之前学习java安装了JDK
1.先查看一下JDK版本
我是mac电脑
命令行语句
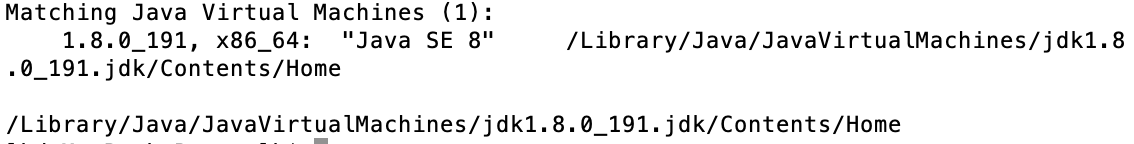
/usr/libexec/java_home -V
如下是我的JDK的版本,(版本可以去官网下载,不一定是最新的要是最稳定的)

2.tomcat的安装
tomacat官网
旁边Download下面,同样也是选择最稳定的版本,而不是最新的版本
mac用户选择,tar.gz
windows用户选择widows zip,压缩包,免安装
根据系统来选择,最后一个windows service installer是安装版,是基于运行的,避免开关机的停止,才开始学习建议选择压缩包下载
下载好后,解压,尽量解压到你常用的地方,你可以快速找到他的文位置,不能解压到中文文件夹下
通过终端cd到该文件下
输入sudo chmod 755 *.sh
在输入密码,再输入
sudo sh ./startup.sh
或者将bin目录下的
拖入终端,显示
即,开启成功,关闭时就把shutdown.sh拖入终端就关闭了。
在浏览器中输入http://localhost:8080/就会显示
3.网址上的三个按钮
点击managerApp就显示
是提示你设置用户
4.设置用户
在conf文件中的tomcat-users.xml,点击打开,找到最后发现如下,就模仿该注释自己设置一个用户,设置用户名,密码,角色参照,
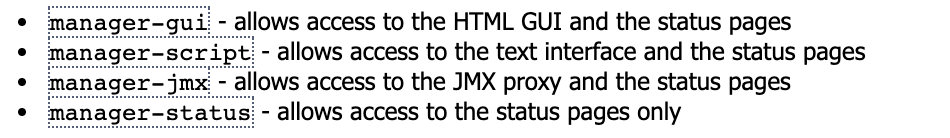
<role rolename="manager-gui"/>
<user username="tomcat" password="tomcat" roles="manager-gui"/>
设置成功后,在重新点击manager app,就会让你输入用户名和密码,输入你刚才设置的用户名和密码,
成功登陆上去,效果图如下
这个页面显示的内容就是webapps里面的内容


<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1"
metadata-complete="true">
</web-app>
以后再有创建的JSP文档就创建在与web-inf同级的主文件夹下,必须要写一个index.jsp或者index.html,这样打开项目时,才会显示出来  再次进入页面
再次进入页面

就会发现你新建的项目就在里面,上面那个learn就是我自己创建的项目,点击,看我的hello就显示出来了

小可不才,才疏学浅,如果有大佬看到有问题的地方欢迎指教。不胜感激