版权声明:版权为博主所有,如需转载,请注明来源 https://blog.csdn.net/qq_38508087/article/details/84578017
android适配一直是个麻烦事儿,因为机型多且杂,各种供应商的二次封装更是对适配的难度大大提高,此篇为通用的机型适配,对于特殊机型下次再聊.
闲话不多说,下面请看

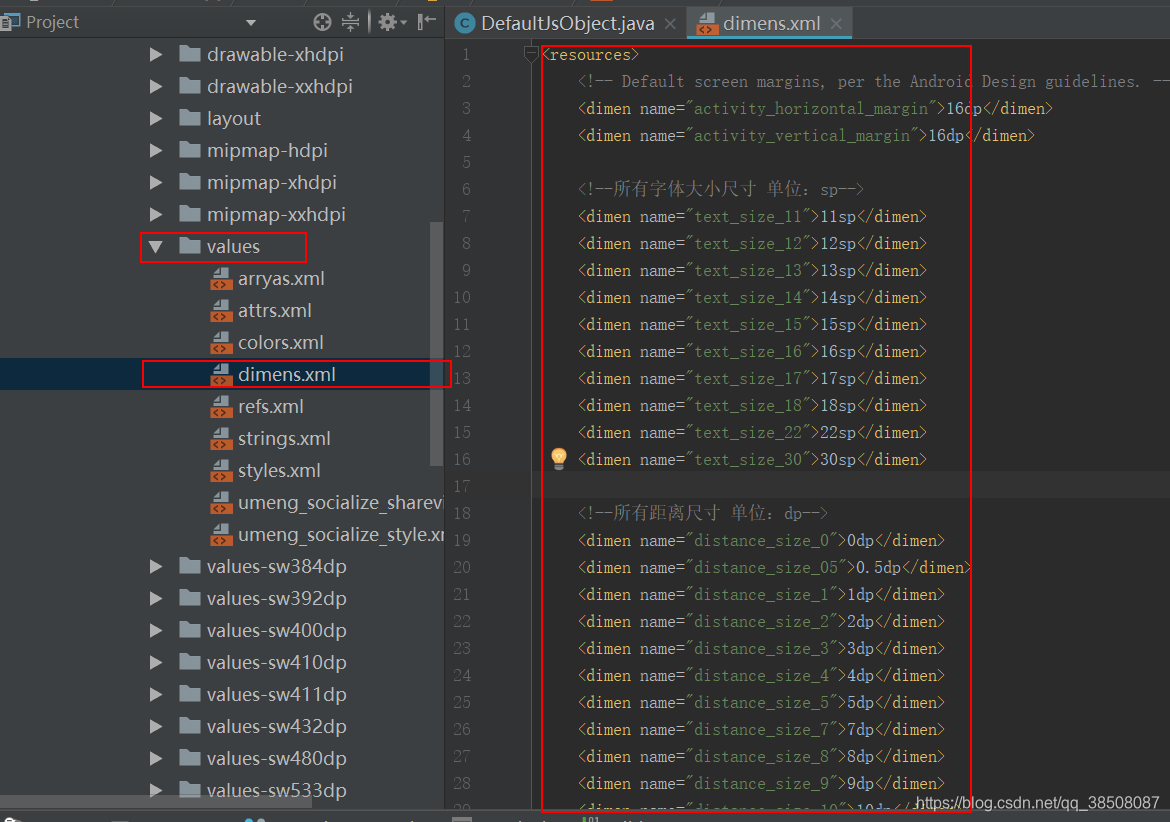
在values目录下创建dimens目录,在写xml文件布局时,尽量使用dimens里面封装过的尺寸,后面适配也是通过此文件进性适配的,现附上此文件:
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<!--所有字体大小尺寸 单位:sp-->
<dimen name="text_size_11">11sp</dimen>
<dimen name="text_size_12">12sp</dimen>
<dimen name="text_size_13">13sp</dimen>
<dimen name="text_size_14">14sp</dimen>
<dimen name="text_size_15">15sp</dimen>
<dimen name="text_size_16">16sp</dimen>
<dimen name="text_size_17">17sp</dimen>
<dimen name="text_size_18">18sp</dimen>
<dimen name="text_size_22">22sp</dimen>
<dimen name="text_size_30">30sp</dimen>
<!--所有距离尺寸 单位:dp-->
<dimen name="distance_size_0">0dp</dimen>
<dimen name="distance_size_05">0.5dp</dimen>
<dimen name="distance_size_1">1dp</dimen>
<dimen name="distance_size_2">2dp</dimen>
<dimen name="distance_size_3">3dp</dimen>
<dimen name="distance_size_4">4dp</dimen>
<dimen name="distance_size_5">5dp</dimen>
<dimen name="distance_size_7">7dp</dimen>
<dimen name="distance_size_8">8dp</dimen>
<dimen name="distance_size_9">9dp</dimen>
<dimen name="distance_size_10">10dp</dimen>
<dimen name="distance_size_12">12dp</dimen>
<dimen name="distance_size_13">13dp</dimen>
<dimen name="distance_size_14">14dp</dimen>
<dimen name="distance_size_15">15dp</dimen>
<dimen name="distance_size_16">16dp</dimen>
<dimen name="distance_size_18">18dp</dimen>
<dimen name="distance_size_19">19dp</dimen>
<dimen name="distance_size_20">20dp</dimen>
<dimen name="distance_size_25">25dp</dimen>
<dimen name="distance_size_26">26dp</dimen>
<dimen name="distance_size_27">27dp</dimen>
<dimen name="distance_size_30">30dp</dimen>
<dimen name="distance_size_31">31dp</dimen>
