SpringBoot 2.0 学习(六)整合Mybatis+CURD+分页
分页只是在之前增删改查基础上稍加改动即可,采用通用Mapper和分页组件实现分页效果
第一步
添加相关依赖
<!--springboot集成分页插件 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.5</version>
</dependency>
<!--通用Mapper -->
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
<version>2.0.2</version>
</dependency>
第二步
service中添加分页方法
/**
* 分页显示所有用户
* @user 分页对象
* @page 当前页码
* @pageSize 每页显示记录条数
* @return PageInfo<User> 每页显示的用户对象
*/
PageInfo<User> findAllByPage(User user, Integer page, Integer pageSize);
业务实现类serviceImpl
@Override
@Transactional(readOnly = true)
public PageInfo<User> findAllByPage(User user, Integer page, Integer pageSize) {
//开始分页
PageHelper.startPage(page, pageSize);
List<User> users = userMapper.selectAll();
return new PageInfo<>(users);
}
第三步
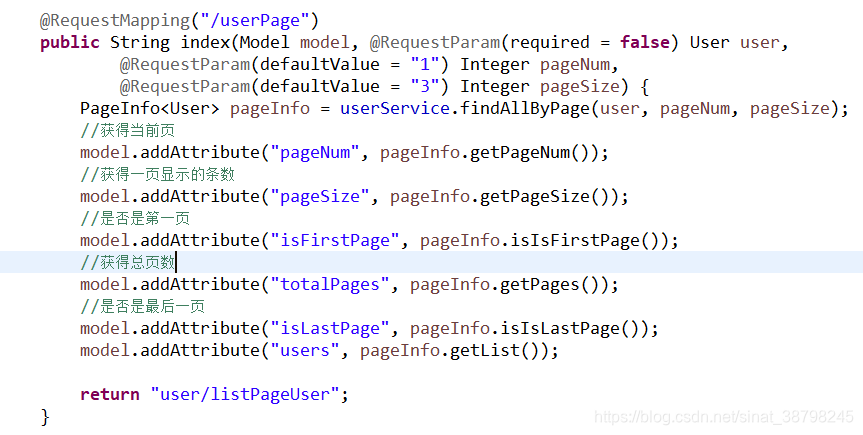
controller控制层

第四步
前端页面listPageUser.html
导入的css和js
<link rel="stylesheet" th:href="@{/bootstrap/css/bootstrap.css}" />
<script th:src="@{/js/jquery.min.js}"></script>
<script th:src="@{/bootstrap/js/bootstrap.js}"></script>
分页代码
<nav>
<ul class="pagination">
<li><a href="">«</a></li>
<li>
<a th:if="${not isFirstPage}" th:href="@{${'/user/userPage'}(pageNum=${pageNum-1},pageSize=${pageSize})}">Previous</a>
<a th:if="${isFirstPagee}" href="javascript:void(0);">Previous</a>
</li>
<li th:each="pageNo : ${#numbers.sequence(1, totalPages)}">
<a th:if="${pageNum eq pageNo}" href="javascript:void(0);">
<span th:text="${pageNo}"></span>
</a>
<a th:if="${not (pageNum eq pageNo)}" th:href="@{${'/user/userPage'}(pageNum=${pageNo},size=${pageSize})}">
<span th:text="${pageNo}"></span>
</a>
</li>
<li>
<a th:if="${not isLastPage}" th:href="@{${'/user/userPage'}(pageNum=${pageNum+1},size=${pageSize})}">Next</a>
<a th:if="${isLastPage}" href="javascript:void(0);">Next</a>
</li>
<li><a href="#">»</a></li>
</ul>
</nav>
第五步
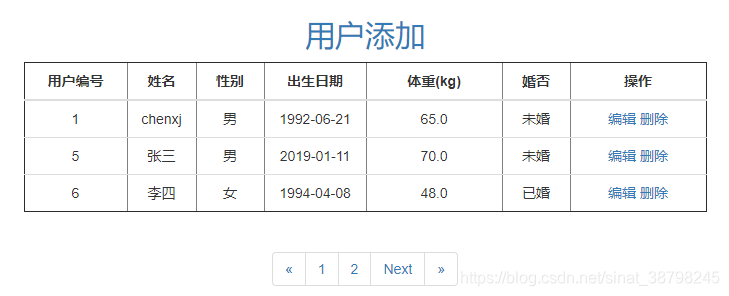
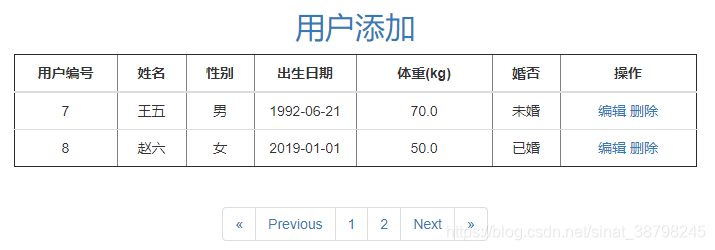
分页效果图