display: flex;
flex-direction: row; /*从左到右排序 1 2 3 */
flex-direction: row-reverse; /*从右到左排序 3 2 1 */
flex-direction: column; /*从上到下排序 1 2 3 */
flex-direction: column-reverse; /*从下到上排序 3 2 1*/
flex-wrap: wrap; /* 换行 */
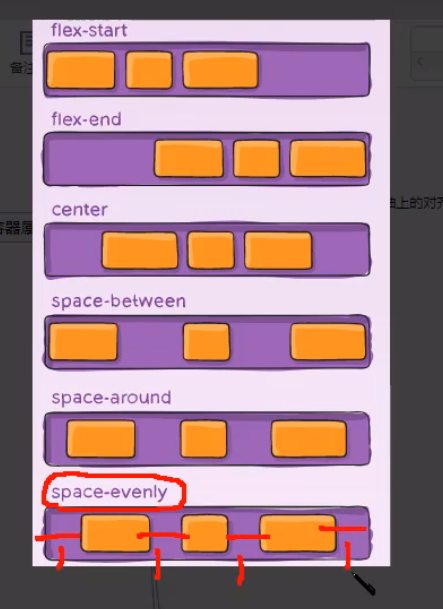
justify-content : 水平对齐方式

align-items: ; 垂直对齐方式
