过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
基本过滤选择器

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
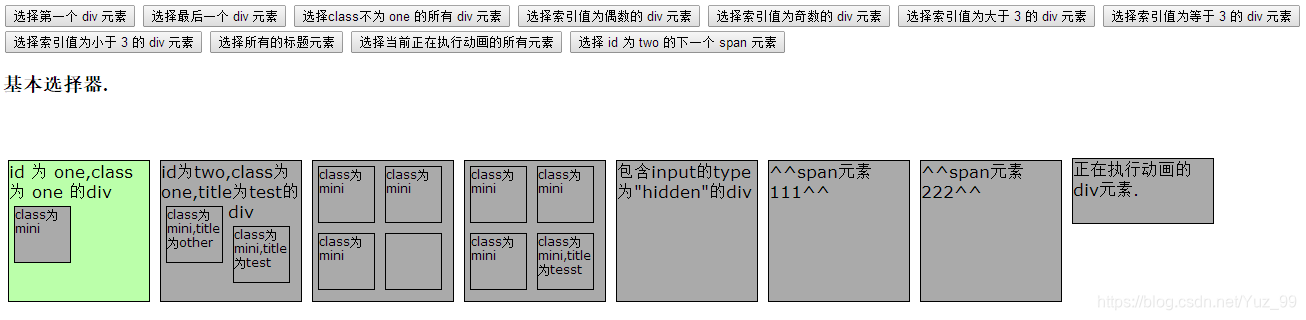
//1. 选择第一个 div 元素为 # bbffaa
$("#btn1").click(function(){
$("div:first").css("background","bbffaa ");
});
//2. 选择最后一个 div 元素
$("#btn2").click(function(){
$("div:last").css("background","bbffaa ");
});
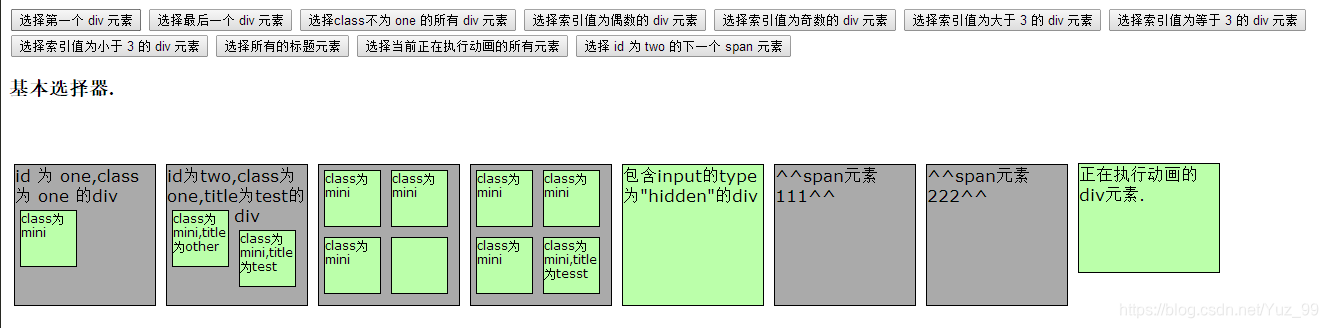
//3. 选择class不为 one 的所有 div 元素
$("#btn3").click(function(){
$("div:not(.one)").css("background","bbffaa ");
});
//4. 选择索引值为偶数的 div 元素
$("#btn4").click(function(){
$("div:even").css("background","bbffaa ");
});
//5. 选择索引值为奇数的 div 元素
$("#btn5").click(function(){
$("div:odd").css("background","bbffaa ");
});
//6. 选择索引值为大于 3 的 div 元素
$("#btn6").click(function(){
$("div:gt(3)").css("background","bbffaa ");
});
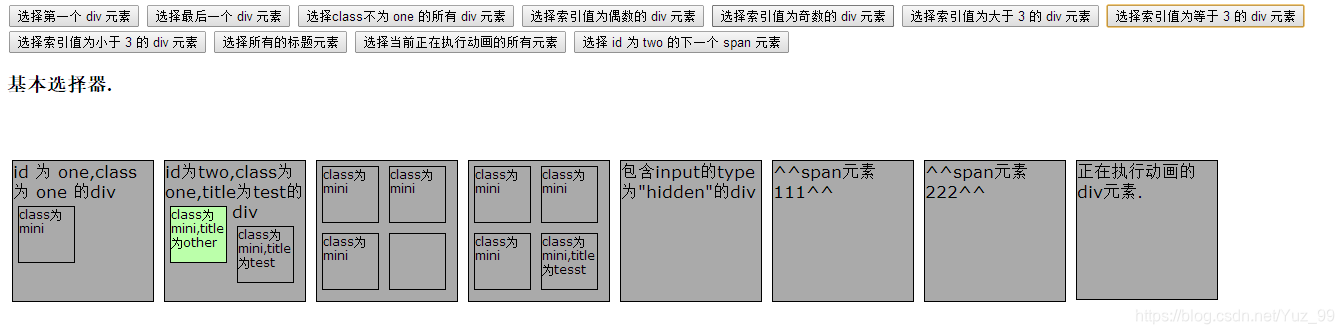
//7. 选择索引值为等于 3 的 div 元素
$("#btn7").click(function(){
$("div:eq(3)").css("background","bbffaa ");
});
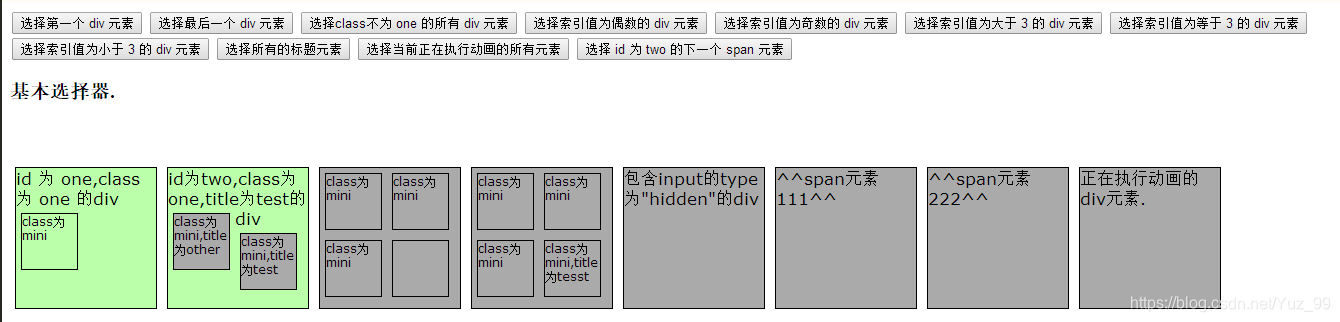
//8. 选择索引值为小于 3 的 div 元素
$("#btn8").click(function(){
$("div:lt(3)").css("background","bbffaa ");
});
//9. 选择所有的标题元素
$("#btn9").click(function(){
$(":header").css("background","bbffaa ");
});
//10. 选择当前正在执行动画的所有元素
$("#btn10").click(function(){
$(":animated").css("background","bbffaa ");
});
//11. 选择 id 为 two 的下一个 span 元素
$("#btn11").click(function(){
$("#two").nextAll("span:first").css("background","bbffaa ");
});
});
</script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" />
<input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择 id 为 two 的下一个 span 元素" id="btn11" />
<h3>基本选择器.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素 111^^</span>
<span id="span">^^span元素 222^^</span>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
1. 选择第一个 div 元素为 # bbffaa

2. 选择最后一个 div 元素

3. 选择class不为 one 的所有 div 元素

4. 选择索引值为偶数的 div 元素

5. 选择索引值为奇数的 div 元素

6. 选择索引值为大于 3 的 div 元素
7. 选择索引值为等于 3 的 div 元素
8. 选择索引值为小于 3 的 div 元素
9. 选择所有的标题元素
10. 选择当前正在执行动画的所有元素
11. 选择 id 为 two 的下一个 span 元素
