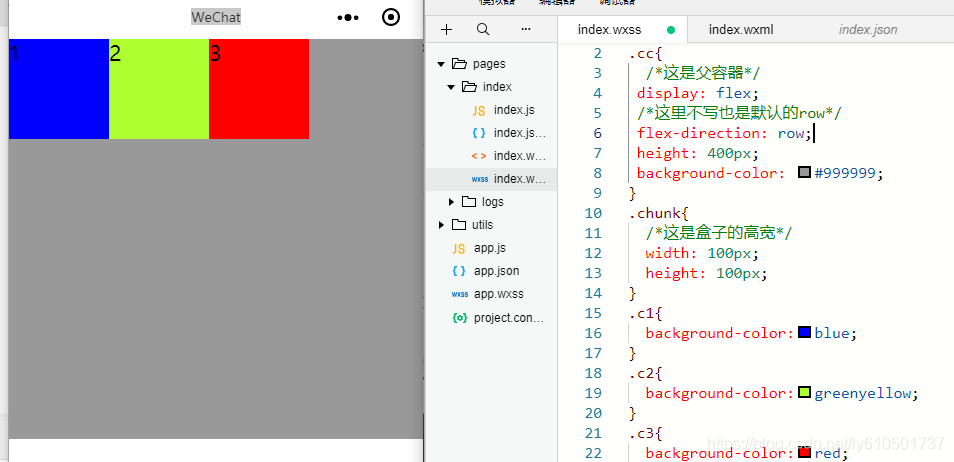
flex-direction:子元素的布局方式
常用属性:row(默认值,水平)

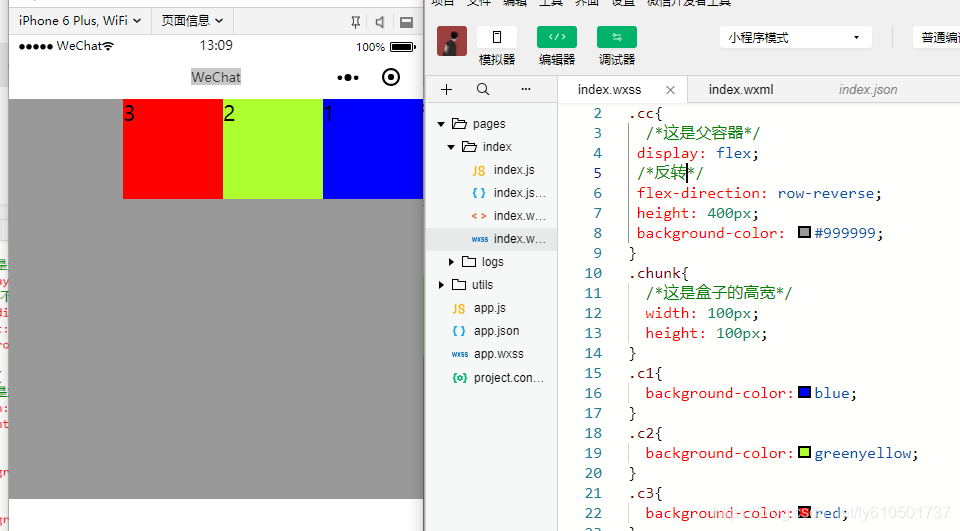
row-reverse (反转)

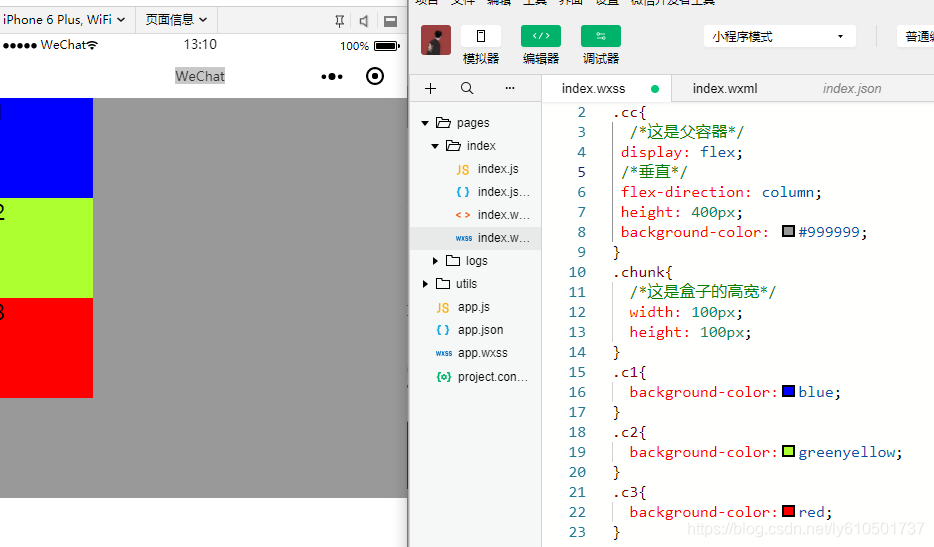
column(垂直),column-reverse(反转)

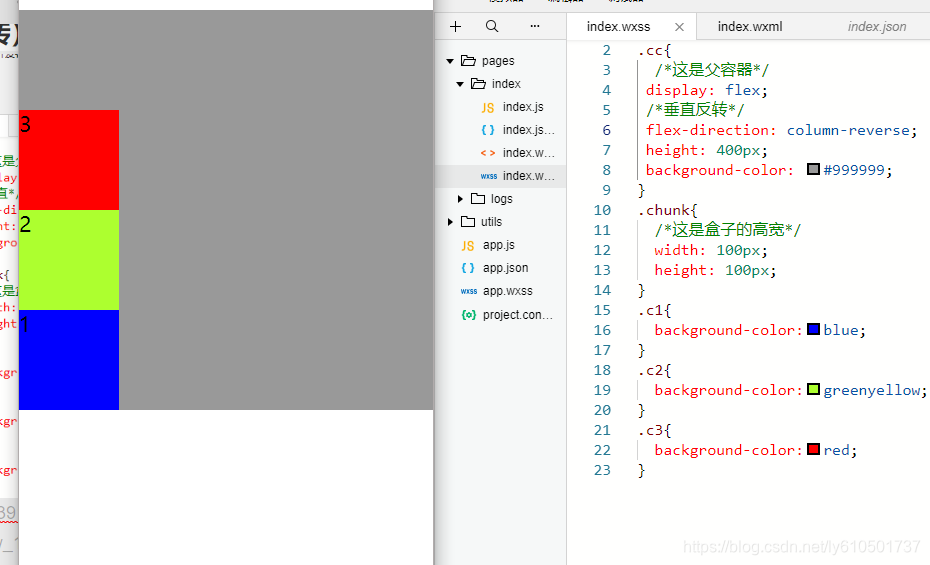
column-reverse (反转)

