- 首先布局
html:默认选中第一个
<form class="form1">
<label class="type1" style="height:120px;">
<span>充值金额:</span>
<div class="clearfix">
<span class="a-num active" RMB="10">10RMB<img class="select-img" src="images/icon/select-icon.png" alt=""></span>
<span class="a-num" RMB="20">20RMB<img class="select-img" src="images/icon/select-icon.png" alt=""></span>
<span class="a-num" RMB="30">30RMB<img class="select-img" src="images/icon/select-icon.png" alt=""></span>
<span class="a-num" RMB="50">50RMB<img class="select-img" src="images/icon/select-icon.png" alt=""></span>
<span class="a-num" RMB="100">100RMB<img class="select-img" src="images/icon/select-icon.png" alt=""></span>
<span class="a-num" RMB="200">200RMB<img class="select-img" src="images/icon/select-icon.png" alt=""></span>
<span class="a-num" RMB="300">300RMB<img class="select-img" src="images/icon/select-icon.png" alt=""></span>
<span class="a-num" RMB="500">500RMB<img class="select-img" src="images/icon/select-icon.png" alt=""></span>
<span class="a-num" RMB="1000">1000RMB<img class="select-img" src="images/icon/select-icon.png" alt=""></span>
</div>
</label>
<label class="type2">
<span> </span>
<div>
<!-- 正则只匹配数字0-9 【str.replace(/[^\d]/g,'')】-->
<input class="num_rmb" type="text" value="10" placeholder="请输入数据" onkeyup="this.value=this.value.replace(/[^\d]/g,'')"> RMB = <e>990</e>游戏币 = <f>9900</f>欢乐豆
</div>
</label>
</form>
css:
html{margin:0;padding:0;font-size:14px;}
.form1{width:710px;margin:0 auto;padding:60px 40px 200px;border:1px solid #ccc;}
.form1 label{margin-top:26px;display:block;font-weight:400;}
.form1 div{width:500px;float:right;margin-right:56px;}
.form1 span{width:140px;height:35px;display:inline-block;text-align:right;line-height:35px;color:#333;font-size:14px;}
/* 设置相对定位 */
.form1 label .a-num{width:98px;height:36px;line-height:36px;border:1px solid #ececec;border-radius:4px;display:inline-block;font-size:14px;color:#333;text-align:center;margin-right:20px;margin-bottom:10px;position:relative;cursor:pointer;}
/* 设置绝对定位 选隐藏 */
.form1 label .a-num .select-img{position:absolute;bottom:0;right:0;display:none;}
/* 选中后加蓝色边框 显示小图片 */
.form1 label .active{border:1px solid #229fe7;}
.form1 label .active .select-img{display:block;}
.num_rmb{margin-right:0;width:120px;height:36px;line-height:36px;border:1px solid #ececec;border-radius:4px;display:inline-block;font-size:14px;color:#333;padding:0 12px;}jq 执行点击事件跟改变事件
<!-- 引用jq -->
<script src="js/jquery.min.js"></script>
<script>
// 点击a-num事件
$(".a-num").click(function(){
$(this).addClass("active").siblings().removeClass("active"); // 点击后选中添加active除其他兄弟元素的active
RMB = $(this).attr("RMB"); // 获取到金额
// console.log(RMB);
$(".num_rmb").val(RMB);
$(".num_rmb").parent().children("e").text($(".num_rmb").val()*99) // 将值填入type2下面的(e)中
$(".num_rmb").parent().children("f").text($(".num_rmb").val()*990) // 将值填入type2下面的(f)中
})
// 改变事件
$(".num_rmb").change(function(){
if($(this).val()<10){ // 判断里面的值是否大于10,小于10让他大于10
$(".num_rmb").val(10);
}a-num
$(".a-num").removeClass("active"); // 移除a-num的选中事件
$(this).parent().children("e").text($(this).val()*99) // 将值填入type2下面的(e)中
$(this).parent().children("f").text($(this).val()*990) // 将值填入type2下面的(f)中
})
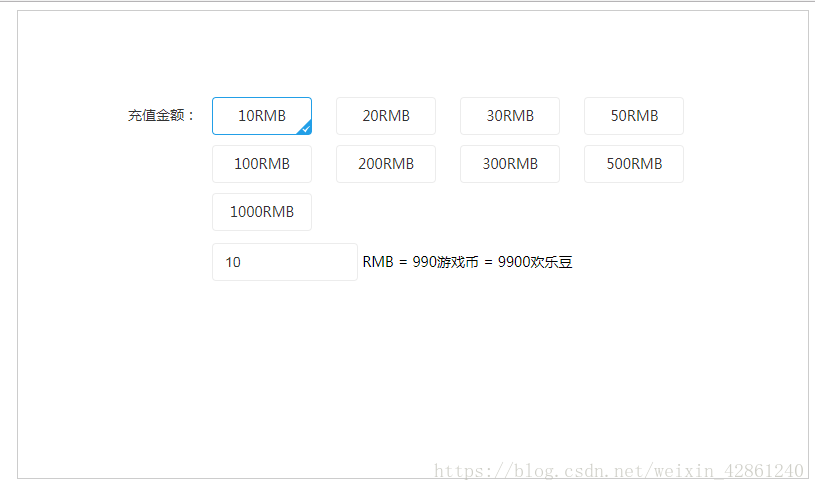
</script>最终效果如上: