PS:因為在工作中經常會用的這個插件,所以做個日常歸納方便自己查閱,也幫助大家更快速的解決關於這個插件的各種問題和需要的樣式,希望也能幫助大家,謝謝,如有雷同純屬巧合。
1:如何改變畫紅色標題的顏色、字體、大小:如圖
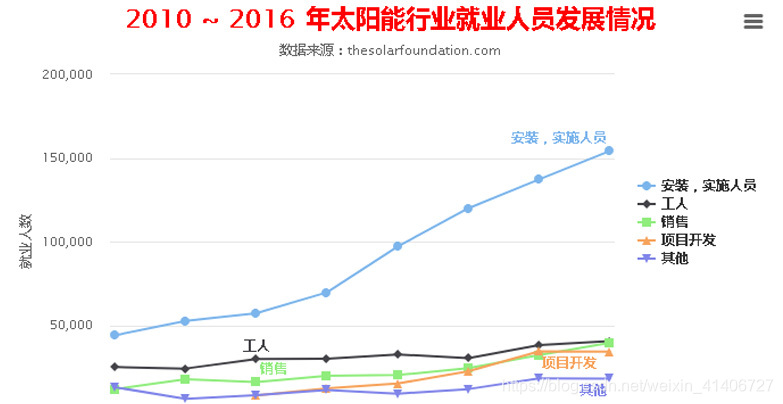
這個圖是截取官網的line圖:
先把源碼貼一波,希望不要被打,使用這個圖之前不要忘記引用官方js包喲,切記切記額,好了廢話不多說直接整起:
script:
var chart = Highcharts.chart('container', {
title: {
text: '2010 ~ 2016 年太阳能行业就业人员发展情况'
},
subtitle: {
text: '数据来源:thesolarfoundation.com'
},
yAxis: {
title: {
text: '就业人数'
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle'
},
plotOptions: {
series: {
label: {
connectorAllowed: false
},
pointStart: 2010
}
},
series: [{
name: '安装,实施人员',
data: [43934, 52503, 57177, 69658, 97031, 119931, 137133, 154175]
}, {
name: '工人',
data: [24916, 24064, 29742, 29851, 32490, 30282, 38121, 40434]
}, {
name: '销售',
data: [11744, 17722, 16005, 19771, 20185, 24377, 32147, 39387]
}, {
name: '项目开发',
data: [null, null, 7988, 12169, 15112, 22452, 34400, 34227]
}, {
name: '其他',
data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111]
}],
responsive: {
rules: [{
condition: {
maxWidth: 500
},
chartOptions: {
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom'
}
}
}]
}
});
HTML:
<div id="container" style="max-width:800px;height:400px"></div>
1:要改變標題的樣式,就要在這裡做文章:
改之前:
title: {
text: '2010 ~ 2016 年太阳能行业就业人员发展情况'
}

改之后:
title: {
text: '2010 ~ 2016 年太阳能行业就业人员发展情况',
style: {
fontSize: '22px',
fontWeight:'bold',
color:"#FF0000"
}
},

課外補充大佬總結 感謝
title: //标题
{
text: '月份平均温度',
x: -20, //center //水平偏移量
y: 100 //y:垂直偏移量
align: 'right' //水平方向(left, right, bottom, top)
floating: true, //是否浮动显示
margin: 15,
style: , //样式
verticalAlign: "left" //垂直方向(left, right, bottom, top)
},