版权声明:转载请标明出处 https://blog.csdn.net/wobushixiaobailian/article/details/87921242
打印网页,可以调用window.print()方法。该方法会打印出当前网页。
现在你就可以打开控制台,尝试一哈

运行结果 :

当然,可以控制哪些元素不被打印
<style>
@media print {
.btn-area {
display: none;
}
}
</style>
这样.btn-area修饰的元素就不会被打印出来。
CSS控制局部打印例子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css控制局部打印</title>
</script>
<style>
@media print {
.btn-area {
display: none;
}
}
</style>
</head>
<body>
<p>开始的一点小小不悦,往往能省却之后的很多痛苦(源自电影《怦然心动》)</p>
<p>毫无计划的花费,就等于让每个人来分享你的收入(源自卡耐基书籍《人性的弱点》)</p>
<p>休息与学习一样重要,周末与工作日一样重要(源自书籍《学习之道》)</p>
<p>每一件有意义的事都不是那么容易的(源自电影《天气预报员》)</p>
<p>无聊之人才会觉得无聊(源自美剧《西部世界》)</p>
<p>生活中的每一件事情都是有趣的(源自书籍《羞怯的简明12种应对方法》) </p>
<p>我不是完美的(源自书籍《羞怯的简明12种应对方法》)</p>
<p>害羞并不完全是坏的(源自书籍《羞怯的简明12种应对方法》)</p>
<p class="btn-area">把它看成是一件有趣的事(源自书籍《羞怯的简明12种应对方法》)</p>
<p class="btn-area">脸皮厚的人在整个人类历史上不会混得太差(源自书籍《厚黑学》)</p>
<button class="btn-area" type="button" onclick="doPrint()">打印</button>
</body>
<script>
function doPrint(){
window.print();
}
</script>
</html>
在浏览器中打开网页:

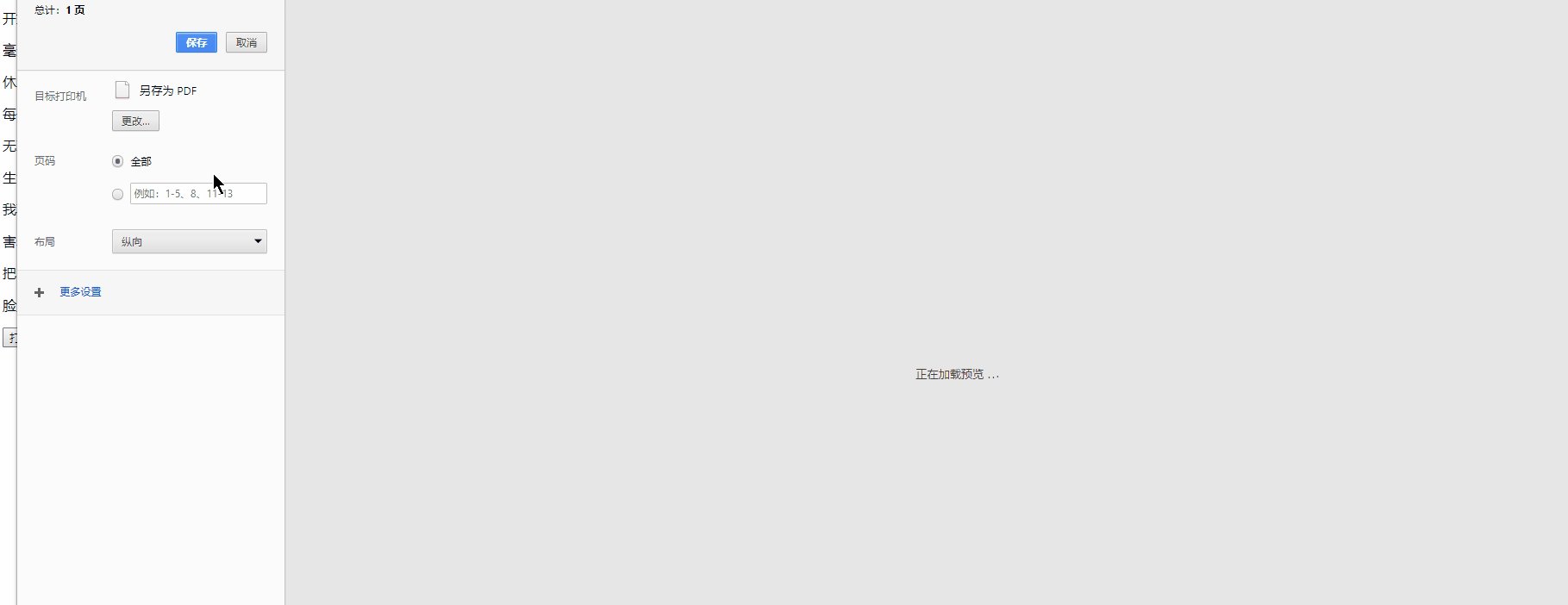
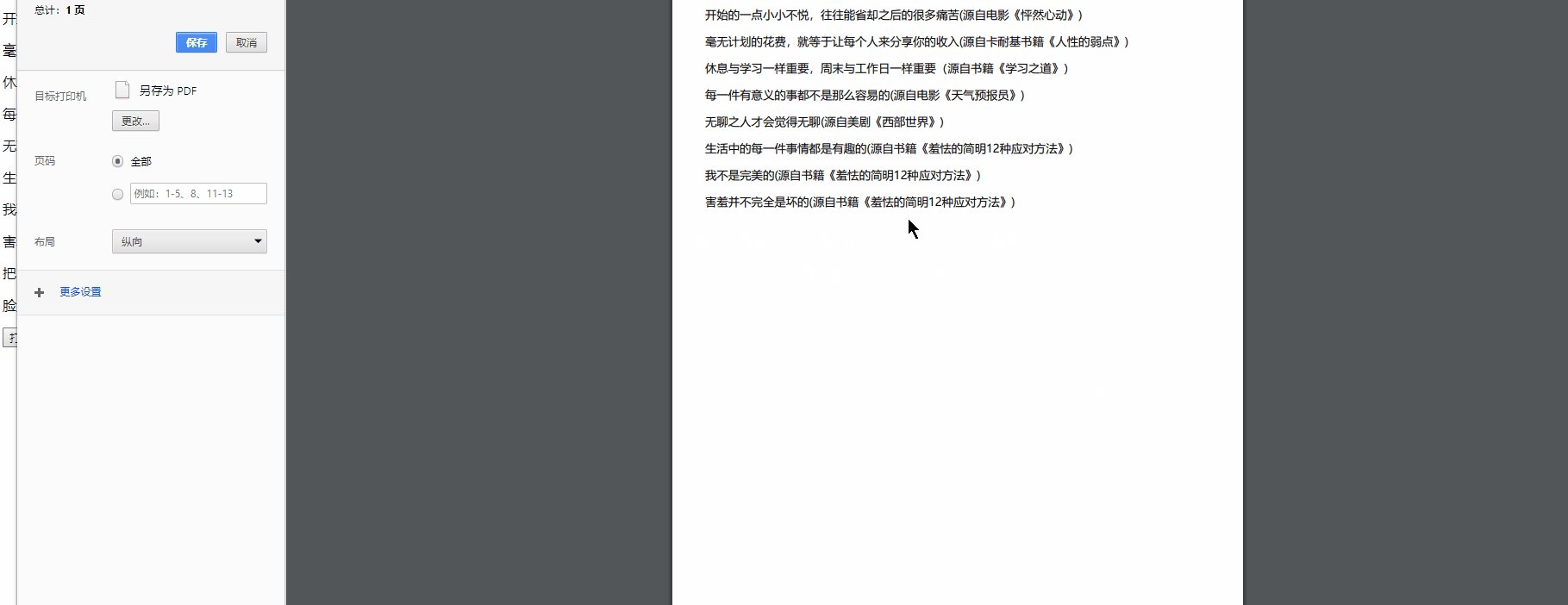
点击打印:

此时,标红线的不见了。
网页加水印,而打印时不加水印
要点就是在调用window.print()之前,去掉水印,之后显示水印。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css控制局部打印</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
@media print {
.btn-area {
display: none;
}
}
</style>
</head>
<body>
<p>开始的一点小小不悦,往往能省却之后的很多痛苦(源自电影《怦然心动》)</p>
<p>毫无计划的花费,就等于让每个人来分享你的收入(源自卡耐基书籍《人性的弱点》)</p>
<p>休息与学习一样重要,周末与工作日一样重要(源自书籍《学习之道》)</p>
<p>每一件有意义的事都不是那么容易的(源自电影《天气预报员》)</p>
