

photo.html
<html>
<head>
<meta charset="utf-8"/>
<title>photo-wall</title>
<style type="text/css">
body{
text-align: center;
background-color: grey;
}
img{
width: 15%;
height: 35%;
padding: 10px;
background-color: white;
margin: 20px;
transform: rotate(-10deg);
}
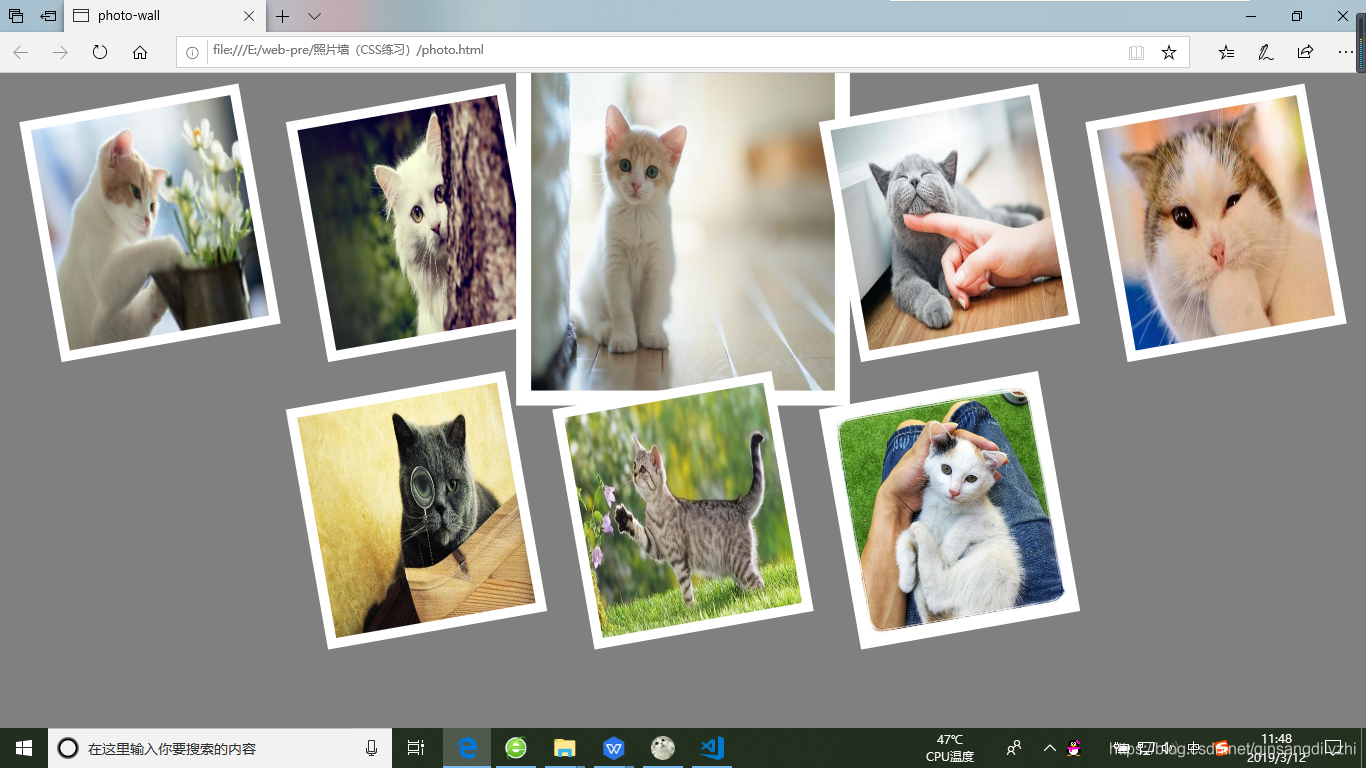
img:hover{
transform: rotate(0deg) scale(1.5);
z-index: 1;
transition: 1.5s;
}
</style>
</head>
<body>
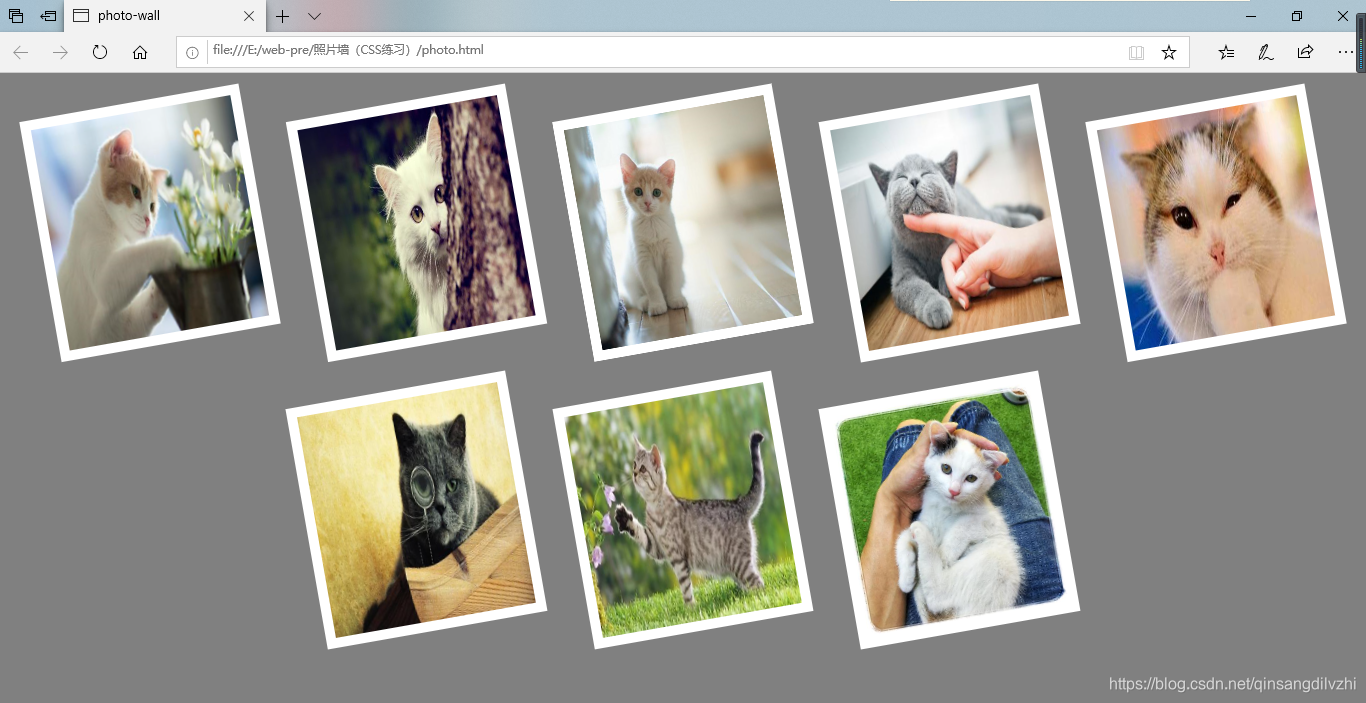
<img src="img/1.jpg" >
<img src="img/2.jpg" >
<img src="img/3.jpg" >
<img src="img/4.jpg" >
<img src="img/5.jpg" >
<img src="img/6.jpg" >
<img src="img/7.jpg" >
<img src="img/8.jpg" >
</body>
</html>
因为代码比较简单,css直接内嵌放在html了。