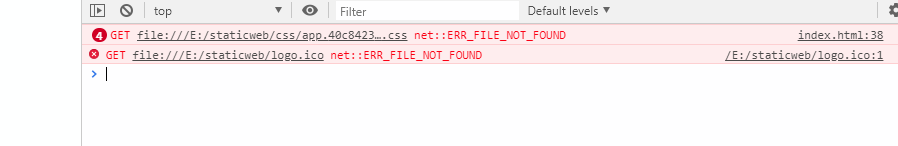
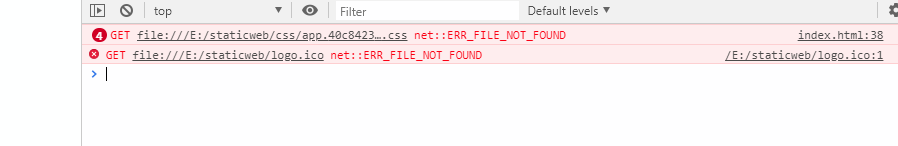
1.打开报错

解决方法
config文件里的index.js里, assetsPublicPath:'/',改成 ./ 重新build即可

2.打开后使用的icon字体图标不显示
解决方法
build文件里的utils.js里添加 publicPath:'../../' ,重新build即可


config文件里的index.js里, assetsPublicPath:'/',改成 ./ 重新build即可

build文件里的utils.js里添加 publicPath:'../../' ,重新build即可
