1、单点标记并添加说明信息
2、可视化区域范围
3、矩形覆盖物经纬度范围
说明:该项目为javaweb项目,标记点信息为数据库中存储信息】
参考API链接
http://api.map.baidu.com/library/DrawingManager/1.4/docs/symbols/BMapLib.DrawingManager.html
http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a3b0
结果图
index.html

html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BusinessAnalyseMap</title> </head> <script type="text/javascript" src="js/jquery.js"></script> <style> .selectArea { width: 45%; margin: auto; text-align: center; } .container { position: relative; margin: 0 auto; height: 800px; width: 1200px; border: 1px solid gray; overflow: hidden; } .resultShape { position: relative; margin: 0 auto; width: 400px; border: 1px solid cornflowerblue; overflow: hidden; } </style> <body style="background:#CBE1FF"><br> <div id="select" class="selectArea">省: <input id="province" type="text" value="陕西"> 市: <input id="city" type="text" value="西安"> 区: <input id="area" type="text" value="西安理工大学"> <br> <button id="bt1" onclick="mark()">单点查询</button> <button id="bt2">可视区域查询</button><!-- onclick="markArea()"--> <!--<br>--> <button id="bt3">画矩形</button> <button id="bt4">画圆</button> <button id="bt5">覆盖物顶点查询</button> <button id="bt6">清除覆盖物</button> <br><br> </div> <div id="container" class="container"></div> <div id="resultShape" class="resultShape"></div> </body> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=wWy2A8K94nhntYTYUHS19RXW"></script> <!--加载鼠标绘制工具--> <script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script> <link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css"/> <!--加载检索信息窗口--> <script type="text/javascript" src="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.js"></script> <link rel="stylesheet" href="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.css"/> <script type="text/javascript"> var map = new BMap.Map('container');//生成地图 var point = new BMap.Point(108.99985408207484, 34.259565274324369); map.centerAndZoom(point, 12); map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 map.addControl(new BMap.NavigationControl(true)); //添加默认缩放平移控件 map.addControl(new BMap.OverviewMapControl(true)); //添加默认缩略地图控件 map.addControl(new BMap.OverviewMapControl({isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT})); //右下角,打开 var scaleCtrl = new BMap.ScaleControl({anchor: BMAP_ANCHOR_BOTTOM_LEFT, offset: new BMap.Size(10, 40)}); //比例尺 map.addControl(scaleCtrl); </script> <script type="text/javascript" src="js/mark.js"></script> //单点标记js代码 <script type="text/javascript" src="js/AreaMark.js"></script> //可视化区域标记js代码 <script type="text/javascript" src="js/OverlayMark.js"></script> //覆盖物标记代码 </html>
1、单点地址标记并添加说明信息(函数 mark() )

js代码
function mark() { var province = $("#province").val(); var city = $("#city").val(); var area = $("#area").val(); $.ajax({ type: "POST", url: "servlet/MarkServlet", data: { "address": area, "city": city }, dataType: "json", success: function (data) { if (data != null) { if (data === 'failure') { alert("定位失败") } else { // alert(data); map.clearOverlays(); //清空标注 markPoint(data); } } } }) } //mark的回调函数 function markPoint(data) { var content = "<div style=\"margin:0;line-height:20px;padding:2px;width:450px;height:120px\">" + "<img style='float:right;margin:4px' id='imgDemo' src='" + data.img + "' width='139' height='104' title='" + data.name + "'/>" + "<h4 style='margin:0 0 5px 0;padding:0.2em 0'>" + data.name + "</h4>" + "<p style='margin:0;line-height:1.5;font-size:13px;'>" + "地址:" + data.city + "市" + data.address + "<br>tel:" + data.tel + "<br>评分:" + data.grade + "</p>" + "</div>"; var lng = data.lng; var lat = data.lat; var point = new BMap.Point(lng, lat); var marker = new BMap.Marker(point); var infoWindow = new BMap.InfoWindow(content); //信息窗口对象 map.addOverlay(marker); map.centerAndZoom(point, 15); //api方法 marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); //图片加载完毕重绘infowindow document.getElementById('imgDemo').onload = function () { infoWindow.redraw(); //防止在网速较慢,图片未加载时,生成的信息框高度比图片的总高度小,导致图片部分被隐藏 } }) }
content变量为信息窗口的html样式
var infoWindow = new BMap.InfoWindow(content); //信息窗口对象
BMap.InfoWindow(content):百度地图提供函数,建立窗口信息对象,参数为string/html
var point = new BMap.Point(lng, lat); 建立point对象
var marker = new BMap.Marker(point); 将point对象设置为标记点
map.addOverlay(marker); 在地图上添加标记点
map.centerAndZoom(point, 15); 设置地图中心和比例尺
2、可视化区域范围查询标记