<p>无聊之人才会觉得无聊(源自美剧《西部世界》)</p>
<p>生活中的每一件事情都是有趣的(源自书籍《羞怯的简明12种应对方法》) </p>
<p>我不是完美的(源自书籍《羞怯的简明12种应对方法》)</p>
<p>害羞并不完全是坏的(源自书籍《羞怯的简明12种应对方法》)</p>
<p class="btn-area">把它看成是一件有趣的事(源自书籍《羞怯的简明12种应对方法》)</p>
<p class="btn-area">脸皮厚的人在整个人类历史上不会混得太差(源自书籍《厚黑学》)</p>
<button class="btn-area" type="button" onclick="doPrint()">打印</button>
</body>
<script>
function doPrint(){
//要用到jquery
$('.mask_div').hide();
window.print();
$('.mask_div').show();
}
//传入动态水印内容
watermark({ watermark_txt: "测试水印" });
/*水印函数*/
function watermark(settings) {
//默认设置
var defaultSettings={
watermark_txt:"text",
watermark_x:100,//水印起始位置x轴坐标
watermark_y:20,//水印起始位置Y轴坐标
watermark_rows:20,//水印行数
watermark_cols:20,//水印列数
watermark_x_space:100,//水印x轴间隔
watermark_y_space:50,//水印y轴间隔
watermark_color:'#000000',//水印字体颜色
watermark_alpha:0.3,//水印透明度
watermark_fontsize:'18px',//水印字体大小
watermark_font:'微软雅黑',//水印字体
watermark_width:120,//水印宽度
watermark_height:80,//水印长度
watermark_angle:15//水印倾斜度数
};
//采用配置项替换默认值,作用类似jquery.extend
if(arguments.length===1&&typeof arguments[0] ==="object" )
{
var src=arguments[0]||{};
for(key in src)
{
if(src[key]&&defaultSettings[key]&&src[key]===defaultSettings[key])
continue;
else if(src[key])
defaultSettings[key]=src[key];
}
}
var oTemp = document.createDocumentFragment();
//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
//获取页面最大长度
var page_height = Math.max(document.body.scrollHeight,document.body.clientHeight);
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 ||
(parseInt(defaultSettings.watermark_x
