网页布局

要实现点击子菜单显示,我这里用父元素overflow-hidden来隐藏子元素,点击增加父元素高度,没有设置动画时间。
先看一下我当时遇到的问题
html结构
<ul class="category cen">
<li><input type="checkbox" id="li1" hidden>
<label for="li1">Home</label>
<dl>
<dd>xxx</dd>
</dl>
</li>
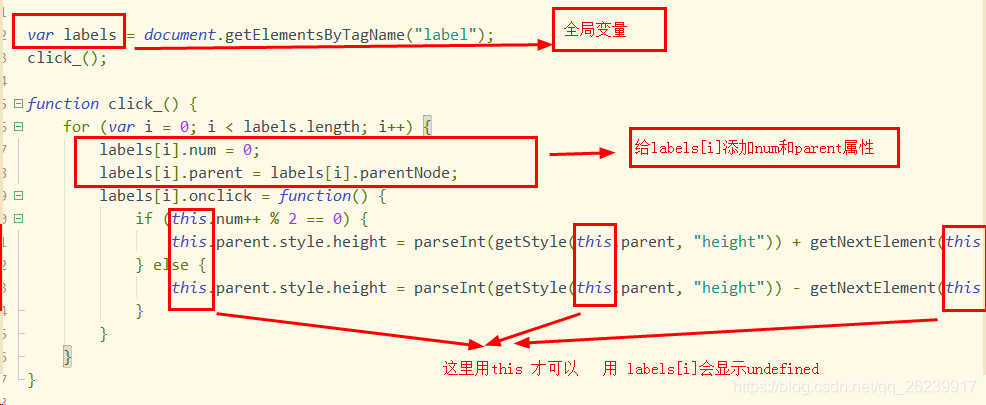
var labels = document.getElementsByTagName("label");
click_();
function click_() {
for (var i = 0; i < labels.length; i++) {
labels[i].num = 0;
labels[i].parent = labels[i].parentNode;
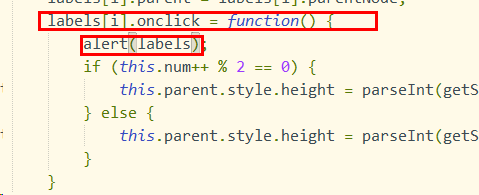
labels[i].onclick = function() {
if (this.num++ % 2 == 0) {
this.parent.style.height = parseInt(getStyle(this.parent, "height")) + getNextElement(this).children.length*40 + "px";
} else {
this.parent.style.height = parseInt(getStyle(this.parent, "height")) - getNextElement(this).children.length*40 + "px";
}
}
}
}
//获取样式,style属性只能获取内联样式css
function getStyle(ele, attr) {
if (window.getComputedStyle) {
return getComputedStyle(ele, null)[attr];
} else {
return ele.currentStyle[attr];
}
}
//排除空文本节点
function getNextElement(element){
var e = element.nextSibling;
if(e == null){//测试同胞节点是否存在,否则返回空
return null;## 标题
}
if(e.nodeType==3){//如果同胞元素为文本节点
var two = getNextElement(e);
if(two.nodeType == 1)
return two;
}else{
if(e.nodeType == 1){//确认节点为元素节点才返回
return e;
}else{
return false;
}
}
}

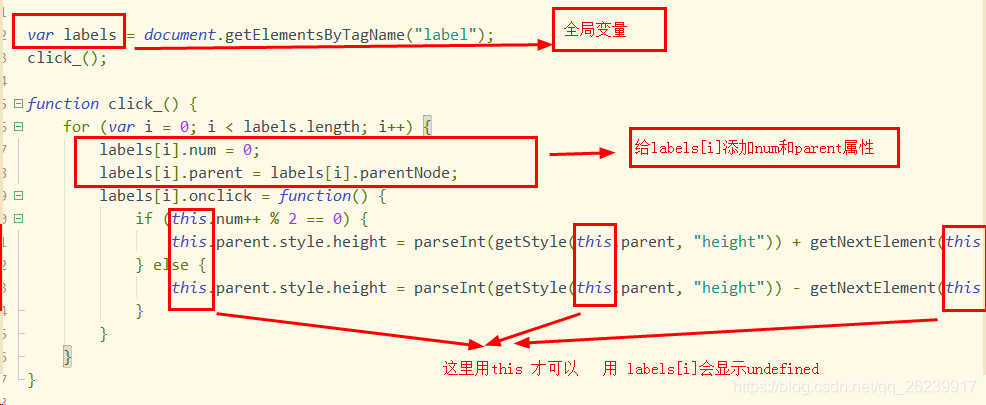
这里必须给labels[i]num和parent 不然只能拿到最后一个元素
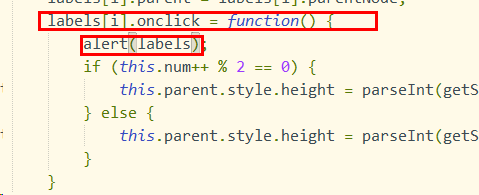
this这个则是labels[i]里面的i在这个function未定义,没有声明,也不是全局变量,所以拿不到元素,注意,labels是全局变量,用window.labels可以得到
 OK
OK



 OK
OK