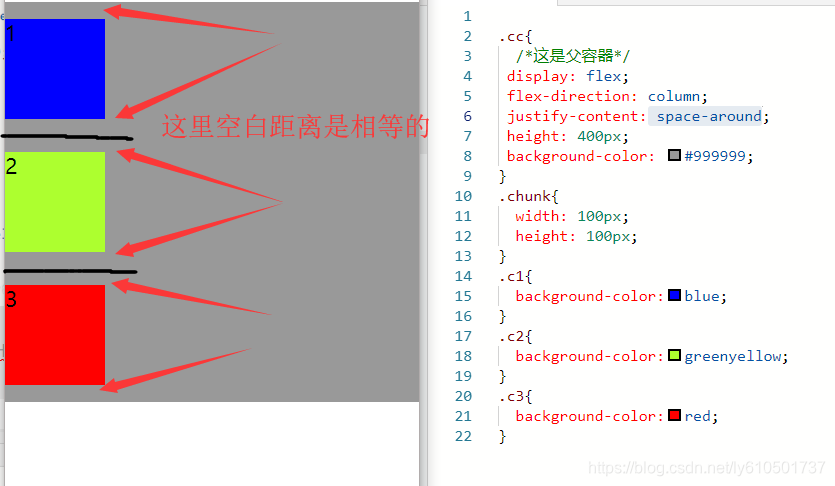
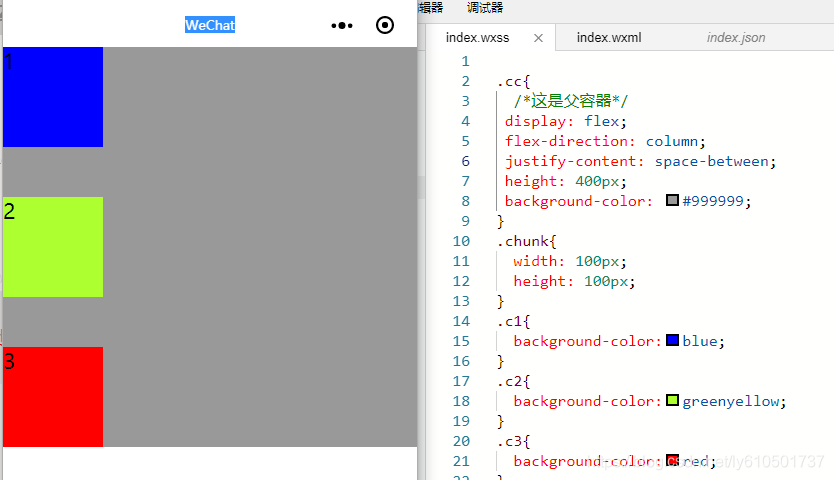
justify-content:子元素的对齐方式
这里我使用的垂直排列演示
常用属性:
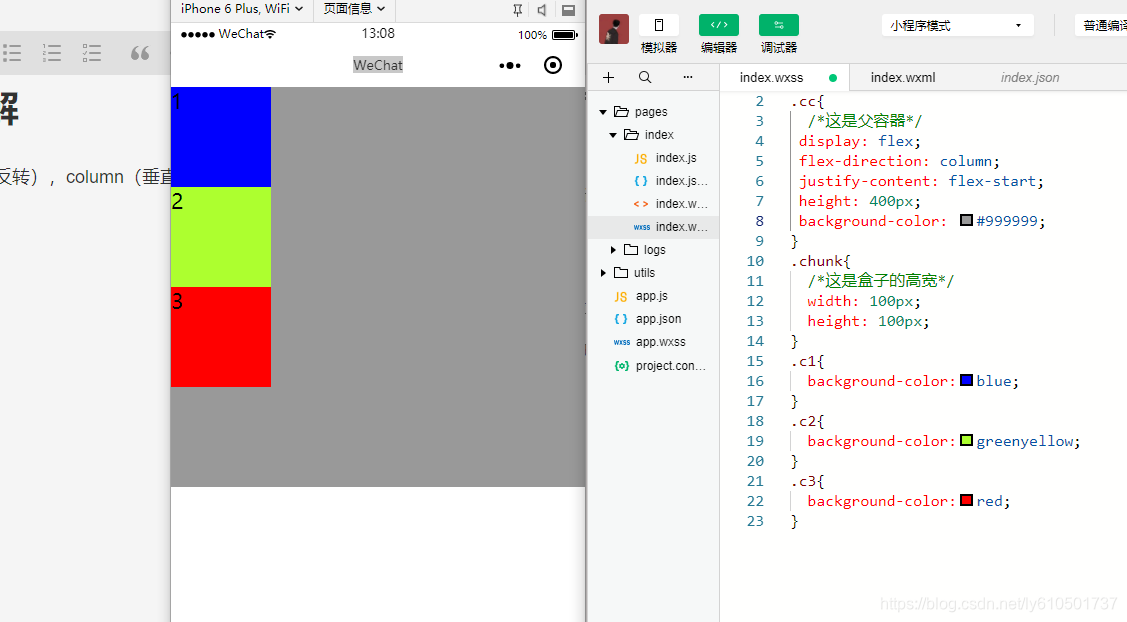
flex-start(默认值) 位于盒子的开头