<dimen name="distance_size_35">35dp</dimen>
<dimen name="distance_size_38">38dp</dimen>
<dimen name="distance_size_40">40dp</dimen>
<dimen name="distance_size_45">45dp</dimen>
<dimen name="distance_size_47">47dp</dimen>
<dimen name="distance_size_48">48dp</dimen>
<dimen name="distance_size_49">49dp</dimen>
<dimen name="distance_size_50">50dp</dimen>
<dimen name="distance_size_53">53dp</dimen>
<dimen name="distance_size_54">54dp</dimen>
<dimen name="distance_size_60">60dp</dimen>
<dimen name="distance_size_70">70dp</dimen>
<dimen name="distance_size_71">71dp</dimen>
<dimen name="distance_size_75">75dp</dimen>
<dimen name="distance_size_80">80dp</dimen>
<dimen name="distance_size_85">85dp</dimen>
<dimen name="distance_size_87">87dp</dimen>
<dimen name="distance_size_94">94dp</dimen>
<dimen name="distance_size_100">100dp</dimen>
<dimen name="distance_size_104">104dp</dimen>
<dimen name="distance_size_105">105dp</dimen>
<dimen name="distance_size_115">115dp</dimen>
<dimen name="distance_size_130">130dp</dimen>
<dimen name="distance_size_140">140dp</dimen>
<dimen name="distance_size_150">150dp</dimen>
<dimen name="distance_size_160">160dp</dimen>
<dimen name="distance_size_170">170dp</dimen>
<dimen name="distance_size_179">179dp</dimen>
<dimen name="distance_size_200">200dp</dimen>
<dimen name="distance_size_206">206dp</dimen>
<dimen name="distance_size_315">315dp</dimen>
<dimen name="distance_size_155">155dp</dimen>
<dimen name="distance_size_175">175dp</dimen>
<dimen name="distance_size_120">120dp</dimen>
<dimen name="distance_size_90">90dp</dimen>
<dimen name="distance_size_72">72dp</dimen>
</resources>
这是目前我自己用到的一些尺寸,如有其他需要自行加上,由于android机型各异,很多时候,在这个手机上显示蛮好,换个手机就看起来不是那么回事儿了,下面聊聊如何快速适配,其实android给出了一个适配方案:

选中项目,右键会出现screenMatch,点击之后会出现如下文件,你可以选择自己需要适配的尺寸:

然后,你在重新运行就会发现,基本显示比较正常了,是不是很快,很便捷?如有疑问,请联系[email protected],欢迎指正!