get和post两种请求方式大家并不陌生,而它们的区别是面试中常常提到的问题。下面就来详细介绍一个两者的区别。
一、四种请求方式
Http定义了四种不同的与服务器交互的方式,除了我们经常用到的Get,Post以外,还有Put和Delete。从名字就可以看出来,这四种请求方式分别对应着查,改,增,删四种操作。
二、Get和Post的区别分析
由此我们得到了Get和Post的第一条区别:
Get方式一般用于获取/查找资源,Post方式一般用于更新资源信息。
1、根据http规范,get方式用于信息获取,而且应该是安全和幂等的。安全意味着get方式不改变资源的状态,仅仅用与获取资源,不影响资源原始的状态。幂等意味着URL相同的情况下,每一次请求都应该返回相同的结果,就像你不断刷新页面,得到的结果都相同。
用户在浏览新闻,图片,视频等不需要用户修改的信息时,请求方式就应该使用Get。
2、根据http规范,Post可能表示修改服务器上的资源的请求,如用户对一个网剧的弹幕,评论等提交应当使用Post方式实现,因为用户要给服务器的资源更新。
另外还有一点需要提及一下,一些静态资源如css文件和js文件等是很少发生变化的,因此把这些静态资源放在浏览器的缓存中,当用户请求时从浏览器缓存中获取这些静态资源而不是从服务器重新获取,这样可以有效的减轻服务器端的压力,加快浏览器的访问速度。
而 只有Get方式可以从浏览器缓存中存取资源,Post方式不可以。
以上是原理上的区别,下面我们来看看表象上的区别。
编写如下前端代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="login.html">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" name="submit">
</form>
</body>
</html>
此时表单的method方式没有设置,表单的默认为get方式。
输入信息:
第一个文本框为112,密码输入cccccc

此时未提交,地址栏没有任何数据。
注意:URL请求的方式为get
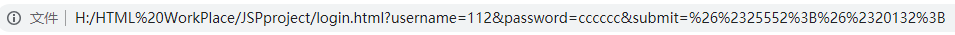
点击提交:
此时查看我们的地址栏,出现了我们表单中的数据。
由此可知,get方式会将表单中的数据添加到地址栏的后面,每条数据用&连接,而且就算是password密码框中的数据,也会以明文的方式显示在地址栏。
而如果设置表单的提交方式为Post,输入相同的数据,地址栏会出现如下结果:

由此,我们可以说 Post方式比Get方式更加安全。
接下来我们看看另一条区别:
编写如下JSP页面:
<body>
<form method="get" action="Servlet?name=666">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" name="submit">
</form>
</body>
第一次以Get方式提交,对应的Servlet如下:
@WebServlet(name = "Servlet",urlPatterns = "/Servlet")
public class Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
System.out.println("Post:" + name);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
System.out.println("Get:" + name);
}
}
运行结果:


我们再以Post方式提交,看看结果:


由上述代码及实验结果可知:
表单的action中?后面带了参数,只有POST方式可以取到。
三、总结
Get和Post方式的区别总结如下:
(1)Get方式一般用于获取/查询资源,Post方式一般用于更新资源。
(2)Get方式能获取到浏览器缓存中的资源,Post则不可以。
(3)表单提交时,Get提交方式会把所有表单控件的值都带在action后面,Post不会。
(4)Get方式会把password密码域,以明文显示在URL上,因此Post提交表单比Get方式更加安全。
(5)表单的action中?后面带了参数,只有POST方式可以取到。