因项目问题,对webgl进行了探索,当进行到3d相机时,对camera的up,position属性有部分难以理解的地方,因此做下了记录。
代码如下:

1 import React, {Component} from 'react'; 2 import * as Three from "three"; 3 4 const {Vector3} = Three; 5 6 let scene, camera, renderer, container, width, height, light; 7 8 class Lesson3 extends Component { 9 10 initThree = () => { 11 container = document.getElementById('lesson3map'); 12 width = container.clientWidth; 13 height = container.clientHeight; 14 width = width > 1440 ? 1440 : width; 15 height = height > 600 ? 600 : height; 16 renderer = new Three.WebGLRenderer({ 17 antialias: true 18 }); 19 renderer.setSize(width, height); 20 container.appendChild(renderer.domElement); 21 renderer.setClearColor(0xffffff, 1.0) 22 }; 23 24 initCamera = () => { 25 camera = new Three.PerspectiveCamera(45, width / height, 1, 10000); 26 camera.position.set(0, 2000, 0); 27 // camera.up.set(0, 0, 0); 28 camera.lookAt(0, 0, 0); 29 }; 30 31 initScene = () => { 32 scene = new Three.Scene(); 33 }; 34 35 initLight = () => { 36 light = new Three.DirectionalLight(0xff0000, 1.0, 0); 37 light.position.set(100, 100, 200); 38 scene.add(light); 39 }; 40 41 initObject = () => { 42 const geometry = new Three.Geometry(); 43 const p1 = new Vector3(-400, 0, 0); 44 const p2 = new Vector3(400, 0, 0); 45 geometry.vertices.push(p1, p2); 46 47 for (let i = 0; i < 21; i++) { 48 const line = new Three.Line(geometry, new Three.LineBasicMaterial({color: 0x000000, opacity: 0.2})); 49 line.position.z = (i * 40) - 400; 50 scene.add(line); 51 52 const lineV = new Three.Line(geometry, new Three.LineBasicMaterial({color: 0x000000, opacity: 0.2})); 53 lineV.position.x = (i * 40) - 400; 54 lineV.rotation.y = 90 * Math.PI / 180; 55 scene.add(lineV); 56 } 57 }; 58 59 tRender = () => { 60 renderer.clear(); 61 renderer.render(scene, camera); 62 requestAnimationFrame(this.tRender); 63 }; 64 65 draw = () => { 66 this.initThree(); 67 this.initCamera(); 68 this.initScene(); 69 this.initLight(); 70 this.initObject(); 71 this.tRender(); 72 }; 73 74 componentDidMount() { 75 setTimeout(() => { 76 this.draw(); 77 }); 78 } 79 80 render() { 81 return ( 82 <div id="lesson3map" style={{width: '100%', height: '100vh'}}/> 83 ) 84 } 85 } 86 87 export default Lesson3;
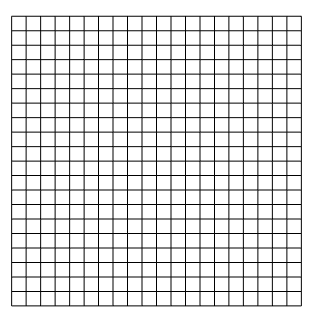
initObject:可以看出这是一个在xz二维坐标轴上的20*20方块,x方向为-400到400,z方向也为-400到400。
initCamera:
PerspectiveCamera(fov?: number, aspect?: number, near?: number, far?: number)有四个参数,我做一下简单介绍,详情可自行查阅相关资料。
- fov:眼球张开的角度,0°时相当于闭眼。
- aspect:可视区域横纵比。
- near:眼睛能看到的最近垂直距离。
- far:眼睛能看到的最远垂直距离。
camera.position.set(0, 2000, 0); // camera.up.set(0, 0, 0); camera.lookAt(0, 0, 0);
camera.position:设置相机的摆放位置。
camera.lookAt:设置相机望向哪里。
从相机设置可以看出,我们是在y轴上高度为2000的位置,望向原点(0,0,0),因此,观察到的将是一个正对我们的正方形20*20格子图。



为了便于理解,我们假设在y轴上俯视原点,我们将看到一个x正方向向右,z正方向像下的坐标系。此处牵扯到camera中up这个属性的设定,此属性表示我们以哪个方向作为图的上方。由于z轴正方向是向下,因此,此图的up方向为z轴负方向,即可写为(0,0,-1)。
此时,调整camera.position中的y轴位置,会改变观察到的方块大小。相机往左移动时,x值变小;相机往右x值变大;相机往下z值变大;相机往上z值变小,。
因此,我们调整参数为:
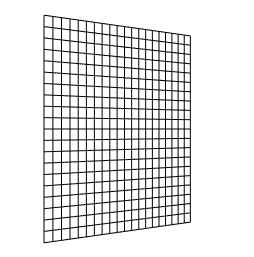
camera.position.set(-2000, 2000, 0);
camera.up.set(0, 0, -1);
camera.lookAt(0, 0, 0);
相机此刻在往左移动,由相机位置望向原点,会有一个45°的角度,将会看到一个左边近,右边远的侧身图:

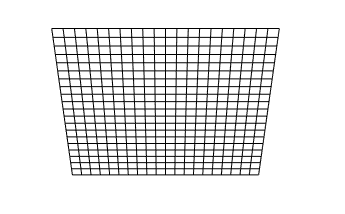
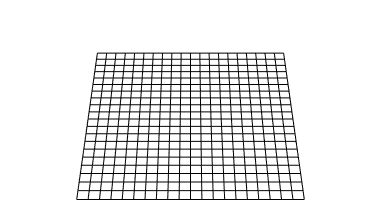
分别调整参数,将会得到其他三种图以作参考。
// 左侧观察 // camera.position.set(-2000, 2000, 0); // 右侧观察 camera.position.set(2000, 2000, 0); // 上侧观察 // camera.position.set(0, 2000, -2000); // 下侧观察 // camera.position.set(0, 2000, 2000);



于此,相信大家对camera透视相机的position,up参数有一定了解了吧,动手试验一下吧。有问题可以留言!
