一.组件的概念
1.概念
组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,
而且很多不同的网站之间,也存在同样的功能。 而在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要
使用js来定义功能的特效,因此就产生了把一个功能相关的[**HTML、css和javascript]代码封装在一
起组成一个整体的代码块封装模式,我们称之为“组件”。
2.默认组件(全局组件)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width= , initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src='js/vue.js'> </script> </head> <body> <div id="app1" > <span @click='num++'>+</span> <input type="text" size='1' v-model='num'> <span @click='num--'>-</span> </div> <script> let vm1=new Vue({ el:'#app1', data:{ num:0 } }) </script> <!-- ###################################################################### --> <div id="app2"> <componmen></componmen> <componmen></componmen> </div> <script> Vue.component("componmen",{ //html视图模板代码,这里的代码和前面我们写的 没有什么区别 template:"<div><span @click='num++'>+</span><input type='text' size='1' v-model='num'><span @click='num--'>-</span></div>", methods:{ //这里定义当前组件的htmk代码中需要调用的方法 }, data:function(){ //局部可用 //这里的data就是我们需要使用到的局部数据, //必须return,返回一个jason对象 return{ num:0 } } }) let vm2=new Vue({ el:'#app2', data:{} }) </script> </body> </html>
二.vue-cli的安装
1.为什么要安装使用vue-cli
前面学习了普通组件以后,接下来我们继续学习**单文件组件**则需要提前先安装准备一些组件开发工具。否则无法使用和学习单文件组件。
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们编译单文件组件。所以我们需要在系统中先搭建vue-CLI工具,
2.安装过程
官网连接:https://cli.vuejs.org/zh/
1.安装vue-cli需要依赖Node.js 8.9 或者更高的版本
2.所以我们需要安装node.js
3.而要安装Node.js最好使用
所以我们现在是按照和上面相反的顺序把软件一一的装进去
1.nvm工具的下载和安装:https://www.jianshu.com/p/d0e0935b150a
1.打开连接去gihub下载

2.解压是一个exe文件,双击安装
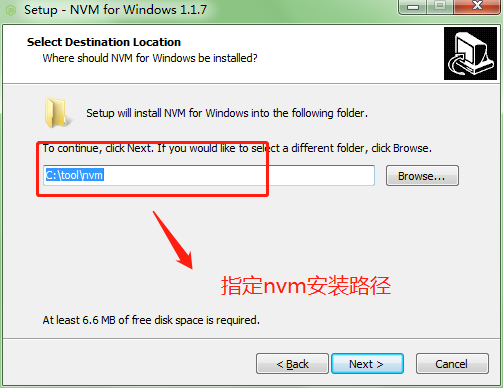
指定nvm的安装路径

指定nodejs安装路径

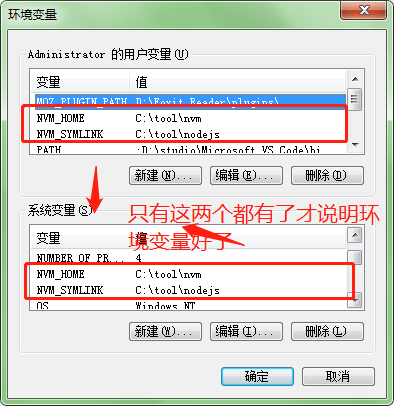
3.确认安装成功并且加入了环境变量

注意:
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下settings)
# settings.txt
root: C:\tool\nvm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C:\tool\nodejs
arch: 64 [操作系统版本]
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/ [镜像员]
npm_mirror: https://npm.taobao.org/mirrors/npm/
2.安装nodejs
这边我们使用已经安装了的nvm安装nodejs:
2.安装nodejs
1.查看我们已经安装的nodejs
nvm list # 列出目前在nvm里面安装的所有node版本
nvm install node版本号 # 安装指定版本的node.js
#如nvm install 10.15.3 #不需要带lts或者current
3.切换nodejs
node.js nvm use node版本号 # 切换当前使用的node.js版本
4.卸载nodejs
nvm uninstall node版本号 # 卸载指定版本的
注意:我们只要执行前面三步就好,查看已安装,去官网查看版本号,在这边安装,切换到我们需要使用的nodejs,当我们再去查看的时候会多个nodejs中正在使用的版本前面有*号
我们一般安装LTS(长线支持版本):
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
社区发布的node.js版本:xx.xx.x 就是社区开发的版本
安装成功后直接命令:node -v查看版本来确认安装成功
3.安装vue-cli
命令: npm install -g vue-cli
注意:vue会自动安装到nodejs的安装目录中,nodejs已经加入了环境变量,所以可以在命令行全局调用
三. vue-cli初始化创建项目
1.生成项目目录
用vue自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
// 生成一个基于 webpack 模板的新项目
1.在命令行中近路要创建项目的路径
2. vue init webpack 项目名
例如:
vue init webpack myproject
在初始化的时候,系统会有很多的选项,一路选否(n),这样创建出来的项目才是干净的,我们后边需要什么再自己手动创建就可以了
// 启动开发服务器 ctrl+c 停止服务
3.进入项目文件夹
cd myproject
4.启动项目
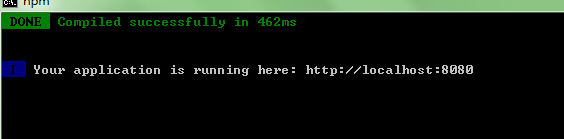
npm run dev # 运行这个命令就可以启动node提供的测试http服务器

浏览器访问:http://localhost:8080/
看到这个界面,说明你成功了

2.项目的目录结构
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static 静态资源目录,所有的css,js文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules目录是node的包目录,
config是配置目录,
build是项目打包时依赖的目录
src/router 路由,后面需要我们在使用Router路由的时候,自己声明.

整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,
App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。

