目录
介绍
我最近发现自己越来越多地使用Visual Studio Code(VSCode),因为我一直在玩Python,Vue.js,Node.js和其他一些东西。
我不了解你,但我会在代码中添加提醒,稍后回来整理或修改/改进某些内容,你知道TODO项目等等,这是我使用的Visual Studio中的一个功能。默认情况下,VSCode没有此功能。
出于好奇,我去了VSCode的市场并搜索了TODO。果然,出现了一些扩展。
我喜欢其中两个扩展:
TODO高亮
“突出显示TODO,FIXMEs以及任何关键词,注释......”
:Wayou Liu
VS市场链接:https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
Todo树
“在树视图中显示TODO,FIXME等评论标签”
by:Gruntfuggly
VS Marketplace链接:https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
所以将它们安装到VSCode上,我把它们都用了一遍。
TODO高亮
此扩展程序会扫描您的代码,颜色会突出显示标记所在的源代码。如果您向下滚动源代码,它可以使标记突出,使您可以轻松找到保留的位置。
您可以自定义自己的标签进行搜索并设置自己的颜色方案,但这是我不需要做的事情,因为只有TODO: 默认FIXME:标签和默认标签暂时就足够了。
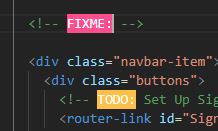
您可以在下面的图片中看到HTML文件中默认标签荧光笔的外观,但在JavaScript文件或其他类型中看起来相同,您只需要使用您正在使用的语言的相应评论样式包围标签。

Todo树
Todo 树扩展程序扫描您的源文件以查找Todo标记,并构建其找到的所有引用的树视图,然后您可以单击该treeview项,它将打开并转到相应源文件中的引用。方便您快速找到您想要解决的项目。
如下所示,VSCode的活动栏在TodoTree安装后添加了一个图标。单击treeview中的基于文件路径构造的项,将打开并转到源代码上的标记上。您可以看到其他扩展程序Todo突出显示也处于活动状态,并突出显示相关标记。

Todo树默认支持TODO:和FIXME:标签,但您也可以设置自己的自定义标签和主题。
Todo树也具有突出显示功能,默认情况下关闭。您可以根据扩展程序的说明更改settings.json文件,轻松启用它。当然,这将消除对两个扩展的需要。我对两个扩展如何使用默认设置独立工作感到满意,因此决定不使用自定义设置。
您还可以通过单击树视图面板顶部的各种图标来过滤列表并将列表视图更改为简单的平面视图。
这个扩展有几个怪癖,因为它有时会复制列表中找到的标签,或者在点击刷新之前错过了FIXME,但没有什么大问题,我相信开发人员将来会解决这个问题,但是它肯定不会阻止这种扩展是有用的。
结论
所以,如果您使用的是VSCode,那么您可以快速了解一些可能有助于整体代码管理和任务跟踪的扩展。我发现它们很有用。
原文地址:https://www.codeproject.com/Tips/1278727/VSCode-TODO-Helper-Extensions