+ defaultSettings.watermark_width *defaultSettings.watermark_cols
+ defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1))
> page_width)) {
defaultSettings.watermark_cols =
parseInt((page_width
-defaultSettings.watermark_x
+defaultSettings.watermark_x_space)
/ (defaultSettings.watermark_width
+ defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space =
parseInt((page_width
- defaultSettings.watermark_x
- defaultSettings.watermark_width
* defaultSettings.watermark_cols)
/ (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 ||
(parseInt(defaultSettings.watermark_y
+ defaultSettings.watermark_height * defaultSettings.watermark_rows
+ defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1))
> page_height)) {
defaultSettings.watermark_rows =
parseInt((defaultSettings.watermark_y_space
+ page_height - defaultSettings.watermark_y)
/ (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space =
parseInt((page_height
- defaultSettings.watermark_y
- defaultSettings.watermark_height
* defaultSettings.watermark_rows)
/ (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
//注意这里
mask_div.className='mask_div';
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
//mask_div.style.border="solid #eee 1px";
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.fontFamily = defaultSettings.watermark_font;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
oTemp.appendChild(mask_div);
};
};
document.body.appendChild(oTemp);
}
</script>
</html>
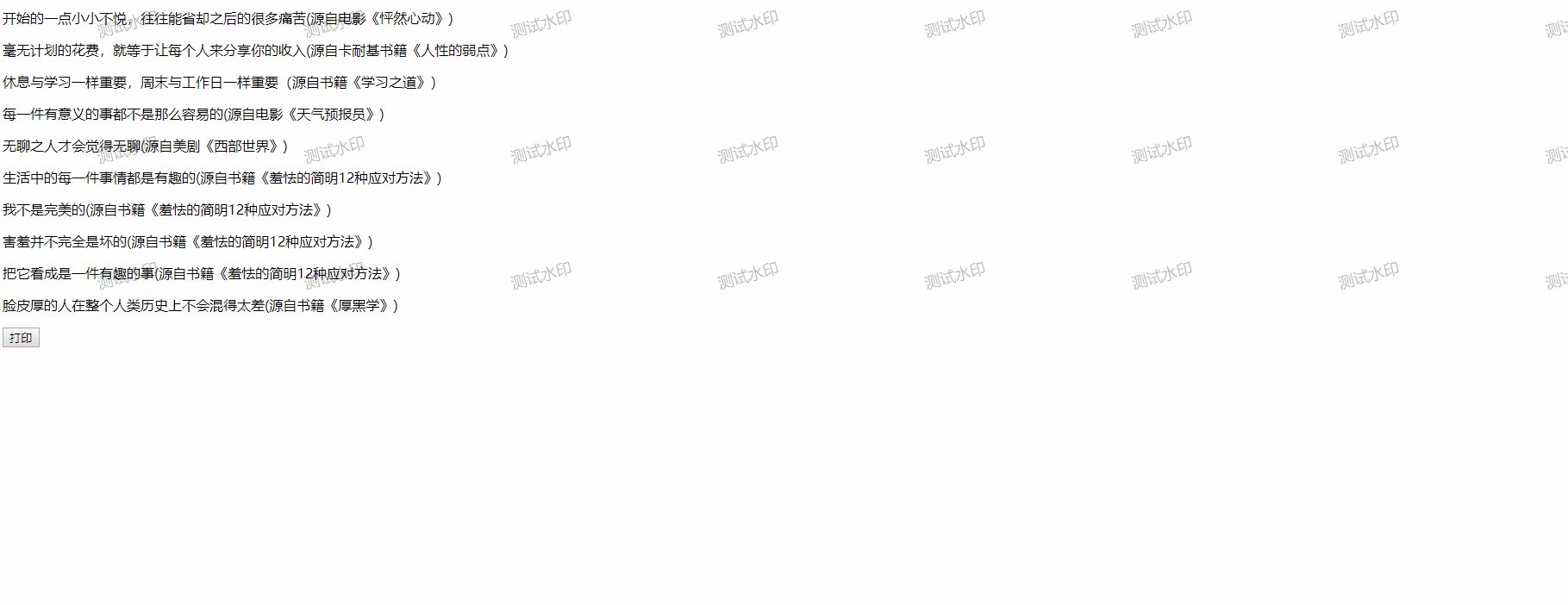
运行效果: