用flex布局和css3实现一些好玩又好用的效果
-~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:dw css3
作者:熊强
撰写时间:2019/01/18
-~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
下面 我运用了flex布局和 css3旋转实现了一些效果
如下
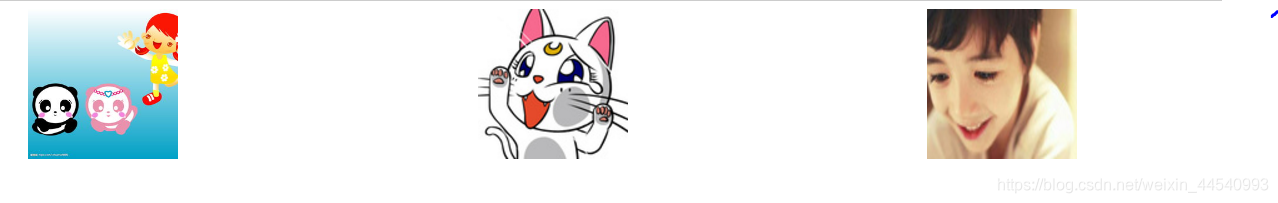
我是先给它几个图片、 然后给图片设置一下宽高;当然你设置成其它的也可以。
得到的样式是这样的
当我使用flex布局后
它可以是这样
.baba{
display: flex;
flex-flow: wrap;
}
这样
居中也是可以的`
.baba{
display: flex;
justify-content: center;
}
这样也可以
让它们的间隔相等
.baba{
display: flex;
justify-content: space-around;
}
当然 还可以几个效果一起用
比如这样
可以看到它们的间隔是相等的、而且图片的顺序也倒转过来了。
设置flex布局后 子元素的浮动之类的会失去效果的
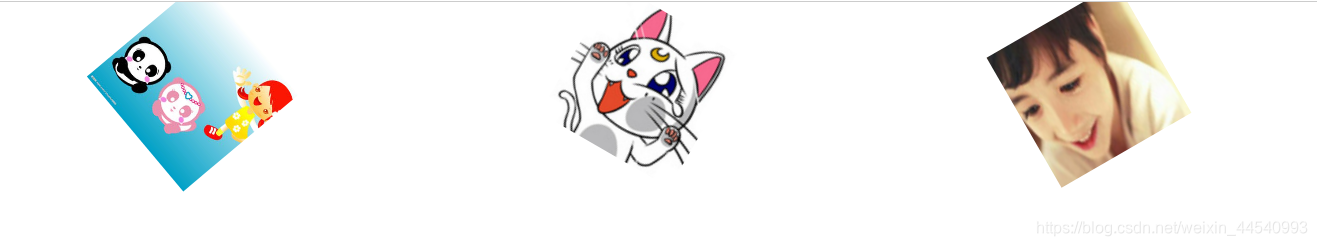
接下来我给它设置了一些旋转效果、如下图
这是代码
.dage{
transform: rotate(-30deg);
}
.erge{
transform:rotate(30deg);
}
.sandi{
transform:rotate(50deg);
}
直接就可以用、可以说是很简单的了 给它们设置度数、正数代表往顺时针方向旋转、
负数就是代表着往逆时针方向旋转。