一、表单
Form input select textarea
type=”radio/checkbox/password/button/text/submit/reset/”
表单的事件
onchange 当表单内容被修改时触发的事件
onfocus 获取焦点事件
onblur 失去焦点事件
表单里的内容用.value 那div中内容用innerHTML


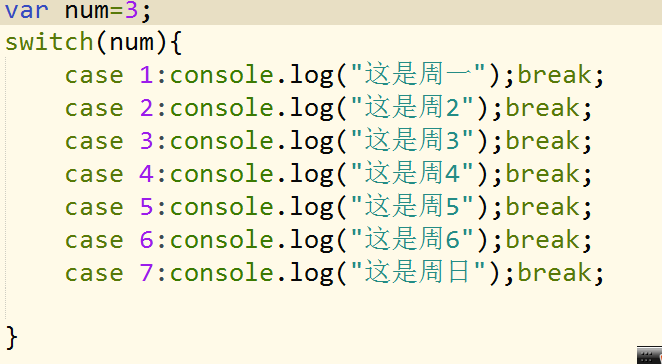
switch语句
补充条件语句
1.if else
2.switch

二、计时器
js的同步和异步
同步:代码从上到下执行
js本身就是同步的 但是需要记住四个地方是异步
异步:每个模块执行自己的
js的异步: 定时器 ajax 事件的绑定 回调函数
1.setInterval(function(){},1000)
setinterval()有两个参数 第一个是函数 第二个是时间(毫秒为单位 1m=1000hm)
代表每隔一秒执行一次里面的函数
人眼的频率 1000/60
setInterval() 开启一个计时器
clearInterval() 关闭一个计时器
2.setTimeOut(function(){},2000)
代表两秒之后执行一下这个方法 然后终止