论