vue页面使用js实现前端打印功能

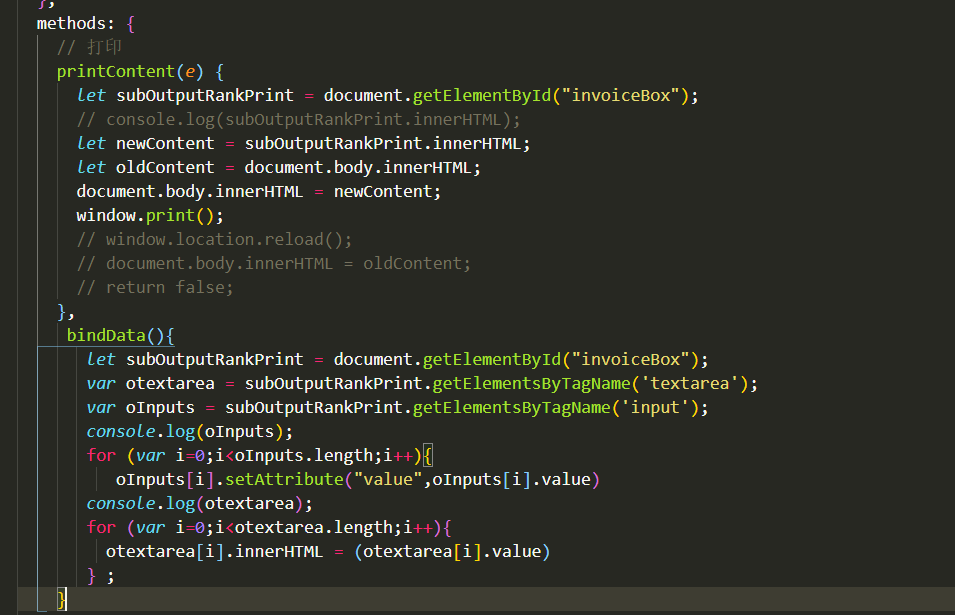
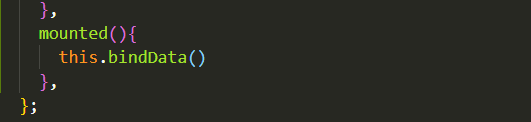
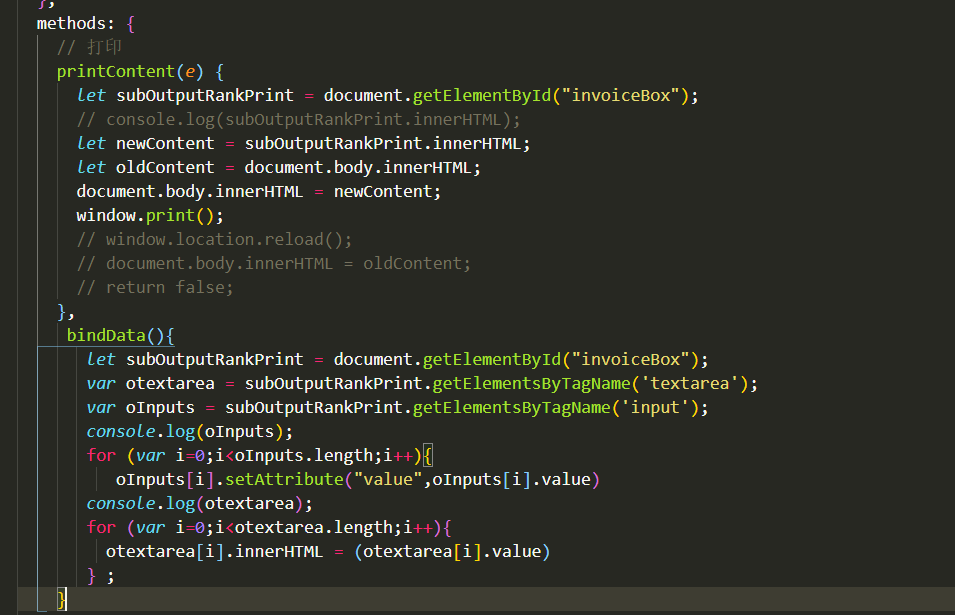
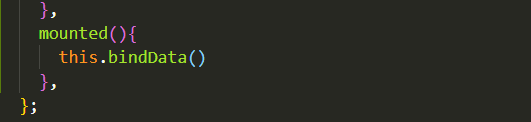
printContent实现打印功能,针对于打印表单时获取不到页面数据可以使用js原生。遍历循环你所要获取的元素。

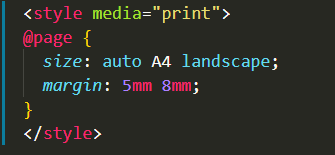
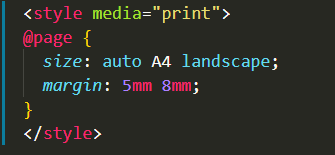
针对于打印出来的页面会出现页眉和页脚重新在写一个style

