在main.js引用创建的css文件,这样打包main.js,直接将css一起打包进来了
在main.js里面使用require("main.css"),然后webpack打包

这就出现问题了,webpack无法识别css,那就必须要一个loader加载器来帮忙加载,那么我们安装吧
cnpm install css-loader style-loader

css-loader是通过import导入文件,style-loader是通过style标签的形式导入css文件,好了,可以在config里面配置了
module: {
rules: [{
test: /\.css$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
}
]
}]
}
并且在devServer里面加一个overlay:true属性,那么就可以热更新在内容,这样css就算打包成功了。
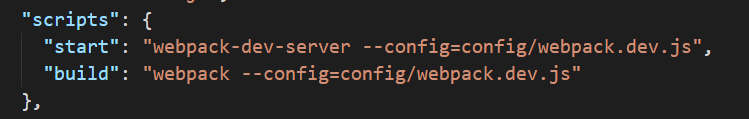
最后我们来设置一个东西,因为每次打包太长的命令,我们来修改下package.json

将scripts里面的内容覆盖成这样就ok,下面一节我们讲解打包html和image,欢迎评论