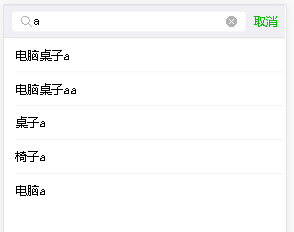
效果图



1、首先引入css跟js
<link rel="stylesheet" type="text/css" href="lib/weui.min.css">
<script src='js/jquery.min.js'></script>
<script src='lib/jquery-weui.min.js'></script>
2、html内容
<div class="weui-search-bar" id="searchBar">
<form class="weui-search-bar__form" onkeydown="if(event.keyCode==13) return false;">
<div class="weui-search-bar__box">
<i class="weui-icon-search"></i>
<input type="search" class="weui-search-bar__input" id="searchInput" placeholder="搜索"
required="">
<a href="javascript:clear()" class="weui-icon-clear" id="searchClear"></a>
</div>
<label class="weui-search-bar__label" id="searchText" onclick="OnsearchText()">
<i class="weui-icon-search"></i>
<span>请输入你想要查看的关键字</span>
</label>
</form>
<a href="javascript:cancel()" class="weui-search-bar__cancel-btn" id="searchCancel">取消</a>
</div>
// 显示提示选择
<div class="aas" style="display:none;">
<button type="" class="aass">桌子</button>
<button type="" class="aass">椅子</button>
<button type="" class="aass">电脑</button>
<button type="" class="aass">a</button>
</div>
// 显示可选内容
<div class="content">
<div class="weui-cell">
<div class="weui-cell__bd">
<p>桌子</p>
</div>
</div>
</div>
2-1框架内
<div class="weui-search-bar" id="searchBar">
<form class="weui-search-bar__form" onkeydown="if(event.keyCode==13) return false;">
<div class="weui-search-bar__box">
<i class="weui-icon-search"></i>
<input type="search" class="weui-search-bar__input" id="searchInput" placeholder="搜索"
required="">
<a href="javascript:clear()" class="weui-icon-clear" id="searchClear"></a>
</div>
<label class="weui-search-bar__label" id="searchText" onclick="OnsearchText()">
<i class="weui-icon-search"></i>
<span>请输入你想要查看的关键字</span>
</label>
</form>
<a href="javascript:cancel()" class="weui-search-bar__cancel-btn" id="searchCancel">取消</a>
</div>
2-2显示提示选择
<div class="aas" style="display:none;">
<button type="" class="aass">桌子</button>
<button type="" class="aass">椅子</button>
<button type="" class="aass">电脑</button>
<button type="" class="aass">a</button>
</div>
2-3显示可选内容
<div class="content">
<div class="weui-cell">
<div class="weui-cell__bd">
<p>桌子</p>
</div>
</div>
</div>
3、js
// 商品数组
var seller = [
{name:'桌子'},
{name:'桌子1'},
{name:'椅子2'},
{name:'椅子2'},
{name:'电脑2'},
{name:'电脑2'},
{name:'电脑桌子2'},
{name:'桌子2'},
{name:'电脑桌子3'},
{name:'电脑桌子a'},
{name:'电脑桌子aa'},
{name:'桌子a'},
{name:'椅子a'},
{name:'电脑a'}
];
allseller();
// 获取到所有商品
function allseller(){
var contentHtml = '';
for(var i=0;i<seller.length;i++){
contentHtml += '<div class="weui-cell"><div class="weui-cell__bd"><p>'+seller[i].name+'</p></div></div>'
}
$(".content").html(contentHtml);
}
// 显示搜索内容
function sousuo(InputVal){
allseller()
var text = InputVal
$('.weui-cell').each(function () {
var $self = $(this);
var flag = $self.text().search(text);
if (flag > -1) {
$self.css("display", "");
} else {
$self.css("display", "none");
}
});
}
// 点击取消时显示所有
function cancel(){
$(".aas").hide();
allseller();
}
// 点击X清除显示所有
function clear(){
$(".content").html('');
}
// 点击.aass执行
$(".aass").click(function(){
$("#searchInput").val($(this).text())
sousuo($("#searchInput").val());
})
// 输入值时执行
$('#searchInput').bind('input propertychange', function() {
sousuo($("#searchInput").val())
});
function OnsearchText(){
$(".aas").show();
$(".content").html('');
}
3-1 商品数组
var seller = [
{name:'桌子'},
{name:'桌子1'},
{name:'椅子2'},
{name:'椅子2'},
{name:'电脑2'},
{name:'电脑2'},
{name:'电脑桌子2'},
{name:'桌子2'},
{name:'电脑桌子3'},
{name:'电脑桌子a'},
{name:'电脑桌子aa'},
{name:'桌子a'},
{name:'椅子a'},
{name:'电脑a'}
];
3-2 获取到所有商品
function allseller(){
var contentHtml = '';
for(var i=0;i<seller.length;i++){
contentHtml += '<div class="weui-cell"><div class="weui-cell__bd"><p>'+seller[i].name+'</p></div></div>'
}
$(".content").html(contentHtml);
}
3-3 显示搜索内容
function sousuo(InputVal){
allseller()
var text = InputVal
$('.weui-cell').each(function () {
var $self = $(this);
var flag = $self.text().search(text);
if (flag > -1) {
$self.css("display", "");
} else {
$self.css("display", "none");
}
});