大前提:本文适合已有vue工程 ,如何启动,不适合准备新建vue 项目的人群
一、工具准备
1.安装node(已安装完成node,结果如下,看到node版本即可)

2.国内安装可能比较慢,因此,推荐使用淘宝镜像,淘宝的cnpm命令管理工具可以代替默认的npm管理工具(我已经安装好了,查看到版本,证明成功啦);
运行:npm install -g cnpm --registry=http://registry.npm.taobao.org

3.安装vue-cli
运行:cnpm install vue-cli -g
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板
二、运行项目
1.删除项目中已有的node_modules文件夹
PS:因为可能是别人项目,项目之中肯定有 node_modules模块,需要删除后才能安装适合本机的依赖
2.进入项目目录,我的放在D盘了,运行npm install(或者cnpm install,我用的后者,前者太慢了)
运行:cnpm install
PS:npm要访问到国外的网会慢些,也可以用cnpm install,用淘宝的镜像服务器在国内。
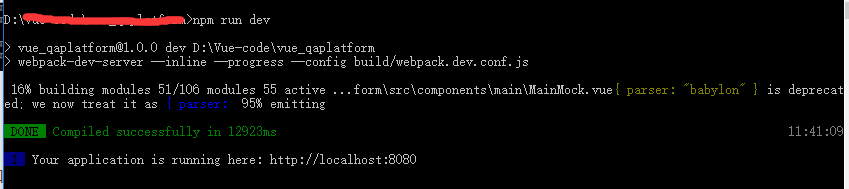
3.运行项目,达到如图状态即可运行啦
运行:npm run dev

4.打开URL