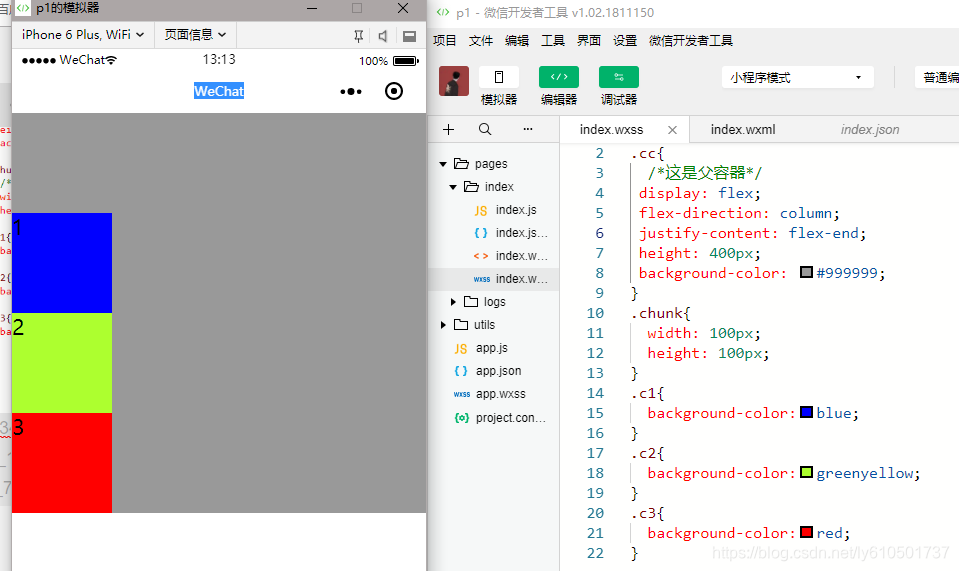
flex-end 位于盒子的结尾。

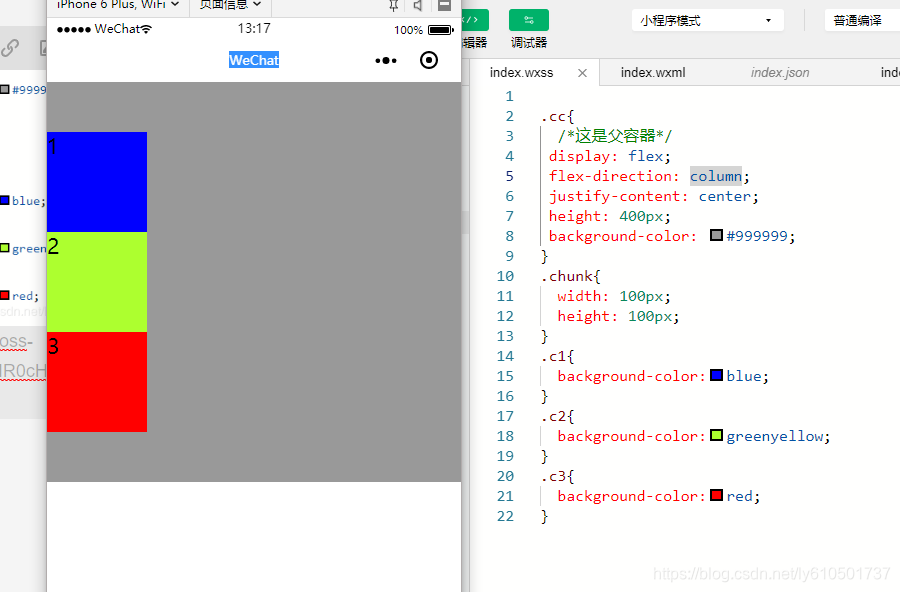
center居中 (水平居中的话设置 flex-direction:row)

space-between(除了上下两个盒子会靠紧,其他空白会平均分)

space-around所有的空白都会平均分