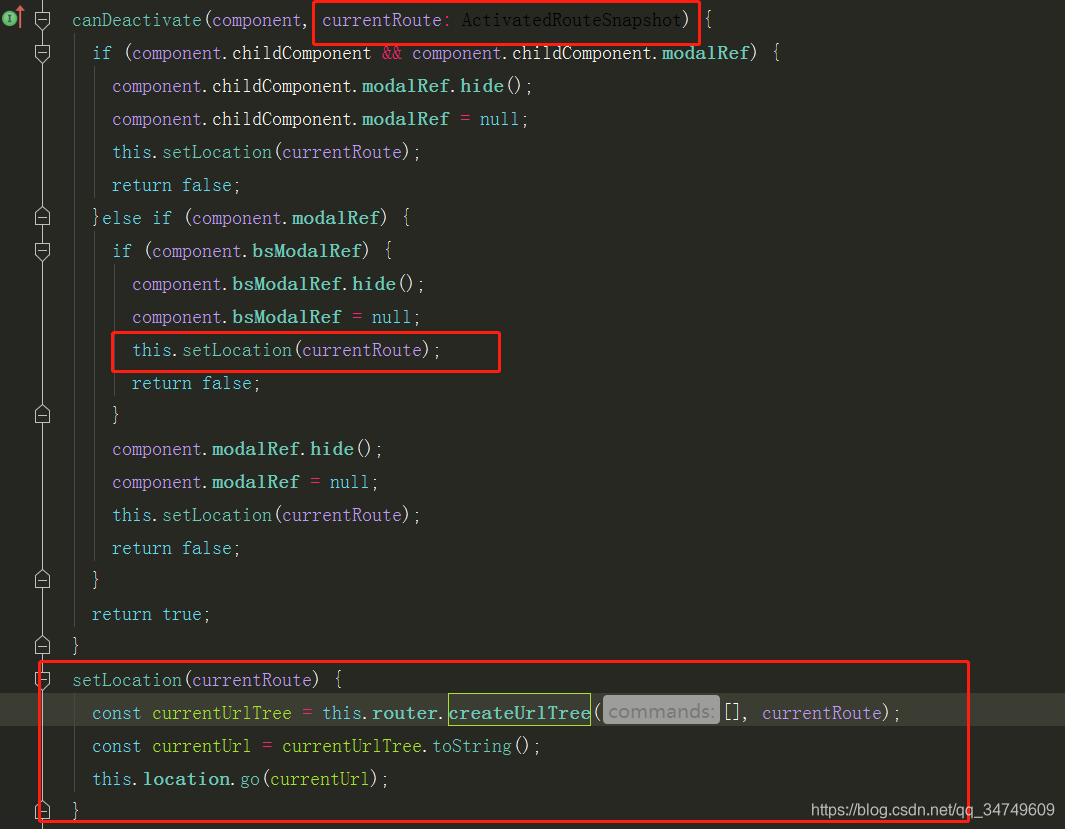
angular4路由守卫之CanDeactivate浏览器回退history问题
猜你喜欢
转载自blog.csdn.net/qq_34749609/article/details/87785287
今日推荐
周排行