<!--小练习,练习使用循环实现一个九九乘法表
第一步,最低要求:在Console中按行输出 n * m = t
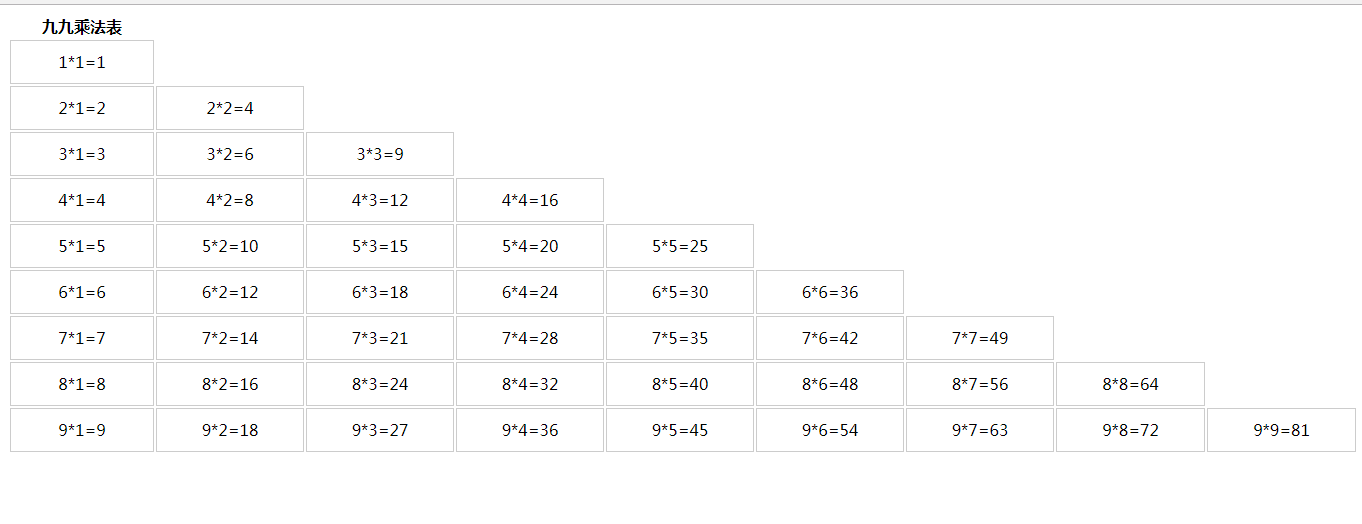
然后,尝试在网页中,使用table来实现一个九九乘法表
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
td {
width: 200px;
height: 40px;
border: 1px solid #CCCCCC;
}
tr {
text-align: center;
}
</style>
</head>
<body>
<!--小练习,练习使用循环实现一个九九乘法表
第一步,最低要求:在Console中按行输出 n * m = t
然后,尝试在网页中,使用table来实现一个九九乘法表
-->
<table>
<th>九九乘法表</th>
</table>
<script>
for(var i=1;i<=9;i++){
var str="";
var arr=[];
var tr=document.createElement("tr");
for(var j=1;j<=i;j++){
str=i+"*"+j+"="+i*j;
arr.push(str);
// console.log(arr);
var td=document.createElement("td");
tr.appendChild(td);
td.innerHTML=arr[j-1]; //注意这里是j-1 因为当i=1 j=1的时候 由于 arr[1]不存在 所以会报错
//console.log(str);把每次内部循环的结果也都输出了 第一行:3*1=3 第二行:3*1=3 3*2=6 第三行:3*1=3 3*2=6 3*3=9
}
//
// console.log(str); //将一次外循环作为一次输出
var table=document.getElementsByTagName("table")[0];
table.appendChild(tr);
}
</script>
</body>
</html>