因为在本人实际开发过程中,遇到过这样的问题——部署到生产环境中的页面样式和本地开发环境中的样式差异巨大,
所以需要通过npm run build打包后,直接在本地查看效果,以便于及时将这些样式冲突类的问题解决掉:
1.在编辑器终端输入npm run build:
项目文件夹下会生成一个dist文件夹,如下图,里面有一个index.html文件

但是,直接双击打开index.html的话,我们会发现页面上一片空白,什么都没有。
所以我们还需要进行下面的步骤:
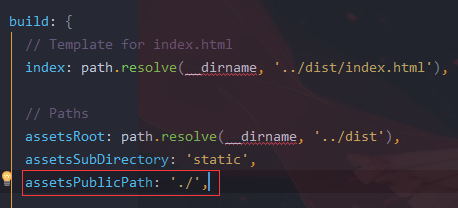
2.在项目文件中,找到config文件夹里的index.js文件,然后修改该文件中的build对象:

将assetsPublicPath中的“/”,改为“./”。

进行完这个步骤后,再次npm run build
然后再打开dist目录下的index.html
这时候你也许能成功看到页面上的内容了,也许会发现页面还是一片空白,
如果是后者,你可以试着进行步骤3:
3.找到router文件夹下的index.js:
将mode: "history"注释掉(即路由配置文件中,不要配置mode: "history")
再次npm run build ,打开index.html,就可以看到项目了。
4.此外,我们有时候会遇到这样的问题:
build之后,我们写的背景图并没有出现;可以试着这样做:
(1) 找到build目录下的utils.js文件

(2)然后在如下图所示处加上:publicPath:'../../'
