PS:因為在工作中經常會用的這個插件,所以做個日常歸納方便自己查閱,也幫助大家更快速的解決關於這個插件的各種問題和需要的樣式,希望也能幫助大家,謝謝,如有雷同純屬巧合,慢慢完善中。
1:legend 方法總結:如圖
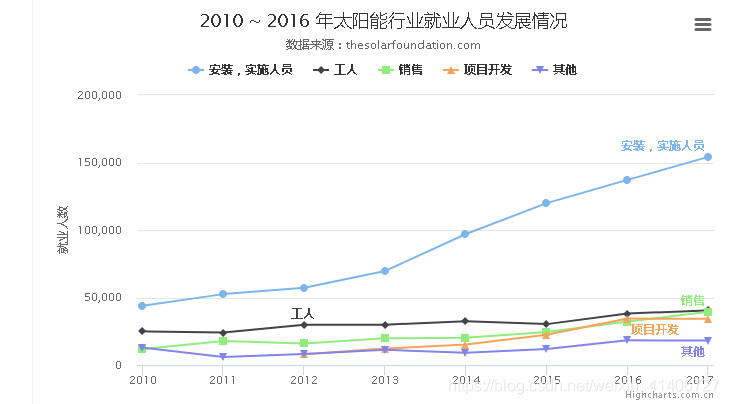
這個圖是截取官網的line圖:
先把源碼貼一波,希望不要被打,使用這個圖之前不要忘記引用官方js包喲,切記切記額,好了廢話不多說直接整起:
script:
var chart = Highcharts.chart('container', {
title: {
text: '2010 ~ 2016 年太阳能行业就业人员发展情况'
},
subtitle: {
text: '数据来源:thesolarfoundation.com'
},
yAxis: {
title: {
text: '就业人数'
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle'
},
plotOptions: {
series: {
label: {
connectorAllowed: false
},
pointStart: 2010
}
},
series: [{
name: '安装,实施人员',
data: [43934, 52503, 57177, 69658, 97031, 119931, 137133, 154175]
}, {
name: '工人',
data: [24916, 24064, 29742, 29851, 32490, 30282, 38121, 40434]
}, {
name: '销售',
data: [11744, 17722, 16005, 19771, 20185, 24377, 32147, 39387]
}, {
name: '项目开发',
data: [null, null, 7988, 12169, 15112, 22452, 34400, 34227]
}, {
name: '其他',
data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111]
}],
responsive: {
rules: [{
condition: {
maxWidth: 500
},
chartOptions: {
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom'
}
}
}]
}
});
HTML:
<div id="container" style="max-width:800px;height:400px"></div>
1:legend在right時的寫法:
legend : {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle'
},

2:legend在bottom時的寫法:
legend : {
align: 'center',
verticalAlign: 'bottom',
x: 0,
y: 0
},

3:legend在top時的寫法:
legend : {
align: 'center',
x: 0,
verticalAlign: 'top',
y: -10,
},

4:legend在left時的寫法:
legend : {
layout: 'vertical',
align: 'left',
verticalAlign: 'middle'
},

5:legend的背景顏色修改(默認的背景顏色是白色):
legend : {
align: 'center',
x: 0,
verticalAlign: 'top',
y: -10,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FF0000'//將背景顏色改為紅色,因為比較顯眼,不是因為本人騷氣喲~
},

課外知識(貼下大佬的樣式總結 感謝):
legend:
{
layout: 'vertical', //图例说明布局(垂直显示,默认横向显示)
align: 'center', //图例说明的显示位置
verticalAlign: 'top', //纵向的位置
x: 250, //偏移量
y: 0,
borderWidth: 1, //边框宽度
backgroundColor: 'red' //背景颜色
borderColor: 'red',
borderRadius //边框圆角
enabled: false //是否显示图例说明
floating:true //是否浮动显示(效果就是会不会显示到图中)
itemHiddenStyle: {color: 'red'},
itemHoverStyle: {color: 'red'} //鼠标放到某一图例说明上,文字颜色的变化颜色
itemStyle: {color: 'red'} //图例说明的样式
itemWidth: //图例说明的宽度
lineHeight: 1000 //没看出明显效果
margin: 20
reversed:true //图例说明的顺序(是否反向)
shadow:true //阴影
style: {color:'black'}
symbolPadding: 100 //标志(线)跟文字的距离
symbolWidth: 100 //标志的宽
width:100
},