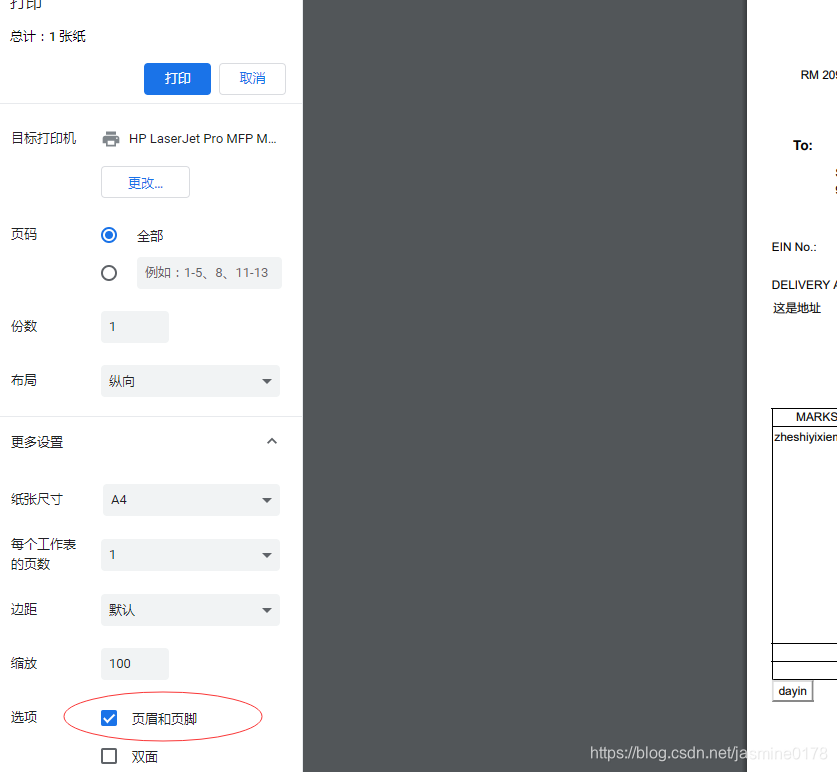
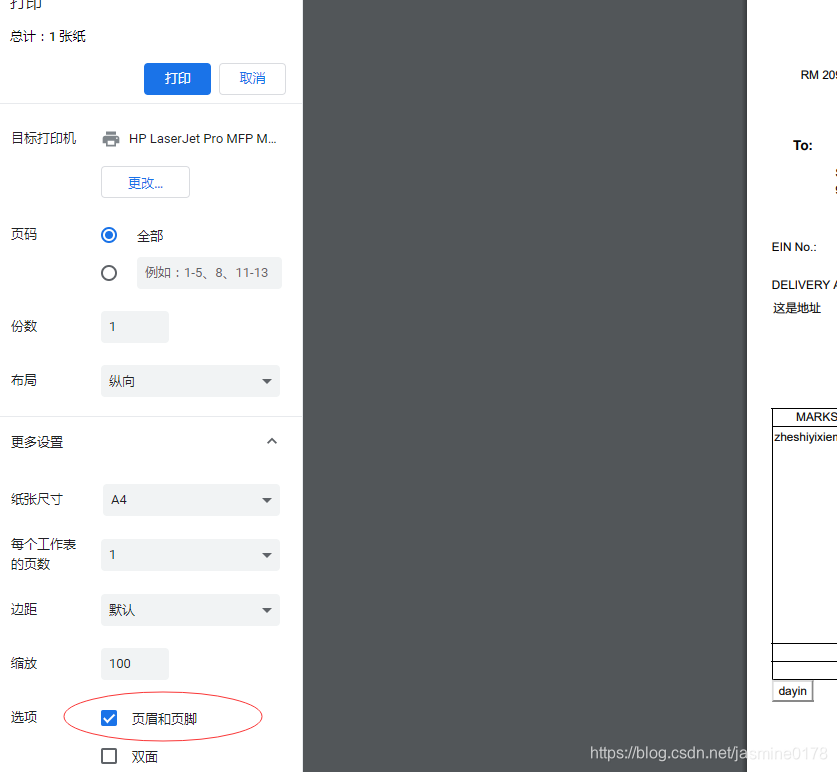
这样数据就可以渲染上去了,然后页眉页脚也没有了。这里margin的值可以自己随便更改。如果你觉得再添加一个style麻烦的话,可以在打印页面的时候取消掉页眉和页脚也是一样的。

这样就完成啦!
vue页面使用js实现前端打印功能

printContent实现打印功能,针对于打印表单时获取不到页面数据可以使用js原生。遍历循环你所要获取的元素。

针对于打印出来的页面会出现页眉和页脚重新在写一个style

这样数据就可以渲染上去了,然后页眉页脚也没有了。这里margin的值可以自己随便更改。如果你觉得再添加一个style麻烦的话,可以在打印页面的时候取消掉页眉和页脚也是一样的。

这样就完成啦!