主要函数 getBorder() 百度API函数
//取得上下左右边界值 function getBorder() { var bounds = map.getBounds(); //获取区域 var sw = bounds.getSouthWest(); //西南 var ne = bounds.getNorthEast(); //东北 bottom = sw.lat; //下届 top_ = ne.lat; //上界 left = sw.lng; //左 right = ne.lng; //右 var info = { "bottom": bottom, "top": top_, "left": left, "right": right } }
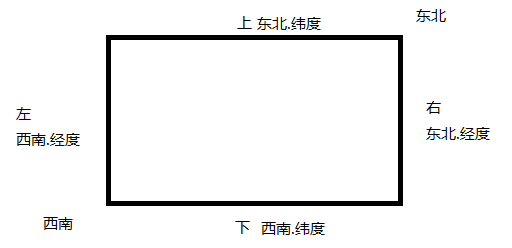
示意图
getBorder的返回值包含矩形可视框的西南角和东北角坐标
思路:使用西南和东北角坐标获取可视区域经纬度范围

3、覆盖物经纬度范围
结果

js代码(DrawingManager查看文章开头链接)(可粘贴与index.heml直接使用)
$(document).ready(function () { $("#bt3").click(function () { draw(BMAP_DRAWING_RECTANGLE) }); $("#bt4").click(function () { draw(BMAP_DRAWING_CIRCLE) }); $("#bt5").click(function () { getPoint() }); $("#bt6").click(function () { clearAll() }); }); var overlays = [] var overlaycomplete = function (e) { overlays.push(e.overlay); }; var styleOptions = { strokeColor: "red", //边线颜色。 fillColor: "blue", //填充颜色。 strokeWeight: 3, //边线的宽度,以像素为单位。 strokeOpacity: 0.5, //边线透明度,取值范围0 - 1。 fillOpacity: 0.1, //填充的透明度,取值范围0 - 1。 strokeStyle: 'solid' //边线的样式,solid或dashed。 }; //实例化鼠标绘制工具 var drawingManager = new BMapLib.DrawingManager(map, { isOpen: false, //是否开启绘制模式 circleOptions: styleOptions, //圆的样式 polylineOptions: styleOptions, //线的样式 polygonOptions: styleOptions, //多边形的样式 rectangleOptions: styleOptions //矩形的样式 }); //添加鼠标绘制工具监听事件,用于获取绘制结果 drawingManager.addEventListener('overlaycomplete', overlaycomplete); function draw(type) { drawingManager.open(); drawingManager.setDrawingMode(type); } function clearAll() { for (var i = 0; i < overlays.length; i++) { map.removeOverlay(overlays[i]); } overlays.length = 0 } function getPoint() { function $(id) { return document.getElementById(id); } $("resultShape").innerHTML = ''; for (var i = 0; i < overlays.length; i++) { var overlay = overlays[i].getPath(); $("resultShape").innerHTML = $("resultShape").innerHTML + overlay.length + '边形:<br/>'; for (var j = 0; j < overlay.length; j++) { var grid = overlay[j]; $("resultShape").innerHTML = $("resultShape").innerHTML + (j + 1) + "个点:(" + grid.lng + "," + grid.lat + ");<br/>"; } } }
getPoint()函数获取覆盖物overlay的所有顶点坐标