1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 td { 11 border: 10px solid; 12 } 13 14 tr { 15 border: 10px solid red; 16 } 17 18 table { 19 border: 10px solid blue; 20 } 21 </style> 22 </head> 23 24 <body> 25 <input type="number" id="userinput"> 26 <input type="button" id="queR" value="确认"> 27 <div></div> 28 <script> 29 let xianshi = document.querySelector("div").innerHTML = "<table></table>";//在div里创建table表格 30 let table1 = document.querySelector("table");//早到我们已经创建好的table 31 let yong = document.querySelectorAll("input");//找到所有的input标签名 32 function opp(num = 9) {//给形参一个默认值 33 for (let i = 1; i <= num; i++) { 34 table1.appendChild(document.createElement("tr"));//i小于num输入框,输入多少就会产生多少个tr; 35 for (let j = 1; j <= i; j++) { 36 let tr1 = document.querySelector("table").lastElementChild;//找到table里面的最后一个tr,赋值给变量tr1; 37 tr1.appendChild(document.createElement("td"));//给找的到最后的每一个tr里面添加td; 38 let td1 = tr1.lastElementChild;//这里是早到当前tr里面的最后一个td赋值给变量td1; 39 td1.innerHTML = `${i}*${j}=${i * j}`;//这里是把i*j的过程输出结果,赋值给td1变量 40 } 41 } 42 } 43 yong[1].onclick = function () {//input伪数组下标1;给他一个单击事件 44 table1.innerText = ""; 45 opp(yong[0].value - 0);//这里是调用opp函数,yong[0].value-0;获取的就是输入框里面的值,返回给num; 46 } 47 </script> 48 </body> 49 50 </html>
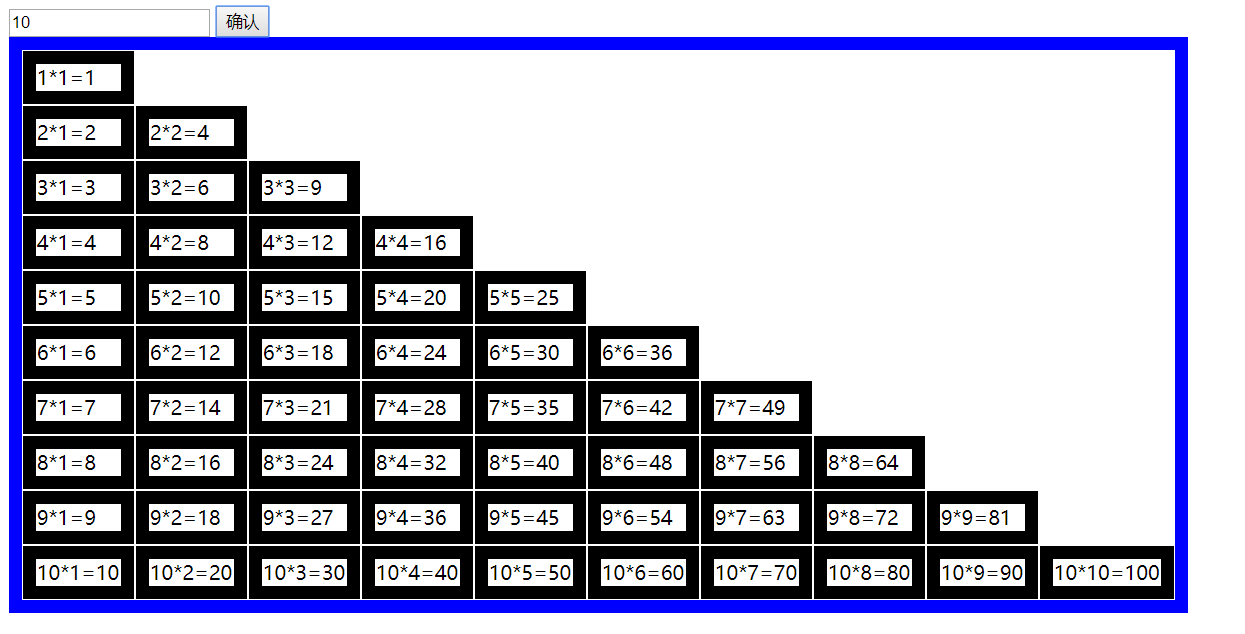
九九乘法表,全js编写,放入table表格带入页面渲染出来
猜你喜欢
转载自www.cnblogs.com/tian-520/p/10509126.html
今日推荐
周排行